add to cart in single product template
Hello,
Recently the add to cart button disappeared when I have not selected product attributes, I want it to appear disabled but not hidden.
I can't find the option to correct this, I don't want it to appear hidden, because it looks bad


Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
But before that, please activate some other theme like Twenty Twenty-Four, to check if the same thing happens. When you do that, let me know about the results.
Thanks
Hello, my link is https://cafe24.nicolleknust.cl/shop ,
I installed the theme twenty twenty-four and there it works fine, but when I return to betheme the button works badly.
I have 3 products, 2 with variations and 1 simple, in the 3 products looks bad the cart button
I use the default template and it works fine, but when using my own template the button does not work well,
please help me
It looks like CSS from one of your plugins causes that.
Exactly this line:
If you recognize this plugin, disable it and recheck your single product behavior.
Thanks
Thanks!
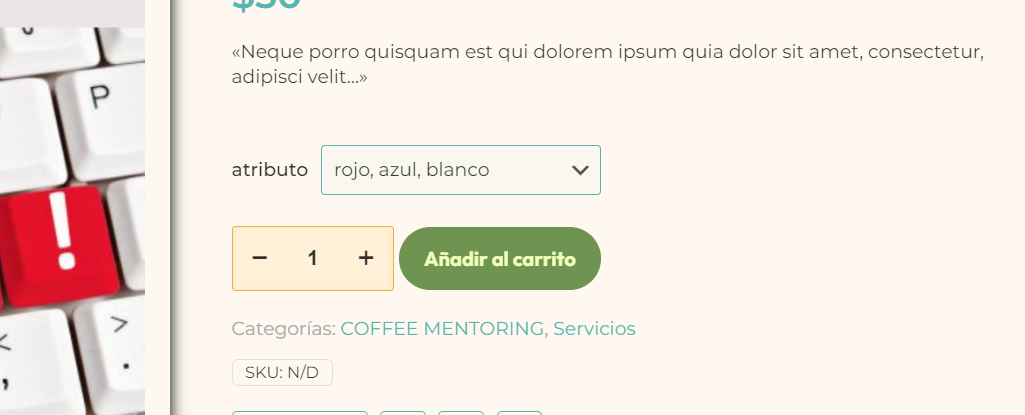
I deactivated the plugin and it works fine, but now on simple products without variations, the add to cart button appears below the quantity.
please helpme again!
Please go to Betheme -> Theme options -> Shop -> Single product, and see if you do not have Cart button extra options enabled. If it is enabled, disable it, and check if the layout is correct then.
Best regards
Thanks!
I disabled the Cart button extra options and it worked fine.
What does that option do? to take it into consideration in future websites
Ohh, I have another question,
How can I add to my custom template for a single product those parts that are marked with red in the image, since they are lost when using the custom template, but in the default WooCommerce template they look good and I like them.
What widgets are? Do those elements exist?
Thanks Again!
Best regards
1) There is a description next to this option. It is useful when you use a plugin that display some content in the add to cart button area and breaks the layout.
2) Sticky arrows will appear when you activate them in Betheme -> Theme options -> Global -> Navigation & Share:
A link to all post can be done by adding a button or icon at the top of your template and a link to the main Blog page.
But there is no option to add Header arrows.
Best regards