Page width glitch - unexplained right margin at certain view widths.
Hi,
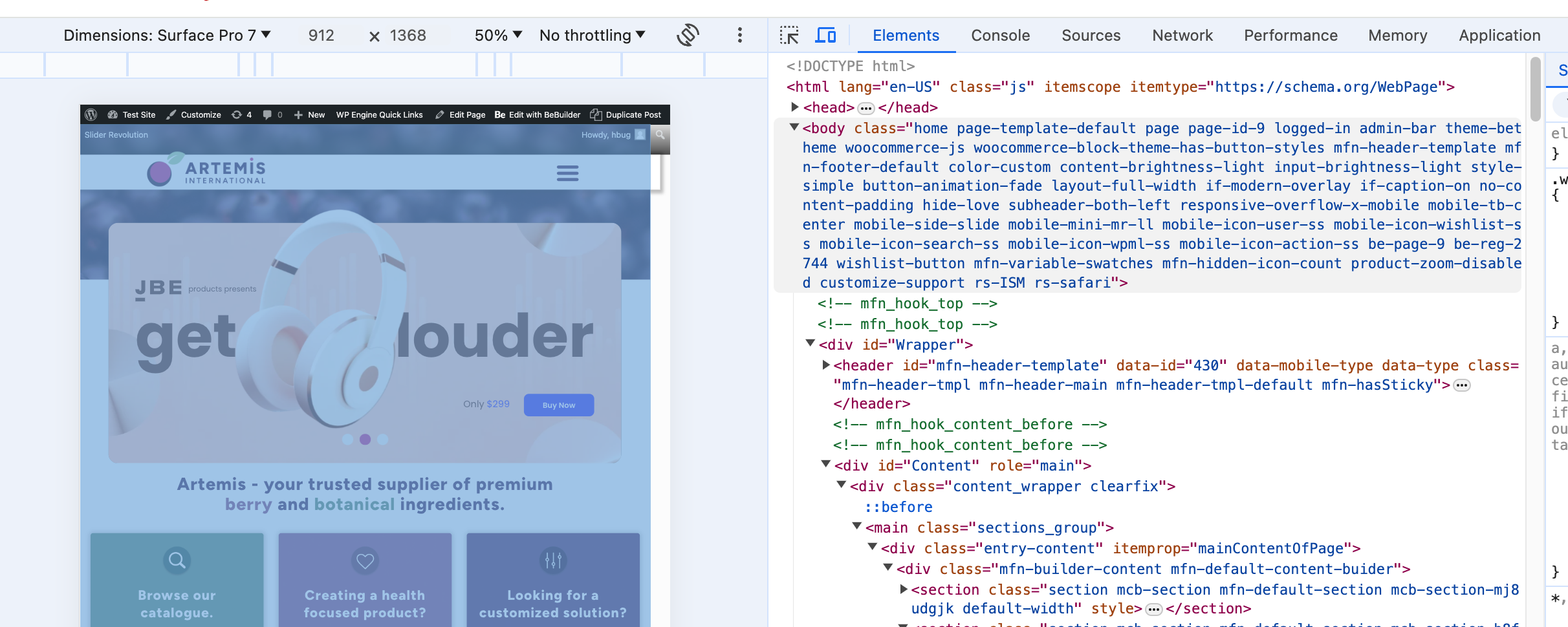
I am making my site responsive, and have encountered an issue where the page doesn't appear full width at certain browser dimensions. See image below, captured from google chrome browser in developer mode:
As you can see, there is a margin on the right of the page that cannot be explained by any variables I have used to style the header or sections. This issue shows up on every page but not at every width. I would like to find the source of this bug if possible.
Thanks for looking into this,
Hillary

Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
Hi Phil,
Sorry about that, here is the link:
My login credentials are up to date with the Muffin Group forum.
Thanks for looking into it.
It seems that is just a Chrome bug.
It does not happen on Firefox:
Neither on a device:
(iPad Pro 11 2020 v16.3)
I assume that Chrome calculates space for a scroll bar or something like that.
Best regards