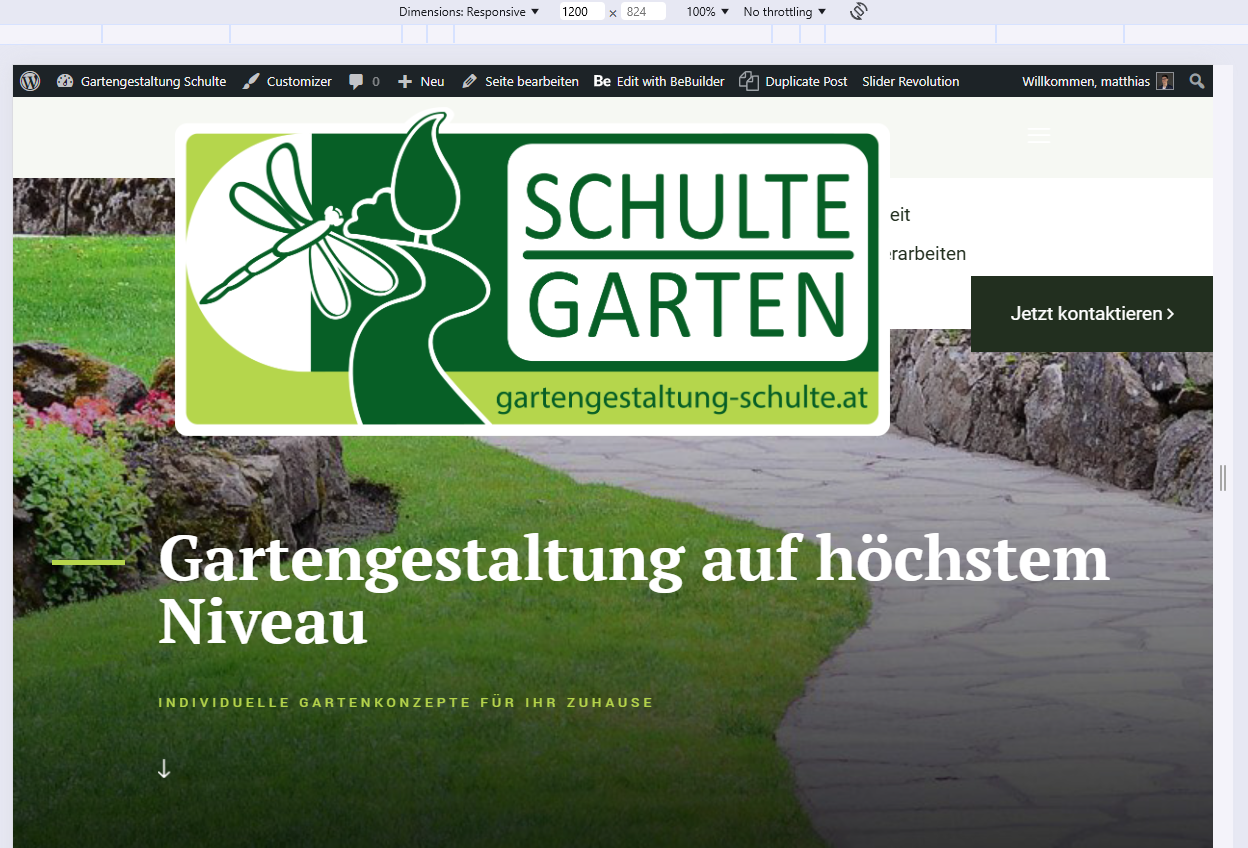
Logo changes height after scrolling down and up again
Setup for reproduction of the error: viewing the website on a smaller screen (e.g. 1200px width) and the zoom is set to larger 100% (e.g. 125%)
When refreshing the website everything looks as it should be. Then when scrolling down and up again (sometimes multiple times) then at one point the size of the logo gets extremely large.
Website: https://demo.gartengestaltung-schulte.at/
Screen recording: https://youtu.be/Uhs4FnE1SnU


Comments
Hello,
Please turn off all of the plugins, refresh your cache, and check if the problem persists.
Moreover, if you use a child theme, switch to parent, and recheck it.
Thanks
I just disabled all the plugins and regenerated the local CSS but the error still persists.
I don't use any additional caching at the moment.
Are there any particular steps to reproduce this issue?
I was not able to achieve that on my PC. Tested with Firefox and Chrome.
Please check if the same thing happens on other browsers or in incognito mode.
Best regards
I already tested it in Chrome incognito and now also in Firefox.
To reproduce:
I noticed that this issue only occurs when the page is fully loaded (even if the content is already displaying on the site)
Also it only works with zoom increased to over 100% or maybe on smaller screen sizes. I first noticed that on a smaller laptop screen and now reproduced it on larger desktop screens.
If needed I can screen record another video
Thanks for the clarification; I was able to reproduce that.
Please use the following CSS code:
.logo-overflow #Top_bar #logo img { max-height: 120px !important; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards
That worked perfectly. Thanks a lot 😁