Post BeBuilder not working
Hi,
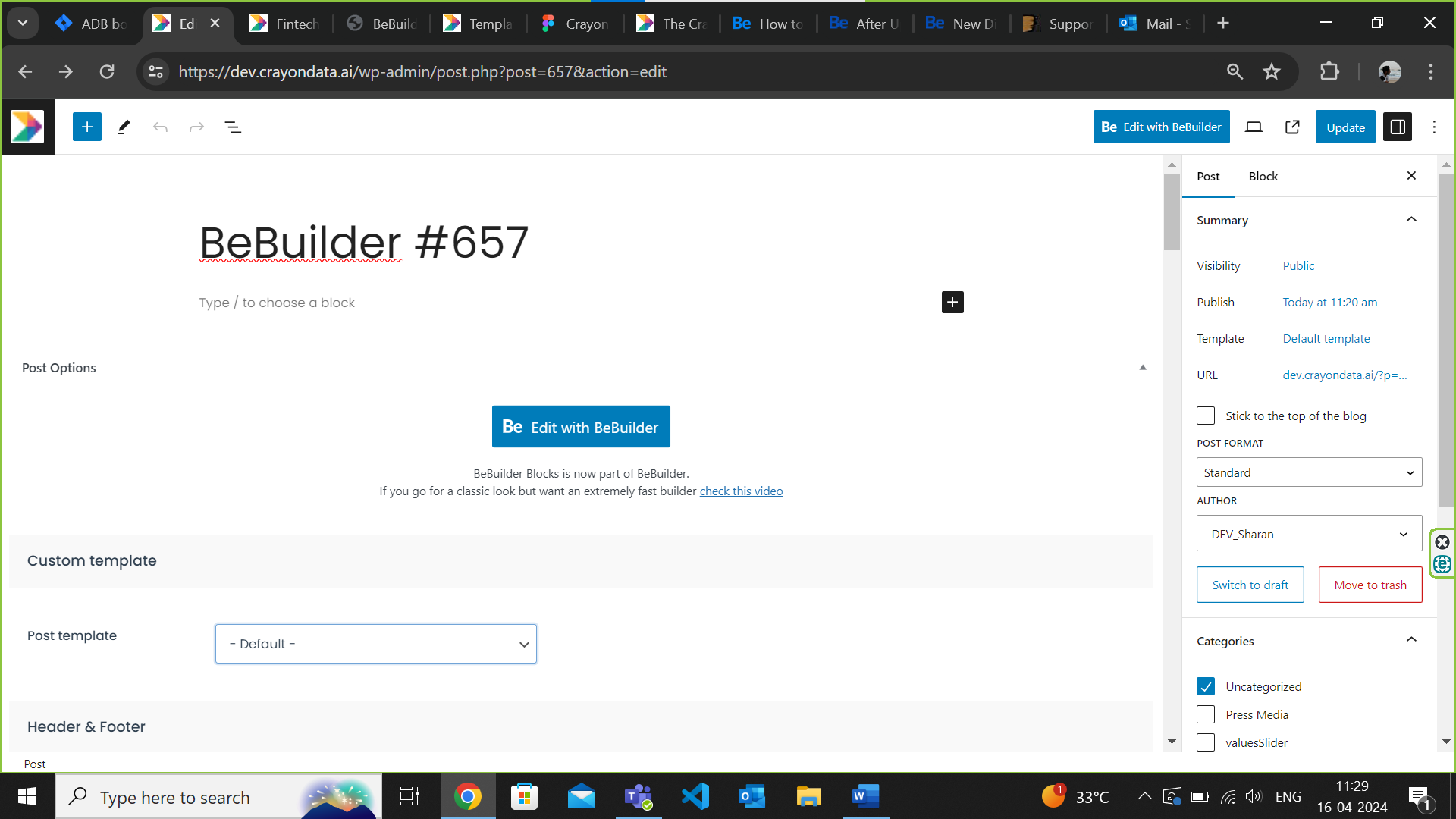
Site's deployed here - https://dev.crayondata.ai/
the bebuilder given in the add new post section isn't working, whatever changes I am doing in the bebuilder for that post isn't reflecting in the actual post. Also i tried creating templates, for post i created template under blog -> singlepost, i was able to find the template in the post template option given in the add new post page.. but the template styles arent reflecting in the actual post.

Comments
Hi,
the most likely reason is cache. Please disable any caching on site, server or Cloudlfare side.
Cleared the cached data, still facing the same issue.
To further clarify my question, the single post template I am using is being applied to the single post page, but not to the list of blog posts
https://dev.crayondata.ai/?page_id=256
here the category is not visible, and the text color is grey, but if I click the post..
the styles as defined in the template are being applied like given below
https://dev.crayondata.ai/?p=651
I want the styles to be applied to the list of blogs also...
So, if the edit with BeBuilder for post is to edit the content of the blog post page, then where do I edit the thumbnal kind of thing for this blog
expected design :
For Blog posts, you have to create separate template, it's named BLOG.
Thanks for the reply, but I am a bit confused. If I create a blog template under which section should I use that template to get this design for bloglists .
If you will create BLOG template, then it will be applied to blog archive pages.
what template should i create to achieve this design for each blogs like image, category name and title like this image ?
HI Albert,
i enabled the meta options in the theme options,
iam able to see the author and date displayed but not the categories.. i want to display the category in the grid style
Thanks
Like said, you need to create Blog template and put BLOG element inside with Filters enabled. There is plenty of options inside element so you can style this element to your own needs.