Sidebar with Pulldownmenus appearing on the side
Hi,
I set up a Sidebar-Menu with the Template-Builder.
http://test.faktor1.de/carpevigo/
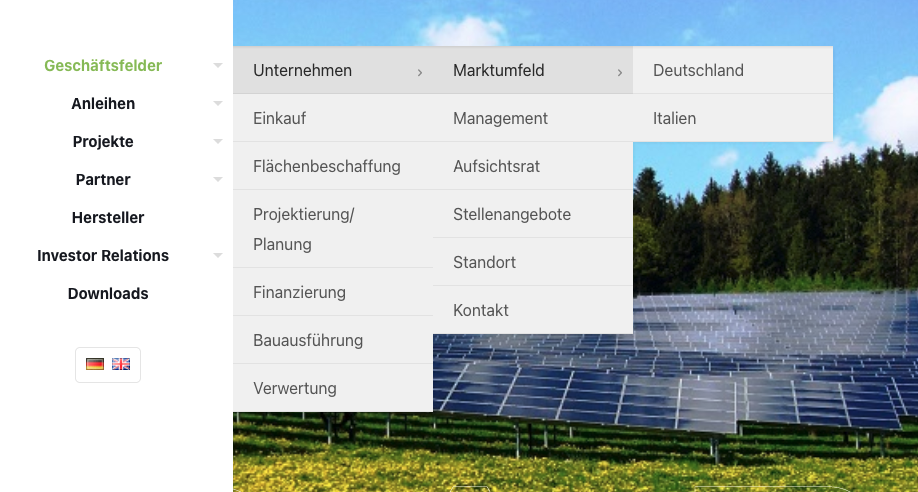
What i'm trying to do, is showing the subemnus as pulldowns on hover on the right side of the menu – and Sub-Submenu shown on the rhight side of the Submenu (and so on; as shown in the attached screenshot).
How can I solve this?
Thanks for your help in advance.
Kind regards
Frank

Comments
Hi Frank,
the menu you've shown above on the photo is possible in default Creative header style. In header built with Header Builder it's not possible unfortunately.
OK, then I activated the menu shown in the screenshot again. How can I display the menu left-aligned?
In between, I found it out with Chat-GPT.
The Code (in case, somebody else hast the same issue) is:
menu {
display: block !important;
text-align: left !important;
}
#menu ul.menu {
display: block !important;
text-align: left !important;
padding-left: 0 !important;
}
#menu ul.menu > li {
display: block !important;
text-align: left !important;
width: 100%;
}
#menu ul.menu > li > a {
display: block !important;
text-align: left !important;
width: 100%;
}
Thanks for the update!