How to change position the Sidebar in shop page
Hey,
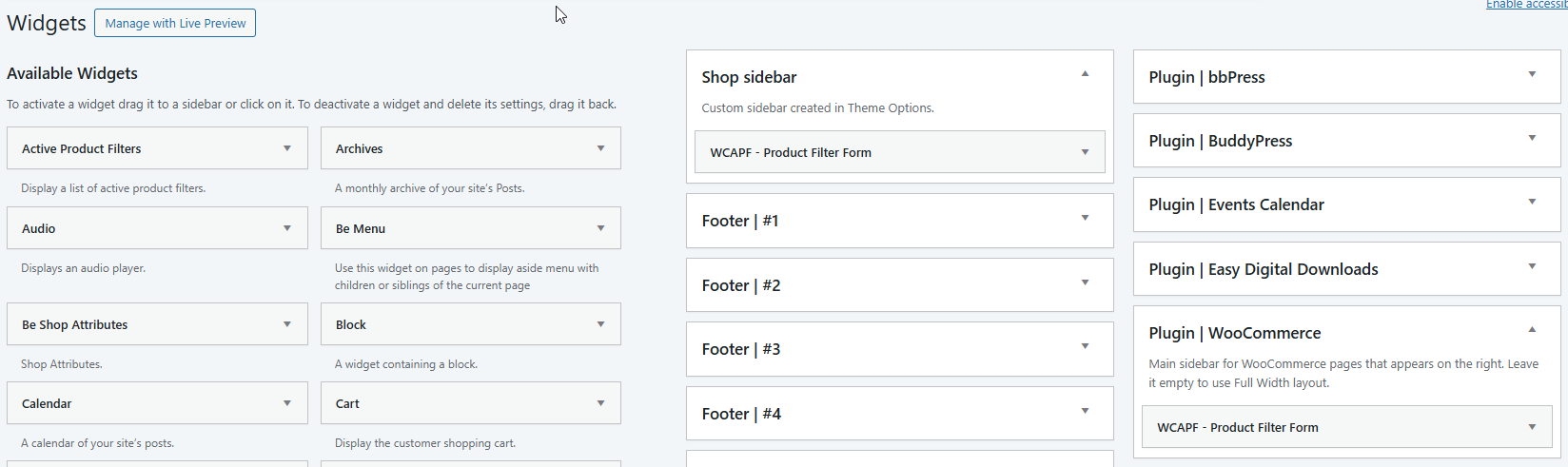
I'm a little confused about how to change the position of the sidebar on the shop page. Shop Sidebar was created, and a filter widget was added to the Plugin | WooCommerce section, but I'm not sure how to move it in the BeTheme editor. Theme options doesn't have a way to change the layout option for WooCommerce, nor does the WooCommerce section.
The main goal is to move the Sidebar widget for mobile devices to the top of the screen rather than the bottom.
Thanks!





