post is not responsive on mobile
Hello,
When im using image and text elements in wraps next to each other on desktop and tablet it looks just fine (like intended, but on mobile, images overlap texts and buttons just disappears and whole design is ruined.
Im sure Im doing mistake somewhere in settings.... Im read all forums and posts but never saw corect answer. I thought that the responsivity on mobile is like automatic thing...that Ill setup post once and it wraps, breaks and align automaticaly to just work :(
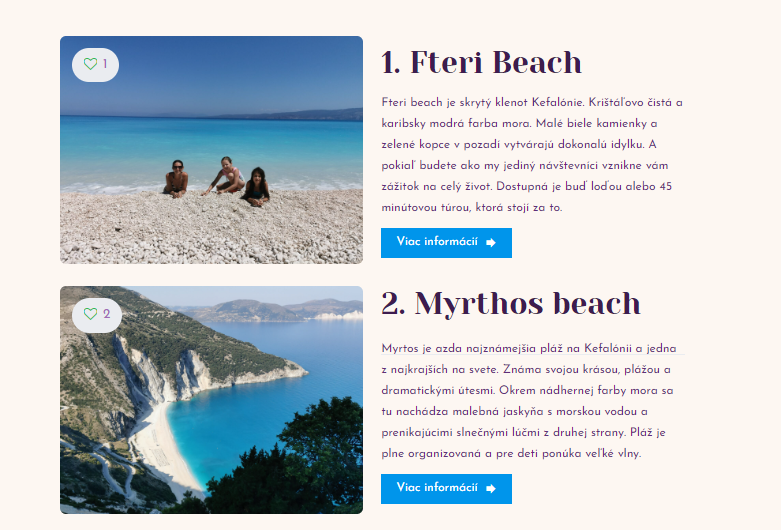
This prebuild elements look like this on desktop:
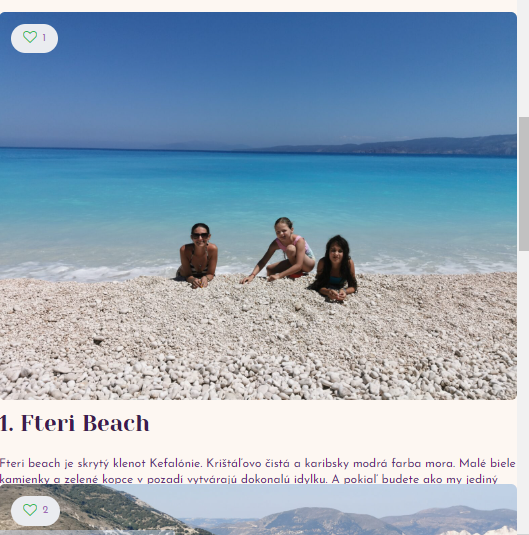
But on mobile it totally crashes out:
Text is overlaped and buttons just missing. please advise where to change what to have it work.


Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
Actually, in the mean time i figured it out.
Problem is that prebuild sections have custom parameters that user usually isn't aware of.
When i recplicated prebuild design by myself from scratch, then its working properly. So sad that prebuild blocks arent that usefull afterall...
Which pre-built blocks did you use?
We will take a closer look at this.
Best regards
this one:
I checked this pre-built section and everything seems to be fine with it for me.
Can you tell me the steps you proceeded, so I can replicate that, please?
Thanks