How to set hover style on both main menu and subcategory menu, for the current page?
Hi,
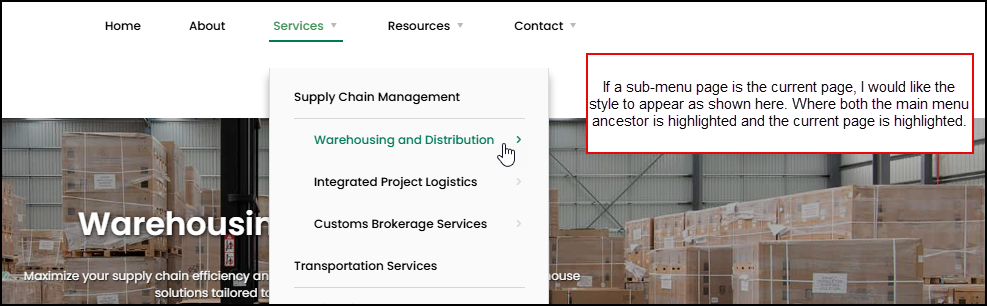
Would you be able to advise me on how to set the main menu style and the currently active page style in the sub-menu?
https://jefsak3.dreamhosters.com/services/supply-chain-management/warehousing/
Thank you.
Jeff

Comments
Hi,
Edit your mega menu template, edit the menu element, and in the Style tab set the color for the Active menu item:
Best regards
Great, thank you! I'm sorry I overlooked that option. I tested and confirmed as shown in screenshot below.
My second problem is, how do I get the top menu "Services" to also get highlighted and underlined when a sub-page is the current page? At the moment, if I navigate to the "Warehousing and Distribution" page, the "Services" top menu does not get highlighted or underlined.
Thank you.
I passed it on to the development team, and we will consider adding this feature in upcoming updates.
For now, please use the following CSS code:
.mfn-header-menu .current-page-ancestor a{ color: #007956!important; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards