Richiesta supporto
Buongiorno
Vorrei gentilmente avere un supporto inerente a questi due argomenti:
- Come rendere visibile alcuni blocchi del sito solo per smartphone o solo per desktop?
Esempio, vorrei che questo blocco fosse visibile solo per desktop e non per smartphone, cosa bisogna fare?
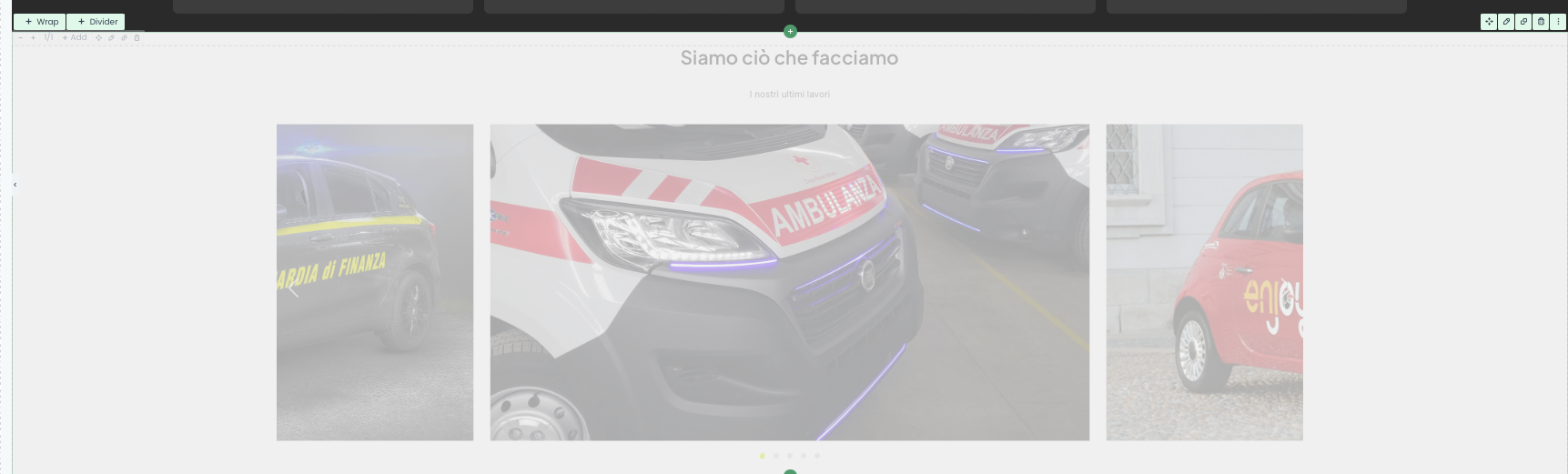
2 . Tutte queste immagini hanno un "velo bianco" sopra. Questo effetto scompare solo quando mi posizione con il mouse sopra all'immagine.
Vorrei sapere come togliere questo effetto "velo bianco"z
Vi ringrazio e rimango in attesa di un vostro gentile riscontro
Cordiali saluti


Comments
Hi,
We provide this forum in English only.
Please rewrite your message in English.
Thanks
I would kindly like to have some support on these two topics:
1) How to make some site blocks visible only for smartphones or only for desktop? For example, I would like this block to be visible only for desktop and not for smartphones, what should I do?
2) All of these images in the carousel slider have a transparency on top. This effect disappears only when I hover the mouse over the image. I would like to know how to remove this transparency by default
Thanks
1) Please see the following video tutorial:
https://support.muffingroup.com/video-tutorials/responsive-editing-in-bebuilder/
2) Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
1)ok thanks
2) the page is: www.artlantis.it/veicoli-ministeriali
I would need to remove the transparency in the carousel photo gallery
Please use the following CSS code:
.content_slider.carousel .content_slider_ul li img{ opacity: 1!important; }Please put it in Betheme -> Theme options -> Custom CS & JS -> CSS.
Best regards