View cart issues
Hey! Few questions about the cart sidebar:
- How can I edit the cart side bar? Like colors, CTA radius, font styles, etc.
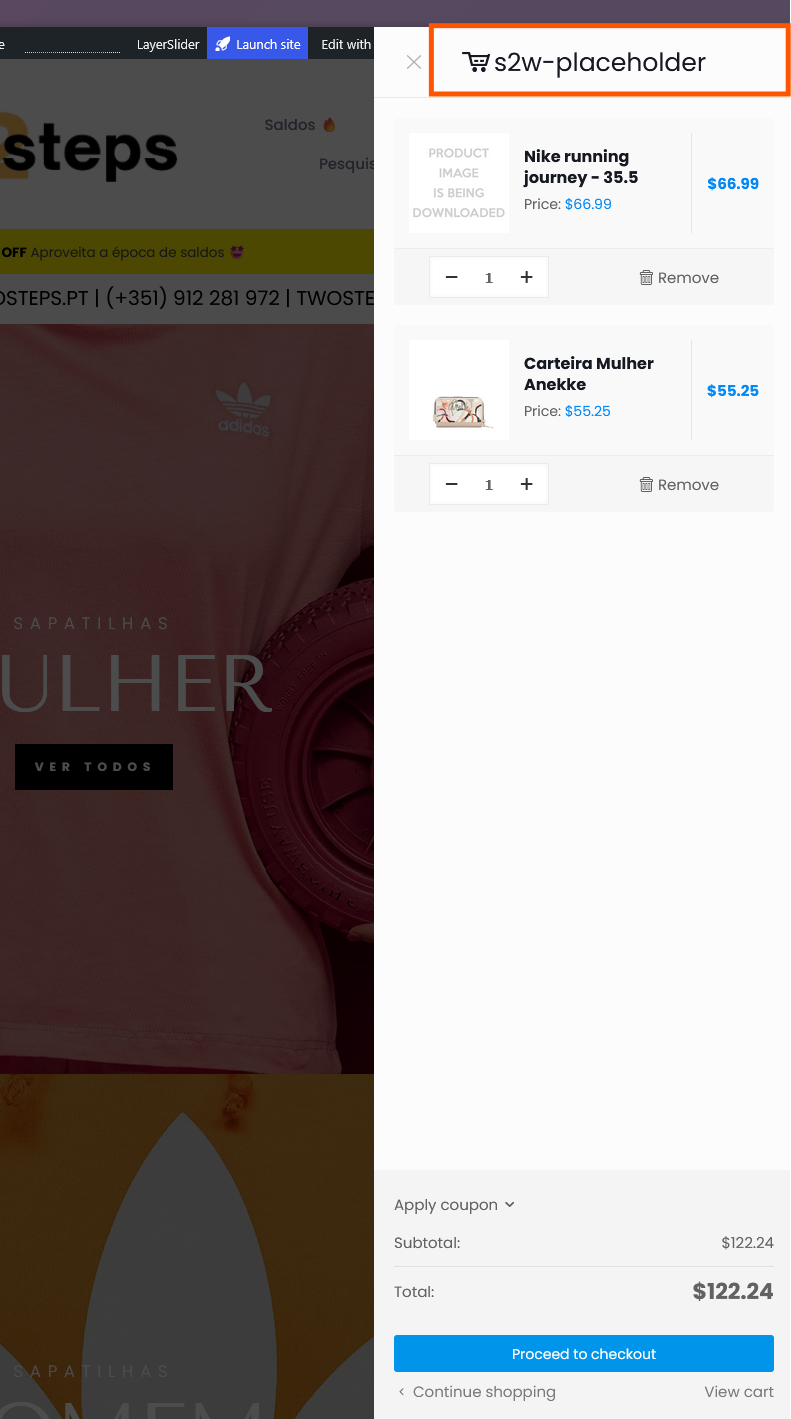
- Why does it have this title and how can I change it?
3. When I click the view cart button, it sends me to a media page of this "s2w-placeholder" image (https://twostepsportugal.wpcomstaging.com/s2w-placeholder/)
Is there a way to change this?
Thank you in advance! 🙌🏼

Comments
Hello,
1) It does not have separate styling options. All styles are taken from the Theme options. If you specify what you need to change and how, I can provide more details about that.
2) The title that displays in the side cart is the same as your cart page title:
3) Go to WooCommerce -> Settings -> Advanced, and set appropriate page for the cart:
Best regards
Awesome, thank you for this. I have this cart template I created:
How can I make it the default cart page?
About the styling for the cart sidebar, I wanted to make all buttons background #ffed03 with black text, and set the radius of all buttons to 0px;
1) Go to Pages tab, add new page for the cart, and assign it in the Woo settings.
2) You can adjust it in Betheme -> Theme options -> Global -> Buttons, by modifying Shop buttons:
Border radius is global for all buttons:
Best regards
1) That doesn't seem to solve the cart problem here, because when you create a page and add the Cart template, it doesn't work properly as you can see here: https://twostepsportugal.wpcomstaging.com/bebuilder-33246/
See the cart template here and how it should be looking: https://twostepsportugal.wpcomstaging.com/?mfn-template-id=33249
And this also happens when setting up a checkout page.
What am I missing?
Thank you
Please send us the WordPress dashboard access privately through the contact form, which is on the right side at https://themeforest.net/user/muffingroup#contact, and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Sending incorrect or incomplete data will result in a longer response time.
Therefore, please ensure that the data you send are complete and correct.
Thanks
Done.
Thank you
You did not have any of these pages created:
I used the option to create them through WooCommerce -> Status -> Tools:
Please check it out now.
Best regards
Phil, thank you for this.
I didn't now about this way to create default pages.
I think everything is working fine now. Tho I'm having some problems on how to add a size variation to the product page (I'm creating my own layout).
Where can I find this element in the editor? Or is this something that will appear automatically once published?
Thanks again
Please check the following link:
https://support.muffingroup.com/documentation/woocommerce/how-to-use-woocommerce-attribute-swatches/
Best regards