Add To Cart Button on Category and Shop page
In last versions of Betheme and Woocomerce i cant add direct add to cart button in shop page and Category.
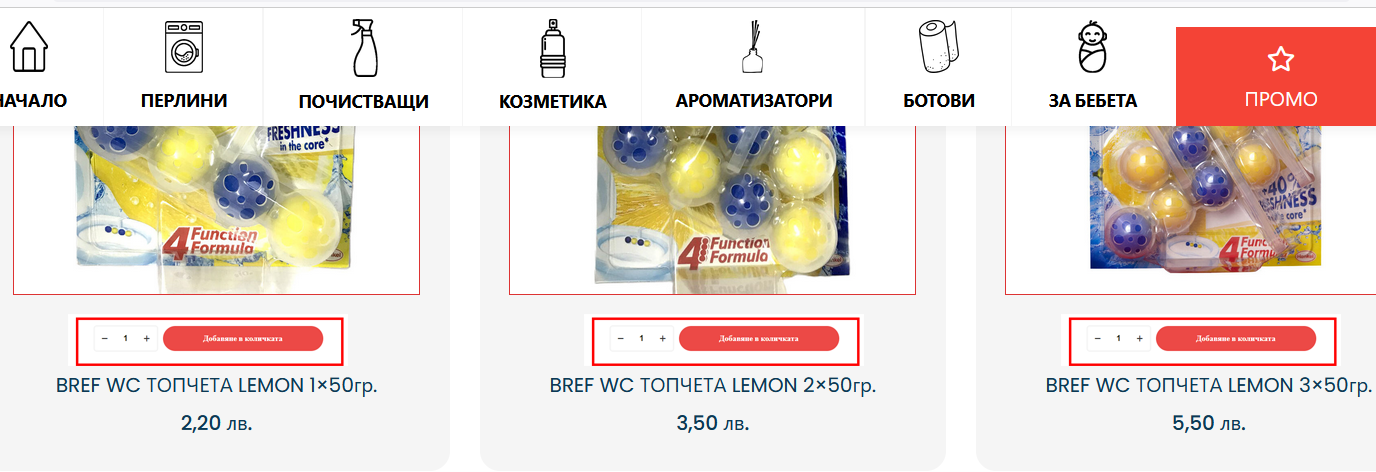
I want Add To Cart element to be on shop page and Category and Archive Pages...
With this option i will make shopping in my web faster.
Here is the pictures below.


Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
Here is the page where i want to add to cart option with Quantity+ 1 -:
https://preparatko.com/?product_cat=перилни-препарати
Thanks for help i resolve my problem by removing Tamplate for shop and put this in function.php
add_filter('woocommerce_product_add_to_cart_text', 'change_add_to_cart_button_text', 10, 2);
function change_add_to_cart_button_text($text, $product) {
if ($product && $product->is_type('simple') && $product->is_purchasable() && $product->is_in_stock() && !$product->is_sold_individually()) {
$text = 'Add';
}
return $text;
}
This resolve the problem but after add to cart go to main page and do not load AJAX..
Maybe the answer is other...
Finaly resolve the problem with code in function.php
/** * Display QTY Input before add to cart link. */ function custom_wc_template_loop_quantity_input() { // Global Product. global $product; // Check if the product is not null, is purchasable, is a simple product, is in stock, and not sold individually. if ( $product && $product->is_purchasable() && $product->is_type( 'simple' ) && $product->is_in_stock() && ! $product->is_sold_individually() ) { woocommerce_quantity_input( array( 'min_value' => 1, 'max_value' => $product->backorders_allowed() ? '' : $product->get_stock_quantity(), ) ); } } add_action( 'woocommerce_after_shop_loop_item', 'custom_wc_template_loop_quantity_input', 9 ); /** * Add JS script in <head/> tag. */ function custom_wc_add_qty_change_script() { ?> <script> (function ($) { $(document).on("change", "li.product .quantity input.qty", function (e) { e.preventDefault(); var add_to_cart_button = $(this).closest("li.product").find("a.add_to_cart_button"); // For AJAX add-to-cart actions. add_to_cart_button.attr("data-quantity", $(this).val()); // For non-AJAX add-to-cart actions. add_to_cart_button.attr("href", "?add-to-cart=" + add_to_cart_button.attr("data-product_id") + "&quantity=" + $(this).val()); }); })(jQuery); </script> <?php } add_action( 'wp_head', 'custom_wc_add_qty_change_script', 20 );Glad to see you've found the solution. Just make sure you're doing all customizations in child theme as otherwise you will lose them with theme update.