Description is not appearing to products
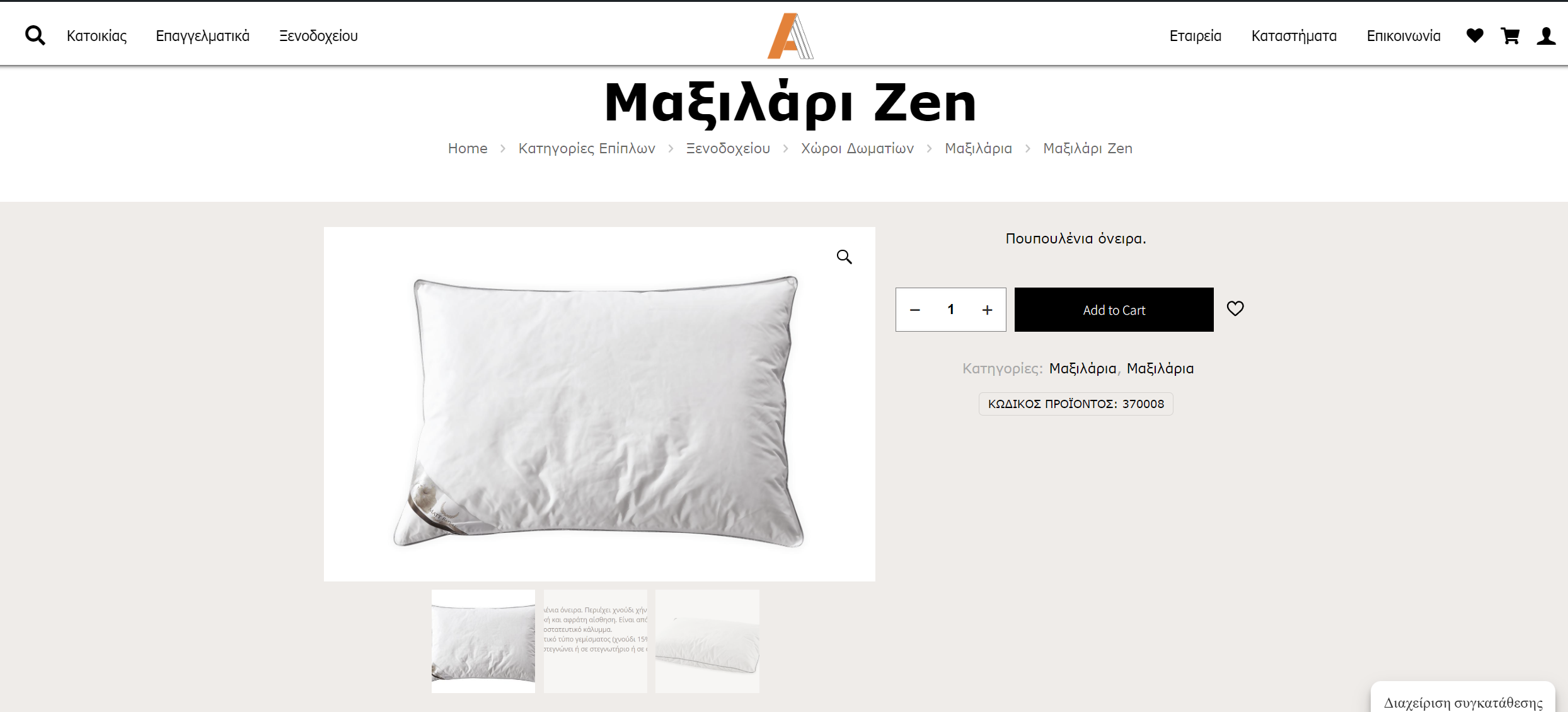
Hello i have problem showing the description to products. Either with default single product template or with bebuilder template the descriptions are not shown. Only the short description is shown on the product.
https://dev.avourdiadis.gr/maksilari-zen/


Comments
Hello,
Please turn off all of the plugins, refresh your cache, and check if the problem persists.
Moreover, if you use a child theme, switch to parent and recheck it.
Thanks
Hello already done this i don't think any of the plugins affect this issue. I remember i had this issue from the beginning when i was starting to create the store with almost vanilla betheme.
Is that possible that the issue is happens of the woocommerce templates?
Please send us the WordPress dashboard and FTP access privately through the contact form, which is on the right side at https://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.
You do not have to worry about this.
Thanks
Thanks for your support, i found a way that it works for now. I just added a column text element with "{content}" an the product description is shown as i expect it to be. For my case the product content element is not working either with the default template or with a custom one. Probably an issue with that element?
