Font Weight "Default" suddenly different for desktop and tablet/mobile
Hi,
I have encountered an odd glitch with the home page of my website. Some text boxes are suddenly bold, without me having changed the formatting. At first I was trying to find an open strong or <b> tag, thinking that was the cause of the issue. The only discrepancy I could find was this:
When a text box has Font Weight set to "Default" on my desktop pages (in the Typography menu), the font is normal. However, the default is now 'Bold' on my Tablet and mobile pages, and I can only fix it by changing the Font Weight to "Normal". Can you think of a reason this might happen, or a way to fix this upstream instead of having to change it in each text box?
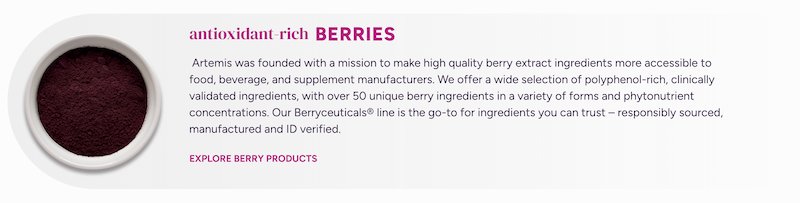
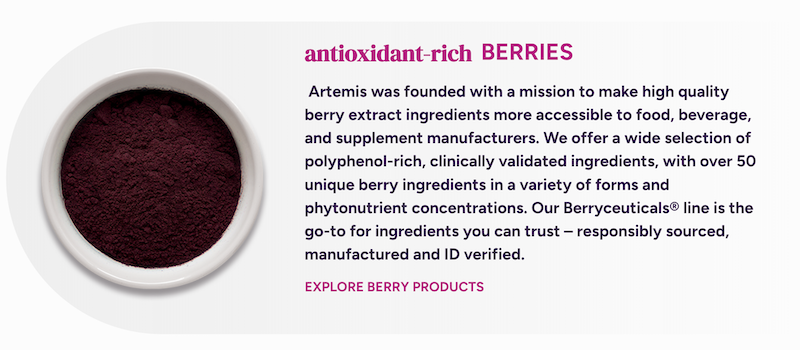
Please compare the “antioxidant-rich BERRIES” section on desktop and tablet version. You will see that the desktop version is not bold (which is correct) and the tablet version is bold. This section has been duplicated for formatting reasons, but the attributes are the same.
Desktop:
Tablet:
Thanks for looking into this,
Hillary


Comments
PS - I have sent my login credentials through the Muffin Forum very recently, so you should be able to find them there if you need to log in to troubleshoot this.
Hi,
You have many HTML errors. See source of your website highlighted with red background:
It means that you have some unclosed or misplaced HTML tags, and most probably it causes this issue. As you state that all texts are bold, it could mean that some <b> tag is the root cause.
Check all places where you used HTML tags, and ensure that they are closed and placed properly.
Best regards