Comments
Hi,
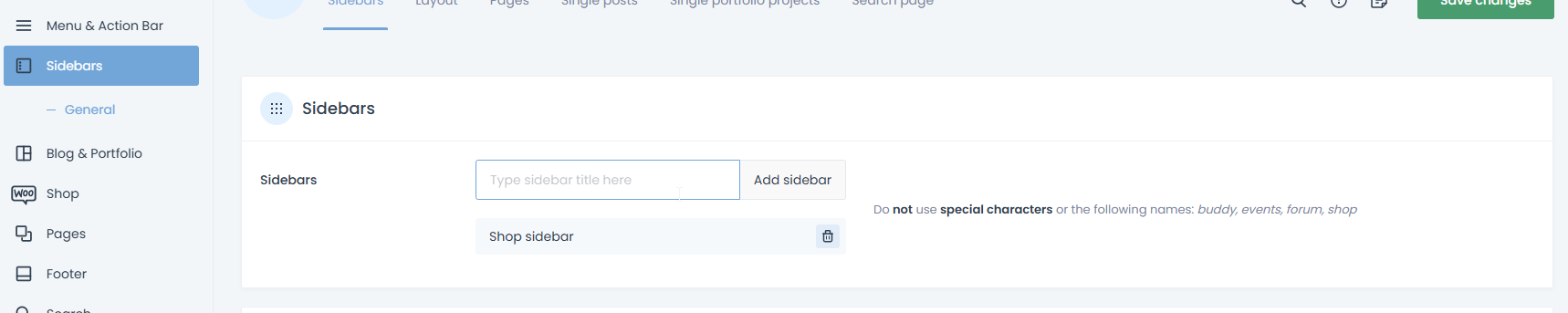
If you have a Shop template, then you must set the sidebar position in the template settings:
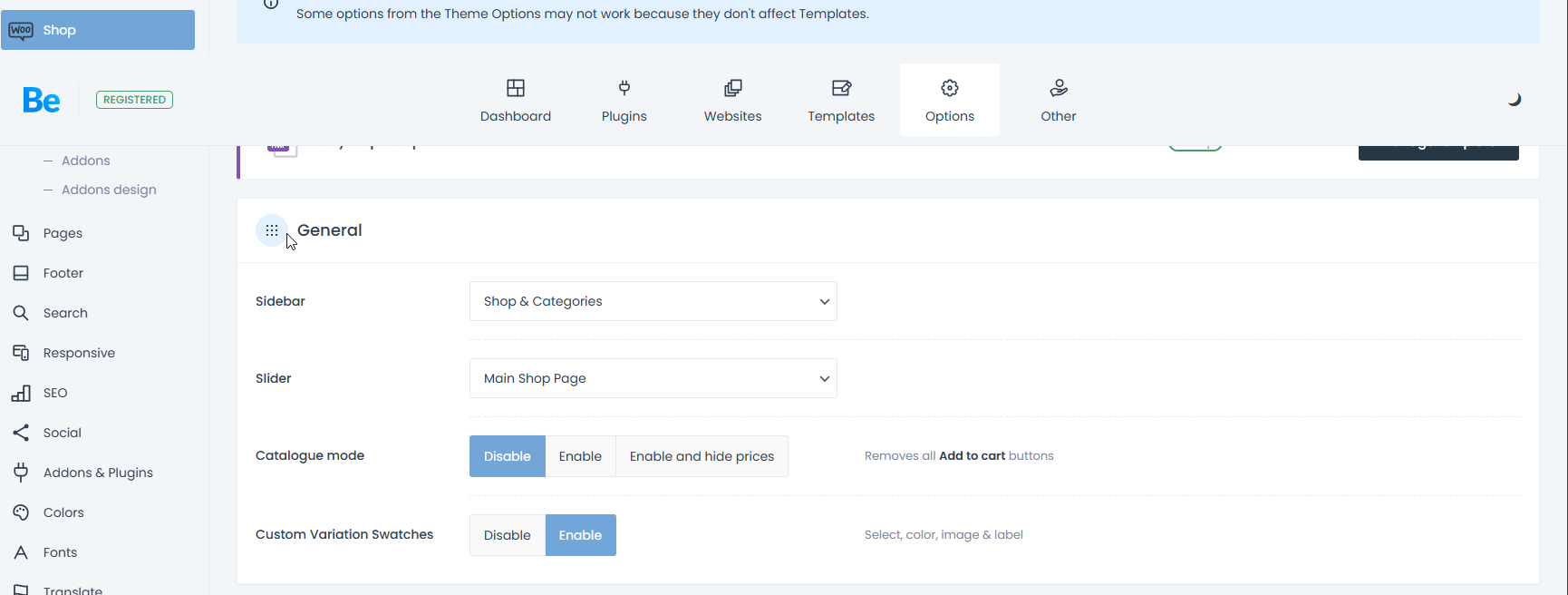
If you do not have a shop template, use the same setting but in the Shop Page Options.
Best regards
@Phil Okay, Got it. I was aware of the setting, but I needed to preview the page to see if the change had happened.
Is there any way to get the sidebar to move to the top of the screen for mobile devices rather than the bottom?
Thanks
You can set it up in Betheme -> Theme options -> Responsive -> General:
Best regards
Thanks!