WooCommerce product section BG distorted in mobile view
Hi,
I am encountering an odd display issue with section background images or colors on mobile view.
To best explain the issue, I copied the top section of a regular page ("Health Solutions") into a product page content block (Product Template). You can see that the styles match in desktop through tablet version, but that the top section background on the product page appears wrong on mobile (whereas the top section background on "Health Solutions" works fine on mobile.)
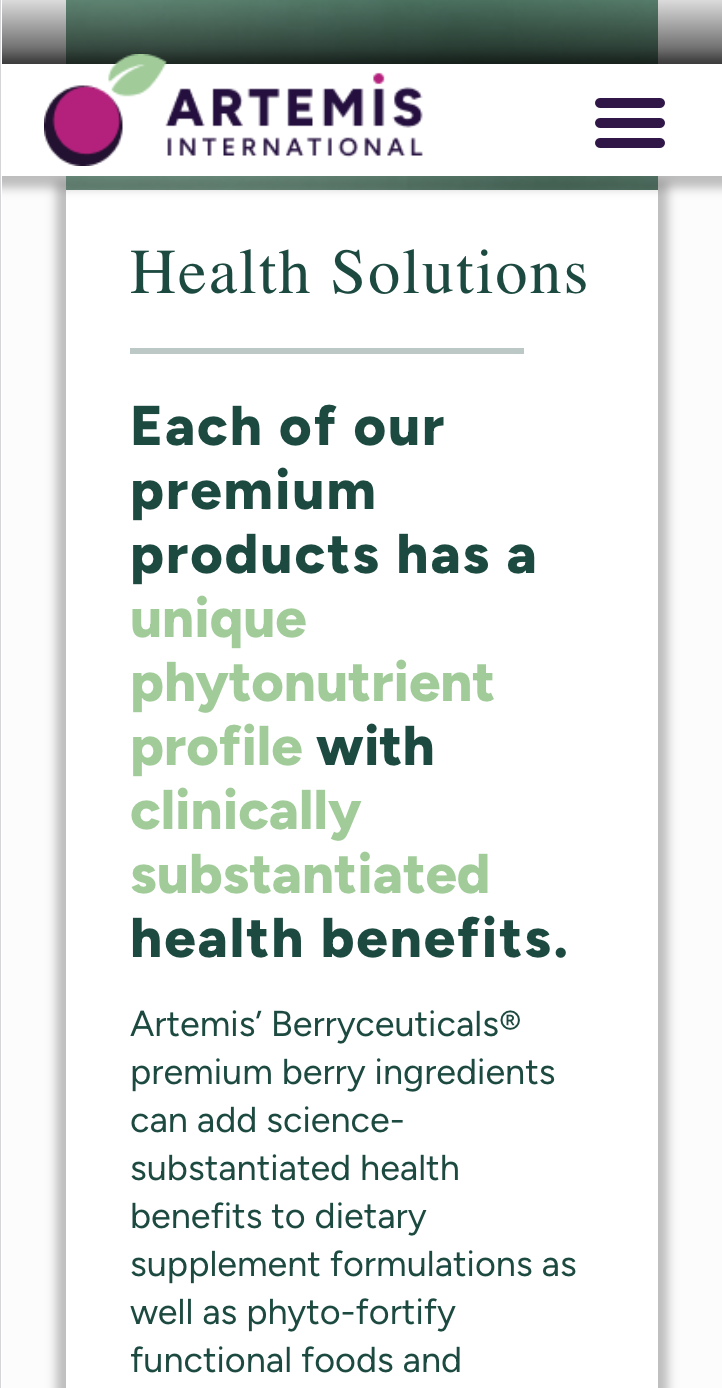
This first image is what the section should look like in mobile, referencing the Health Solutions page.
This second image is what the top section on the Product Template looks like on mobile. Notice the margins on the background image.
I believe this is a new issue and wasn't happening a week or two ago... I wonder if I changed a global style somewhere that adds a margin to the left and right of product page content. You will notice if you visit the pages on mobile that this margin is a slightly darker shade of white than the default section BGs.
My login credentials were submitted last week in the provided form, and are up to date. I would appreciate your insight into this issue, and any solutions or workarounds you can share.
Thanks!
Hillary


Comments
Hi,
It is a product, and this product uses a single product template.
This is how your single product template looks on mobile view:
I have disabled the option from the screenshot above and set this one:
And set up padding on the sides in the product content:
Please check how it looks now.
Best regards
Thanks for your help, Phil. That fixed it. I'm glad the issue was so simple to resolve!