Offer Slider - Button Overlap with Title
Hi Support I have created an offer slider but the button is overlapping with my title. It doesn't seems like its due to long title word count.
I have an offer with long title is able to go to the next line without overlapping but not with the other offer with short title that is overlapping with the button (please see the screenshot below). Please advise on how to fix this!
Also, how can I remove/edit the icon from the button? Thx.
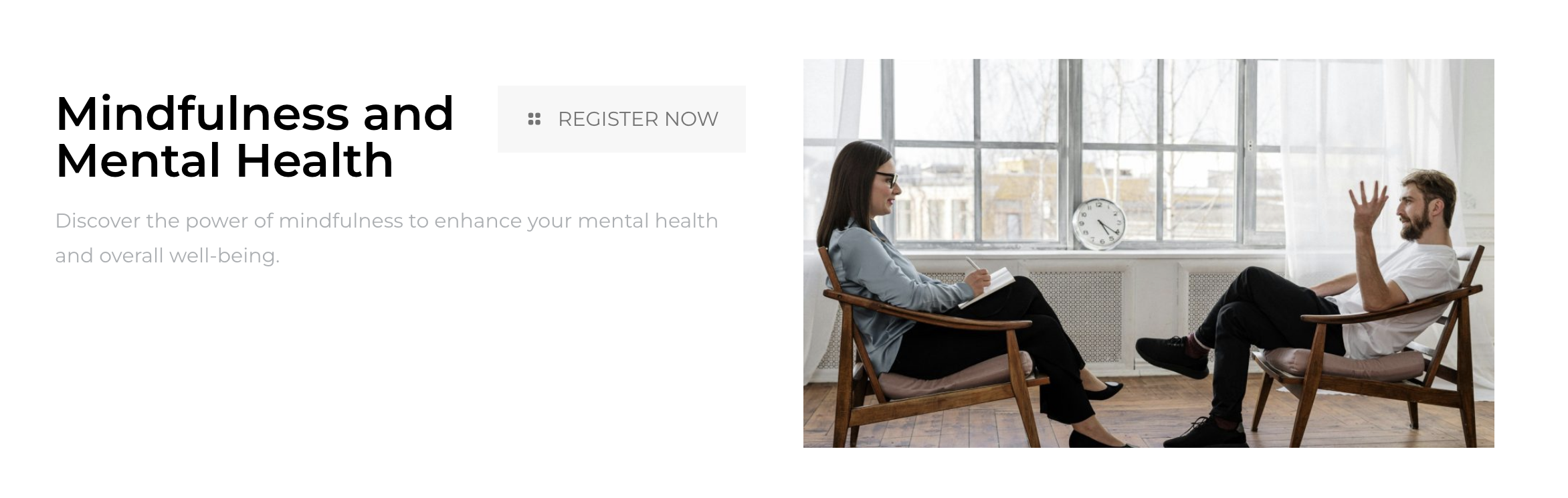
offer1 with long text (no overlap with btn)
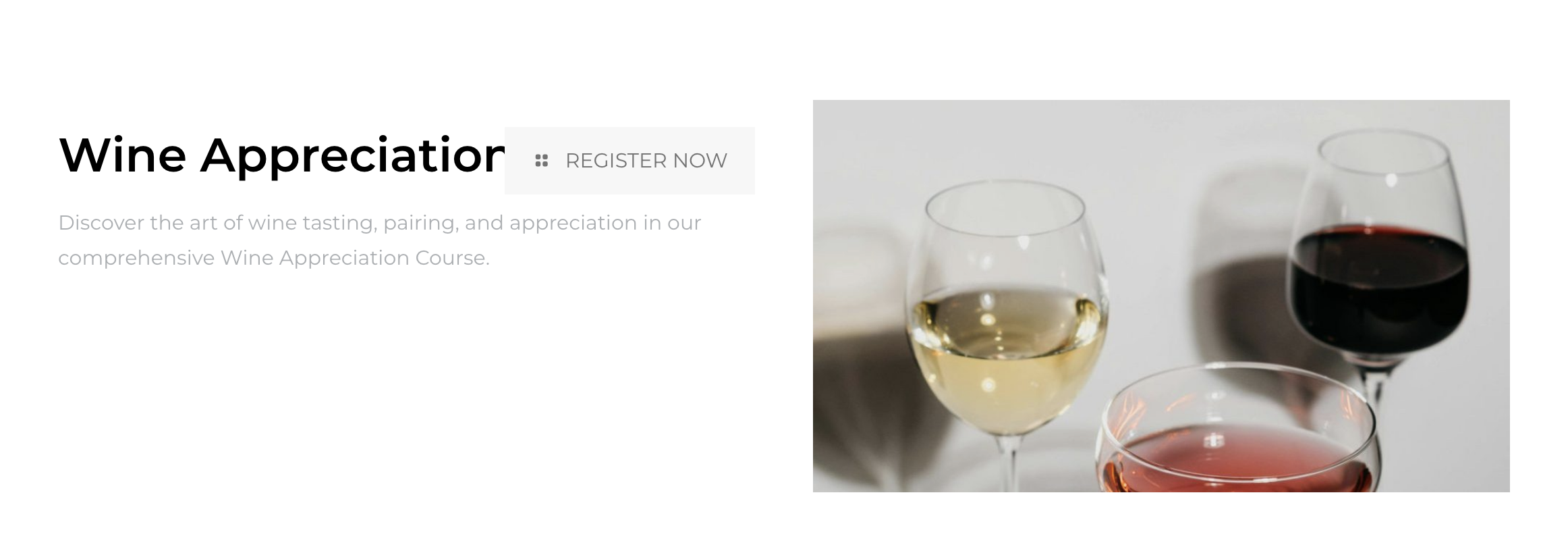
offer2 with short text (overlap with btn)


Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us with the link.
Thanks
Hi Phil,
I have sent my development website url for your preview via muffingroup form. Please look into this, thanks.
When one word is too long, it does not go to the second line, and that is why it moves under the button.
You can use the following CSS code to move the button to the second line and prevent such a situation:
.offer_thumb_ul .offer_thumb_li .desc_wrapper .title a.button{ position: relative!important; margin-top: 10px!important; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards
Thanks for the css styling for button. Can you let me know where can I edit the button icon? If it is not provided in the theme option, can you let me know which code file and line no. for me to make the modification?
It can be changed with CSS but only to an icon from our package.
https://muffingroup.com/betheme/elements/icons/
If you tell me which icon you want to use, I can help you with that.
Best regards
Thanks, I have decided to hide it for now with the following css:
.offer_thumb_ul .offer_thumb_li .desc_wrapper .title .button span.button_icon {display: none !important;}