Also i would like to ask something else as well, is there any option i can create a new element of the "add to cart" so i can customize the buy button , quantity and the wishlist button or just can customize the existing one?
Best regards,
Andreas.
1) To check that, I would require access to your WP panel.
2) You can adjust the button styles in the Style tab of this element.
There, you can find all the settings available.
Best regards
1) I will create you a seperate version of my website on test subdomain, i will send you all the required details to have access on that from your contact form you send me below in a while.
2) Great example i like the way the quantity and buy buttons align in the same line. How i can modify and make them in that way. I don't see any setting that i can move them on a different position., this was the thing i would like to modify not just the colors and hover effect.
Also for example i need to know the add to cart button if there is an option just to remove the quantity button, but most important to me is to change the position of the buttons as well.
Sorry, but we haven't received a message from you yet.
Please check your mailbox for our response. Look also inside the spam folder.
If you don't have any message from us, please send your login credentials again.
Be sure that you send all of the required information mentioned in the previous message.
Thanks
Hello,
Just send the rest of the requirements you asked me, Please let me know for anything else. I really appreciate any help you can provide.
Kind regards,
Andreas.
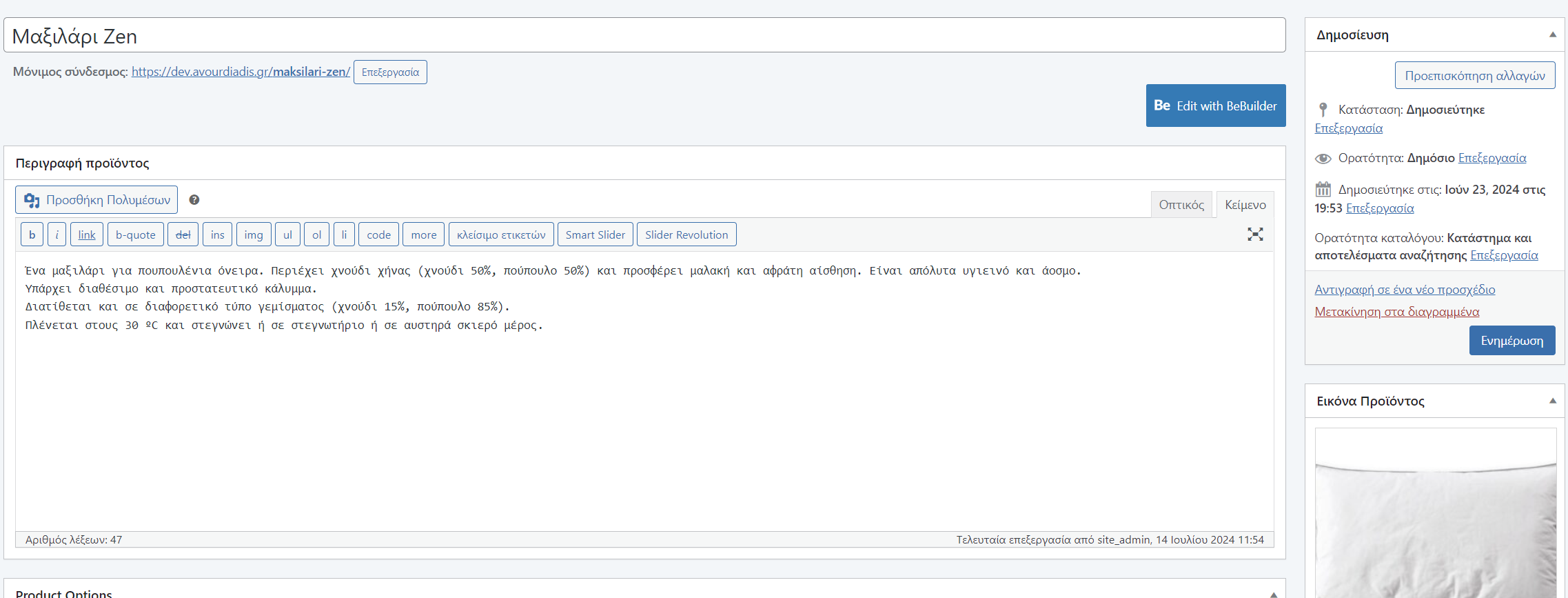
1) You used an option to hide the product content in Betheme -> Theme options -> Shop -> Single product.
I changed it to show, and the product description shows.
2) The Quantity and add to cart button was not in the same line because you had this option enabled:
As you can see on the screenshot, I have disabled it, and it displays like this now:
3) Removing quantity requires writing a custom CSS code, but it will remove it from all products.
Best regards
I really appreciate your help and thank you very much, i will reach out if i have any other difficulty.
Best regards,
Andreas