impostare dimensioni precise dei testi nelle versioni responsive
Sto cercando di impostare le dimensioni degli h2 e h3 nella versione responsive, ma lo strumento del bebuilder sembra non funzionare, sapreste aiutarmi? come posso impostare una dimensione differente per i testi responsive?
I'm trying to set the dimensions of the h2 and h3 in the responsive version, but the bebuilder tool doesn't seem to work, can you help me? How can I set a different size for responsive texts?

Comments
Hi,
Can you provide more details, please?
What do you mean by that it does not work?
Does the builder hang or is something else happening?
Best regards
Quando provo a cambiare la dimensione del font con il tool del builder non accade nulla.
Posso intervenire solo sulla dimensione del paragrafo ma non sugli H1 H2 H3 e così via.
Non capisco se si tratta di un bug oppure se sono io che sto sbagliando qualcosa
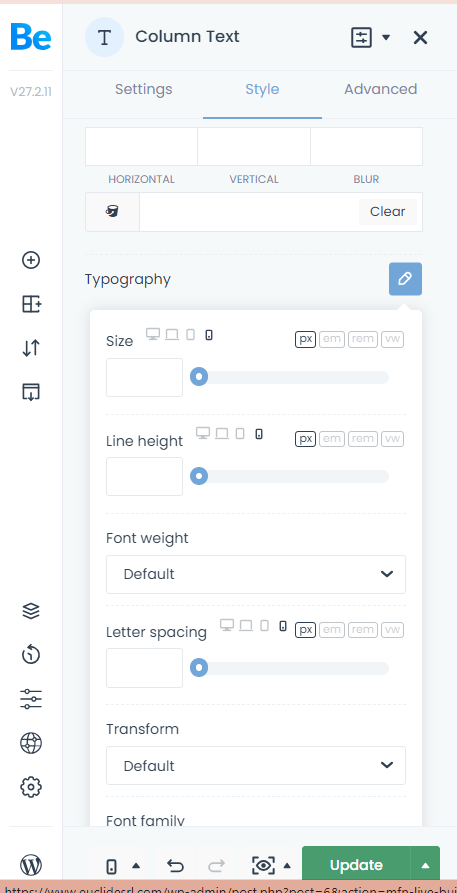
From what I can see, you're using Column Text element and settings for that element allows you to set settings for whole column text and not for specific tags inside. If you want to set settings for headings generally, you have to do this under Theme Options > Fonts > Size & Style