Logo in Sticky Menu has max-height: 1px
Hi,
I'm creating a website with BeBuilder in WP. I'm using a sticky menu, but when I scroll down, the logo on the left turns to 'max-height: 1'
How it should look like:
How it's currently looking after a little scroll down:
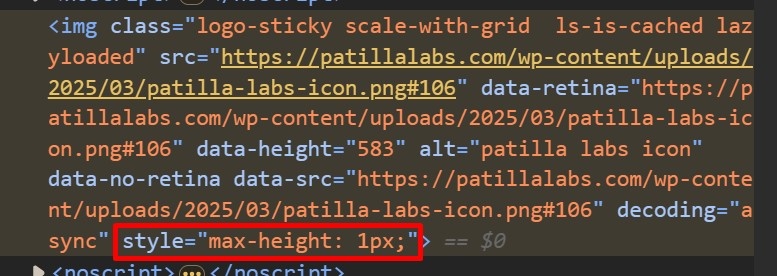
I noticed the theme programmatically adds a 'max-height: 1px' style:
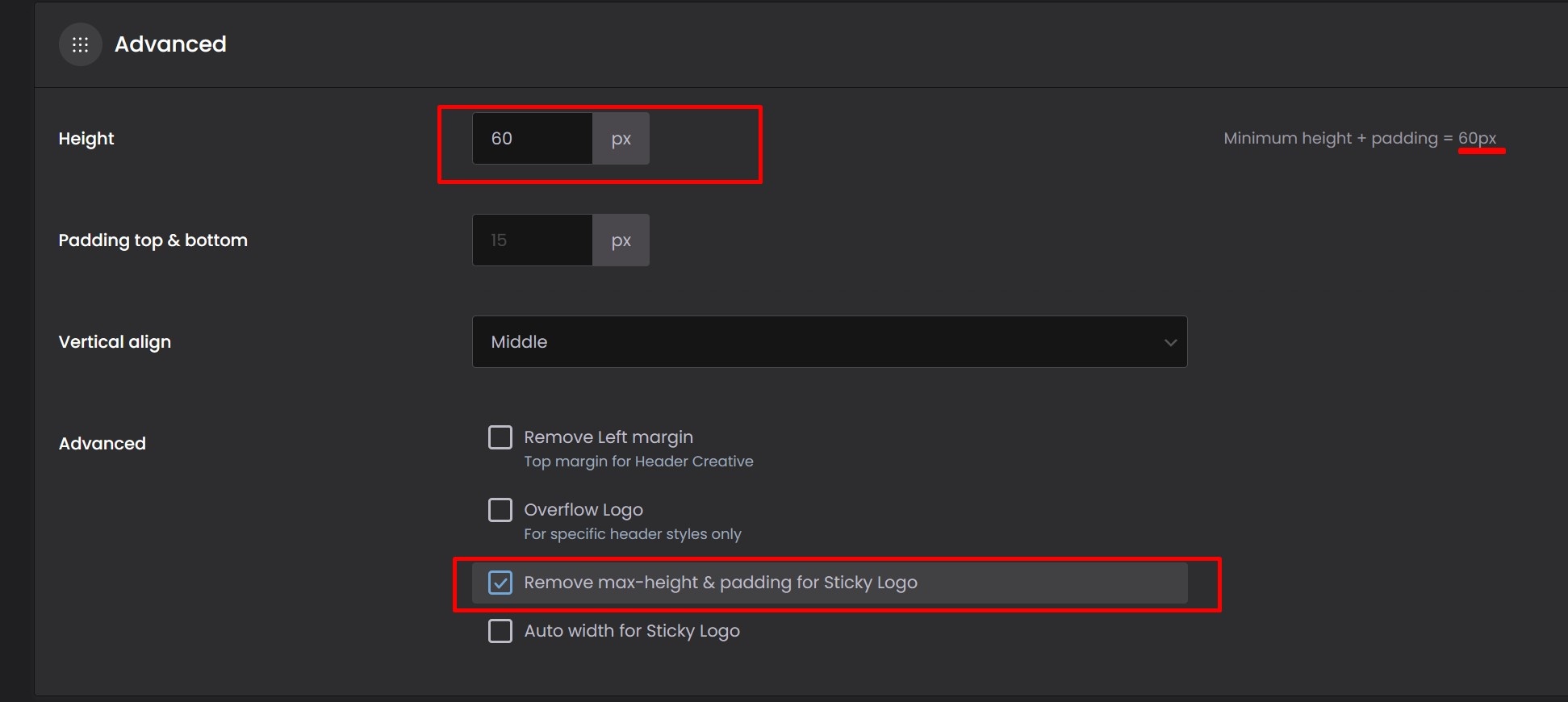
But, nonetheless, the options under Betheme -> Theme Options -> Global -> Logo -> Advanced (./wp-admin/admin.php?page=be-options#logo) are:
WP version: WordPress 6.7.2
BeBuilder: 27.6.4
How can I avoid having this 'max-height' and showing my logo???
Thanks.






Comments
Currently hosted at: https://patillalabs.com/
Hi,
This is how it looks for me:
Did you handle this in the meantime, or is it some kind of testing?
Best regards