betheme product page filter button
Hello
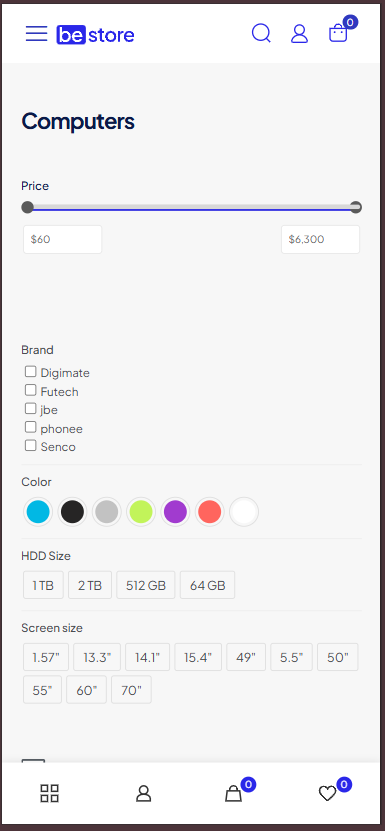
I have the filter in the woocommerce product page which is much too big for the mobile.
So I tried to find a solution so that the filter does not appear first by taking all the space as in the image.
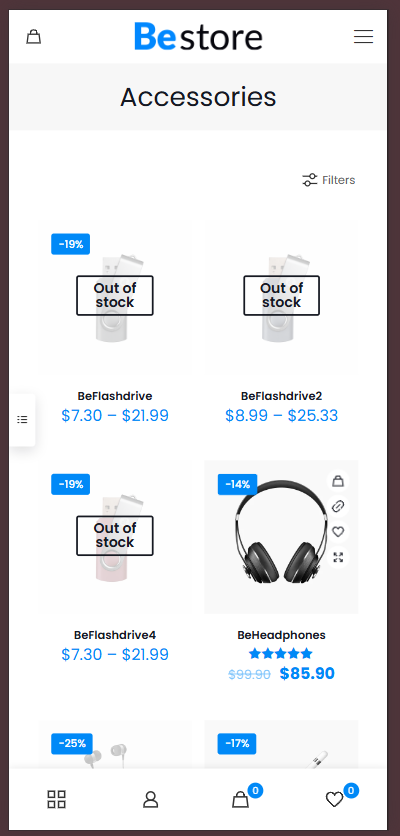
I also checked if there is not a theme where the filter was retractable or a popup link and I found this case in the bestore theme as in the image. But I want to use the bestore2 theme.
I explored FAQs to see if the question was already asked and I'm pretty sure that it is the case with this discussion https://forum.muffingroup.com/betheme/discussion/61628/filter-button-on-mobile-products-overview-page
But then I tried to do the same with the bestore2 but it didn't work.
Here is my site: https://www.teeshoop.com/
Please give me a detailed answer of the configuration or other manipulation that I can do.



Comments
Hi,
In BeStore2, the filters are placed in the shop template content.
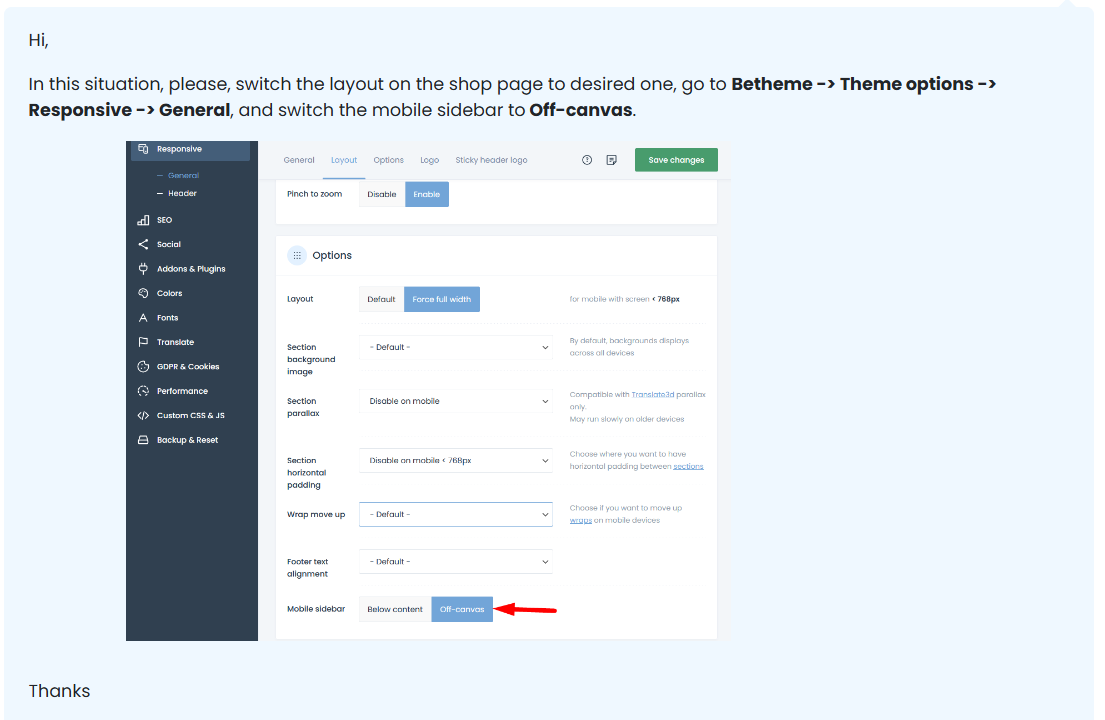
To do what you need, edit the shop template, remove the wrap with this sidebar, and set it up in the template settings:
Also, increase the wrap with products to 1/1.
Best regards
thanks you a lot