Sticky menu
Hi,
I'm trying for a time to make my default menu with transparent background and my sticky menu with white background, this is the effect that I want:
Lutech | La tua Digital Evolution Company
And this is my website:
Lutech Sinergetica – Soluzioni software per power e gas (sinergeticawebsite.azurewebsites.net)
It seams that my settings get overrided because when I refresh the pagebuilder I see the old settings and my sticky menu is transparent and my defult menu is white. I also tried to set the Scroll tab on transparent but nothing.
Also, I would like for my menu type to be white while in default mode and to become black when start scrolling as the sticky menu activates and becomes white.
Thank you/ Kind Regards,
Anita
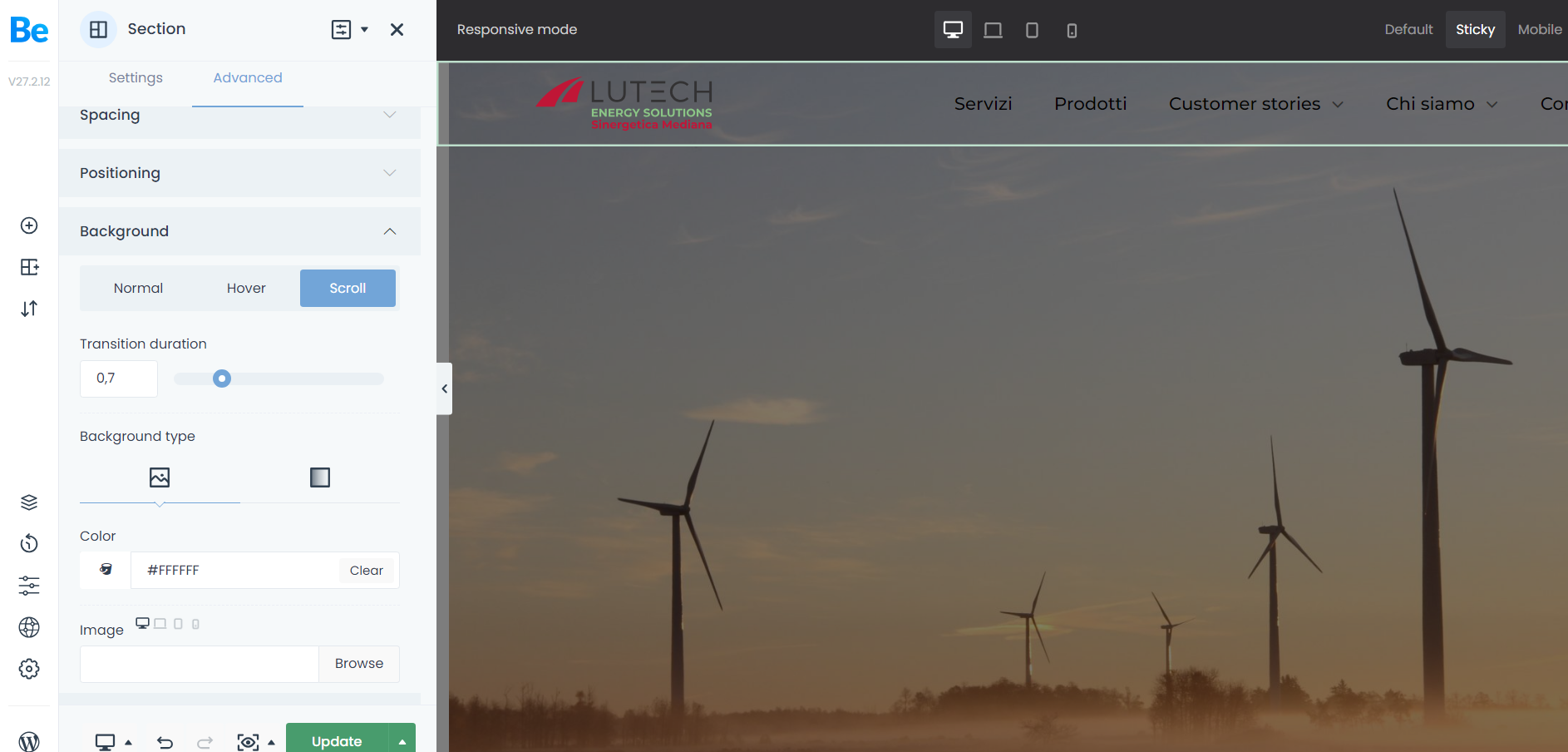
These are the settings that I've made for Sticky Menu, but after few refreshes they get all messed up.


Comments
Hello,
as I continue to try to set my header transparent I would like to specify that I've chosen Transparent in Global >General and also in Header>Layout Style>Transparent.
The strange thing is that when I'm in Default mode I cannot set alpha 0 on the color.
I'm also purging the cache very often and changing the browser for the preview but nothing.
One other note: I've copied the default header into the sticky one when created.
Hi,
So your changes are not present after saving, and when you re-enter the template, they are not present, right?
Maybe you have some caching tool active on the server.
It might cause such problems. If you have anything like this enabled, disable it, and try to make your modifications then.
as I continue to try to set my header transparent I would like to specify that I've chosen Transparent in Global >General and also in Header>Layout Style>Transparent.
Theme options do not affect the header template. Everything is set in the BeBuilder while editing the template.
Best regards