Bullet points in Elementor Pro
Hello!
A question about the display of the bullet point in combination with an unfold Plugin under Elementor Pro.
I know that choosing Elementor (Pro) in combination with BeTheme is not the most ideal solution. However, I have consciously chosen to use Elementor because it provides me with a very nice way of working.
Because for SEO reasons I would really like to have a better layout of the product category pages of WooCommerce, the text above the products, but I want it to be foldable, but I use an extra plugin whose layout I really appreciate.
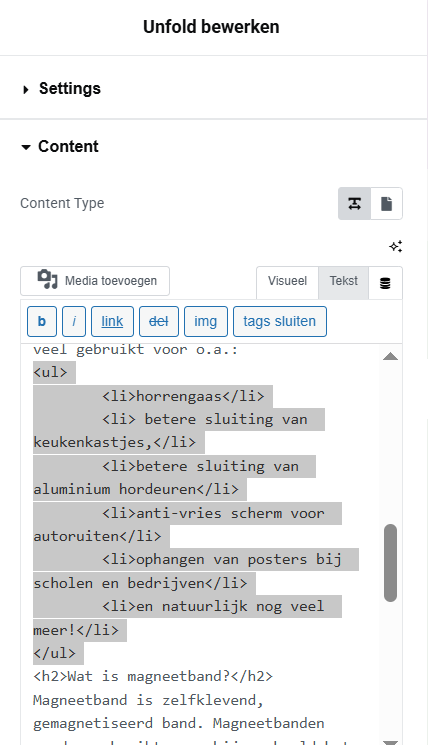
However, the bullet points are not visible on the front of the website. The bullet points are in html and are also visible in the text editor.
After searching the internet and with support, I have the idea that the cause lies in a conflicting CSS in the theme.
Is there a solution for this? I would really like to continue using the plugin and the bullet points. :)
Hopefully you can help!
https://magneetjeswinkel.nl/magneetband-matchend/
Kind regards,
Hans


Comments
Hi,
Please try the following CSS code:
.elementor.product .elementor-container .jet-unfold ul li{ list-style: disc inside!important; }Put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Best regards
Hi Phil,
This is great again. It works and is exactly how I wanted it. Thanks for the solution!
Greetings, Hans