WooCommerce button styling overriding custom buttons
Hello,
I have a button within a sidebar on mobile view which inherits the styling from the global style set in the theme options.
Only on a WooCommerce page, alternative CSS is overriding this button.
I tried to give the button a colour itself within BeBuilder, but that - too - is overridden.
Can you please look to loosen the strictness of the button styling?
It should look like this - and does on all non-WooCommerce pages (i.e. body does not have class woocommerce):
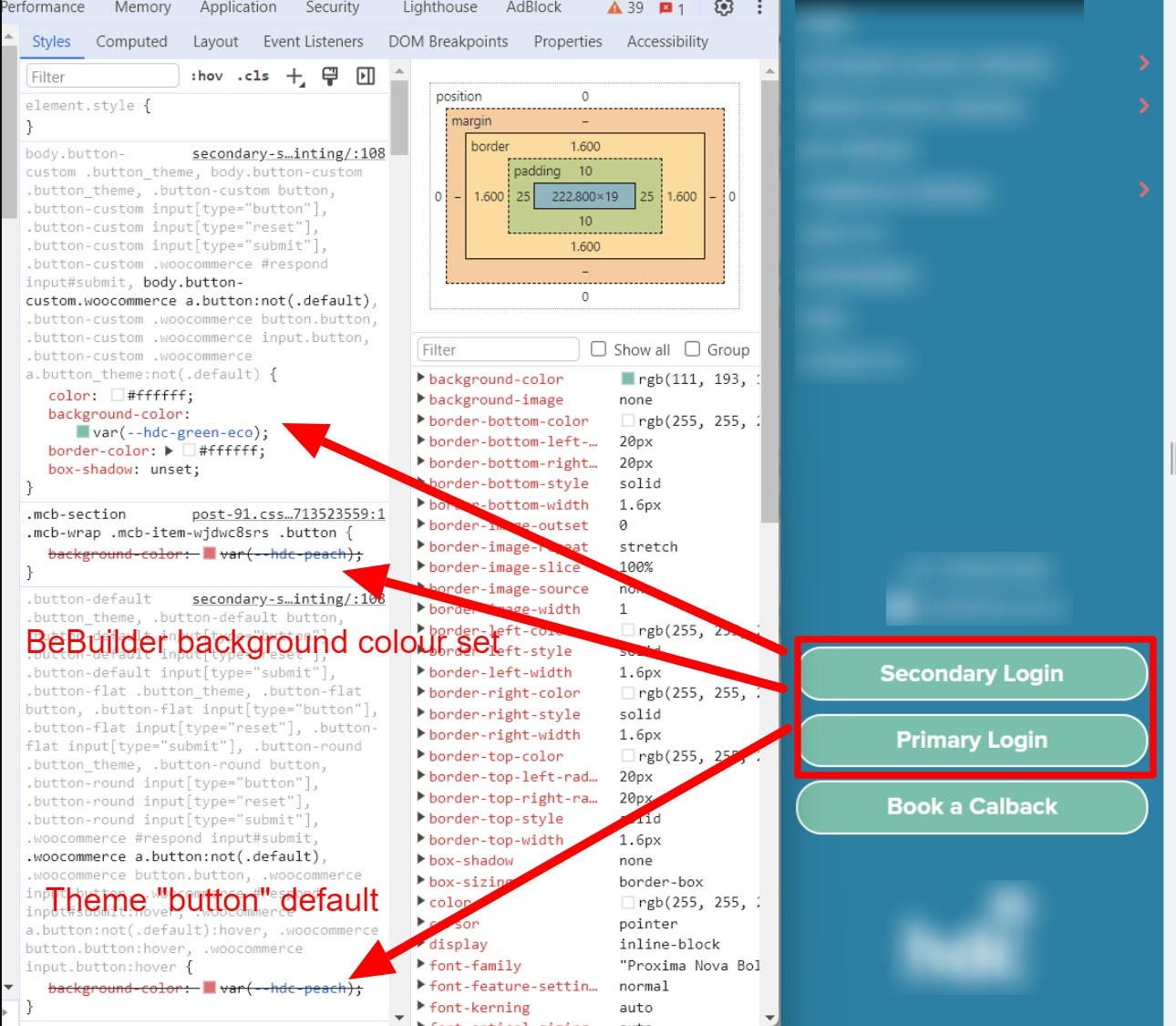
But is overridden on those pages:


Comments
Hi,
we are already working on it. Since recent update, WooCommerce broke everything and overwrites any styles from theme options or the BeBuilder. We are aware of it and already working to sort it out as plugin's developer as always doesn't care about anything. At this moment, WooCommerce styles can be overwritten with custom css.
Thanks - hopefully not too much work for you.
It's actually a lot to do unfortunately.
But greatly appreciated ?
Hello,
Is there any update to this issue? Hoping to launch a site where this issue is very apparent.
We are in the testing stage for button correction and hope to release it soon, but I cannot give an estimated time.
Best regards
Thank you