Header Overlapping Blog Content & Request for Additional Information
Hey there,
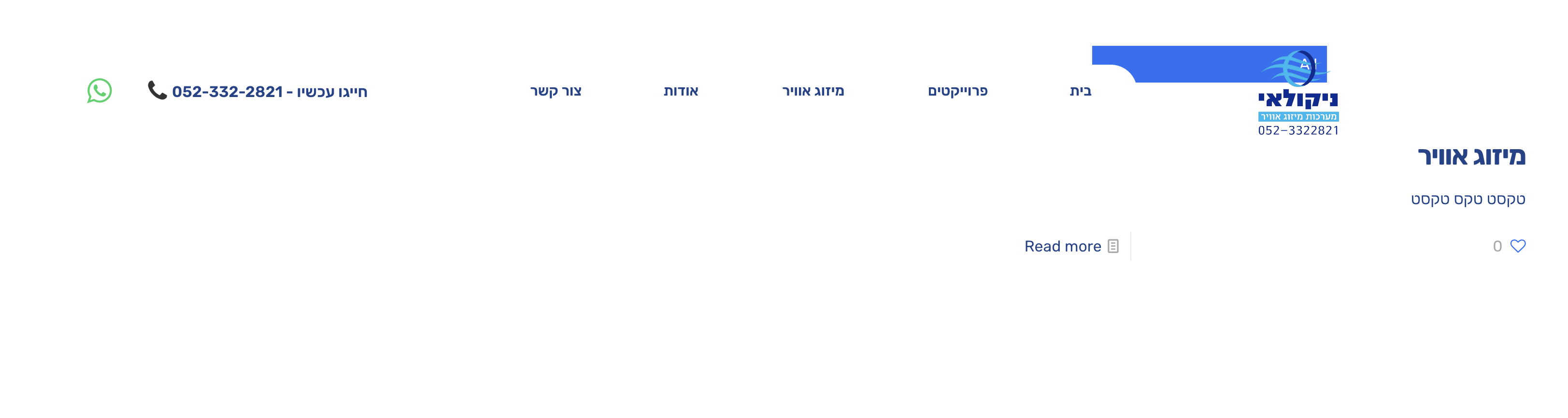
I recently bought your theme and I’m running into an issue with the blog page. The header overlaps the blog content, hiding part of it, which makes it hard to read. I've attached a photo so you can see what I mean. The content should be below the header like it is on other pages where there's no overlap.
link to website:
https://nikolaypro.com/%d7%9e%d7%90%d7%9e%d7%a8%d7%99%d7%9d/
Steps to Reproduce:
- Go to the blog page.
- See the header overlapping the blog content.
Expected Behavior: The blog content should appear below the header with no overlap, like other pages.
Actual Behavior: The header overlaps with the blog content, making it hard to read.
Screenshot: (Attach your photo here)
Also, I have a few more questions:
- How do I use the blog section properly? I need more details on how to open and manage posts.
- What’s the difference between the blog and the portfolio sections in the theme?
Could you help me fix the header issue and answer these questions? I’d really appreciate it.
Thanks a lot!

Comments
Hi,
I entered the link you sent, but it does not work.
Anyway, please go to Betheme -> Theme options -> Header & Subheader -> Header, and set some height value there.
Regarding the rest of your questions:
1) Please see the following video tutorial:
https://support.muffingroup.com/video-tutorials/how-to-create-and-manage-a-blog-page/
2) Sorry, but I quite do not understand your question. It is pretty straightforward, so the Blog is for posts, and the portfolio is for your portfolio projects.
Best regards
Hey,
I have re-uploaded the page. Please review it. The issue occurs only on this specific page. The header options are disabled for this template.
Kindly take a look at the attachments for more details.
here is the issue:
here is working good in home page (it was default page I got from template but when i create new page it not working as expected!!!)
So, please add this page with BeBuilder, and add a section with a Spacer element into it.
Best regards
I added it - it works, but when I scroll, the header changes and it still hide the content.
you can check it on the link.
I do not see the spacer element added on your website.
Did you remove it?
Best regards
Please check now..
How can I remove the filters (All) and add categories?
1) That is how the sticky header works.
You can disable it in the Header options:
2) You can create categories in the WP panel, which appear in the filter after assigning a post to a category.
"All" can be removed with a custom CSS code.
Best regards