Timeline - Date Balloon
first of all, great work!
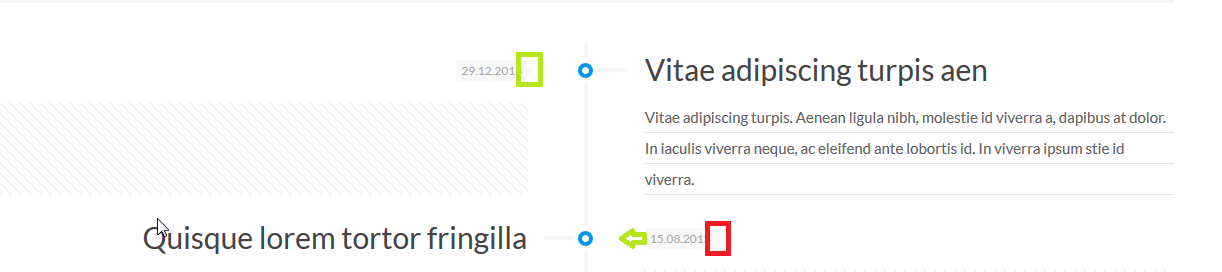
And second, i think a found a little bug when you look at the dateballoon at the timeline shortcode (not the post timeline!) > http://themes.muffingroup.com/be/theme/shortcodes/content-elements/#timeline
The Balloon on the right side looks wrong:

Can you fix this?
Br
Chris
Comments
to fix arrows place, please use the following css:
.timeline_items li:nth-child(2n) h3 span::after { border-right-color: #f8f8f8; border-width: 5.5px 5.5px 5.5px 0; left: -5px; right: auto; }and of course we will fix it with next theme update as well.Thanks!
ok thanks, works fine.
Br
Chris
.timeline_items li:nth-child(2n) h3 span::after { border-right-color: #000; border-width: 5.5px 5.5px 5.5px 0; left: -5px; right: auto; }
But how can I fix the color of arrow on date label's right side? In the image example above it's the date label "29.12." I tried it with this code, but there seems to be something wrong
.timeline_items li:nth-child(2n+1) h3 span::before { border-left-color: #000; border-width: 5.5px 5.5px 5.5px 0; right: -5px; left: auto; }
.date_label::after, .timeline_items li h3 span::after { border-left-color: #000 !important; }