desktop and mobile design
Hello,
I am making a category template with the Template builder and BeBuilder.
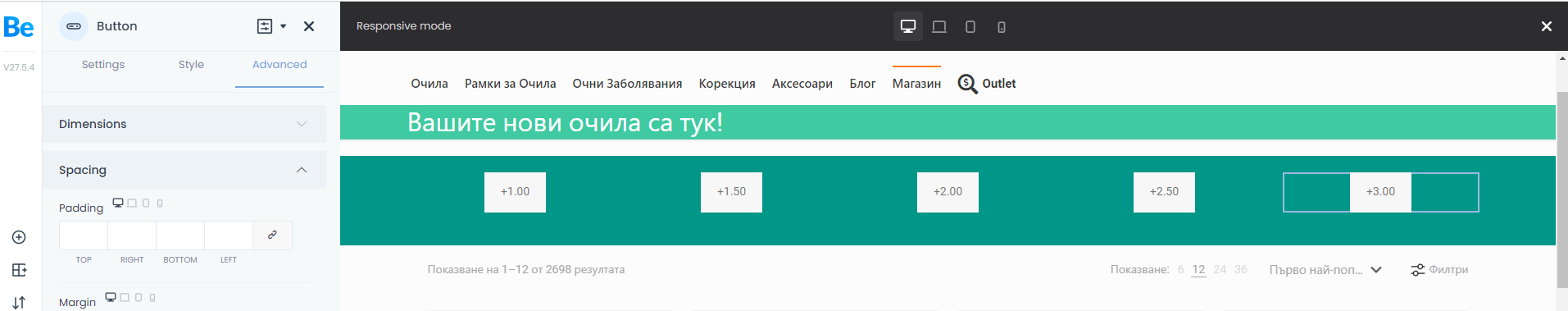
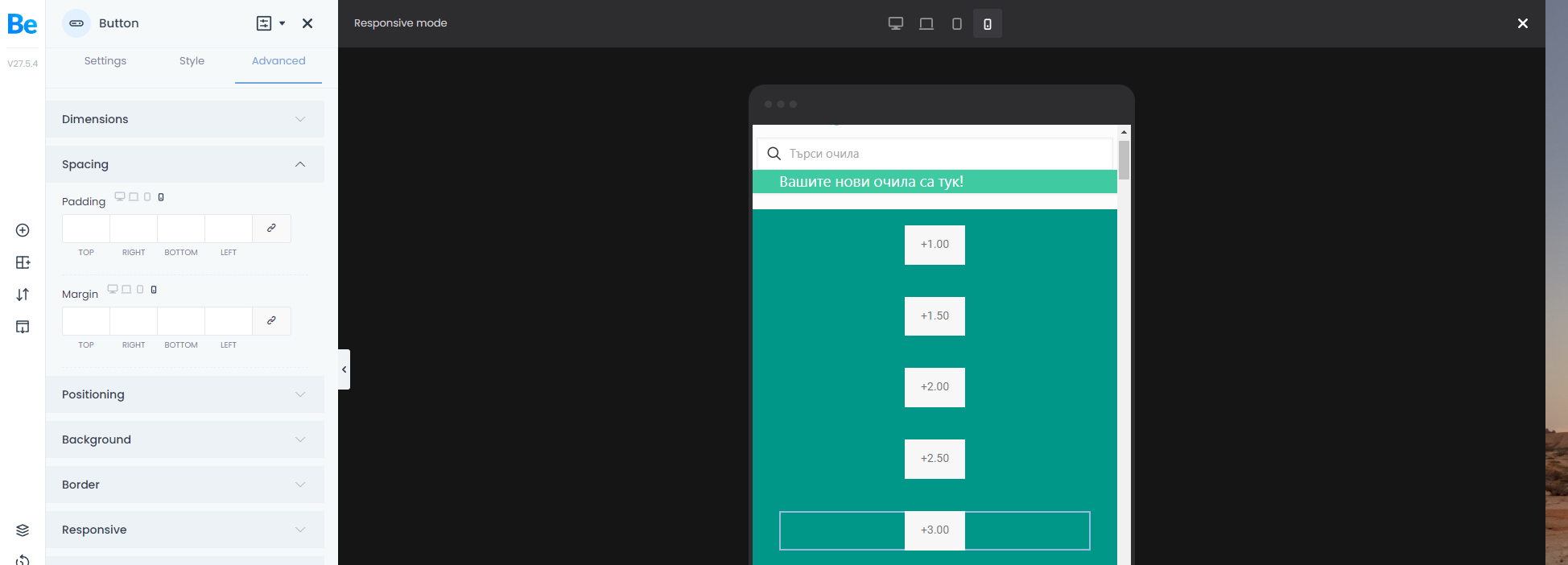
On desktop the design looks great/ buttons are horizontally aligned and symmetrical, however on MOBILE, the buttons are vertically aligned and take the whole visual part of the mobile screen.
How to make the buttons align horizontally on mobile?


Comments
Hello,
Please see the following video tutorial:
https://support.muffingroup.com/video-tutorials/responsive-editing-in-bebuilder/
Best regards
thank you, making the buttons 20% width, made the magic. Thank you! :)
I am glad I could help.
If you have any other questions or problems, feel free to ask.
Best regards