put a picture (of another section) in front of the footer
Hi,
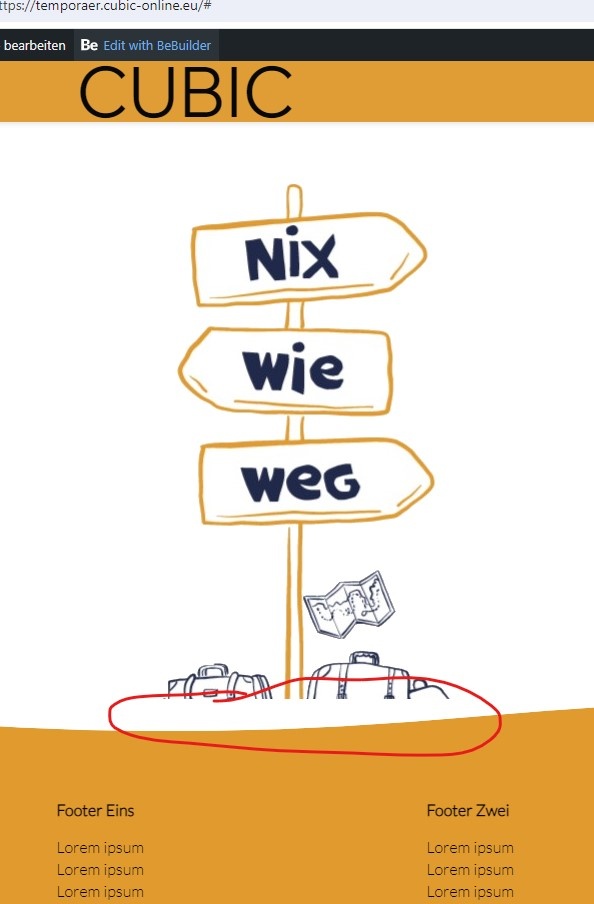
I am using a shape divider on top of the footer of https://temporaer.cubic-online.eu/.
Now there´s an image with some transparency, in the section just above the footer, and I moved the picture down - with position/offset/top 50px, a little into the footer.
The picture should be in front of the footer, but unfortunately it is behind, and I cannot manage to bring the image to the foreground. I already tried with z-index ...
Thx in advance and best regards
Markus

Comments
Hi,
Instead of assigning this shape divider to the Footer section, assign it to the last section on your website.
To do what you want now requires changing the whole #Content z-index value, which might cause other problems.
Best regards
It's a bit tedious to assign the shape divider to every last section - because I then would have to create a shape divider on every page and in every post.
Instead I will try this for now (hopefully without serious negative effects):
#Content{
z-index:1;
}