I want to render my add to cart button below my item prices in category and shop pages.
I also wanted to allow customers to input an amount of items and add to cart from category and shop pages.
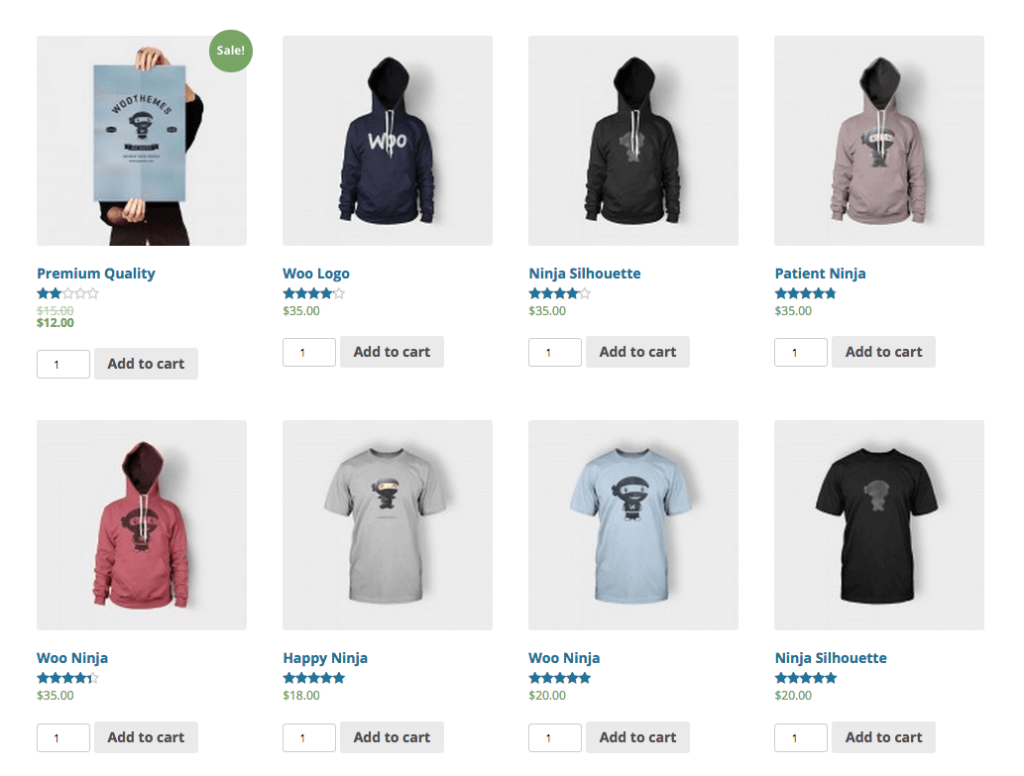
Like this
After implementing this code it mostly works, a Quantity box is rendered and if I enter a number then hover over the image and click the cart button it adds the Quantity inputted to cart but doesn't render an Add to cart button without having to hover over image. I believe it conflicts with ajax add to cart button located on hover on products on betheme shop.
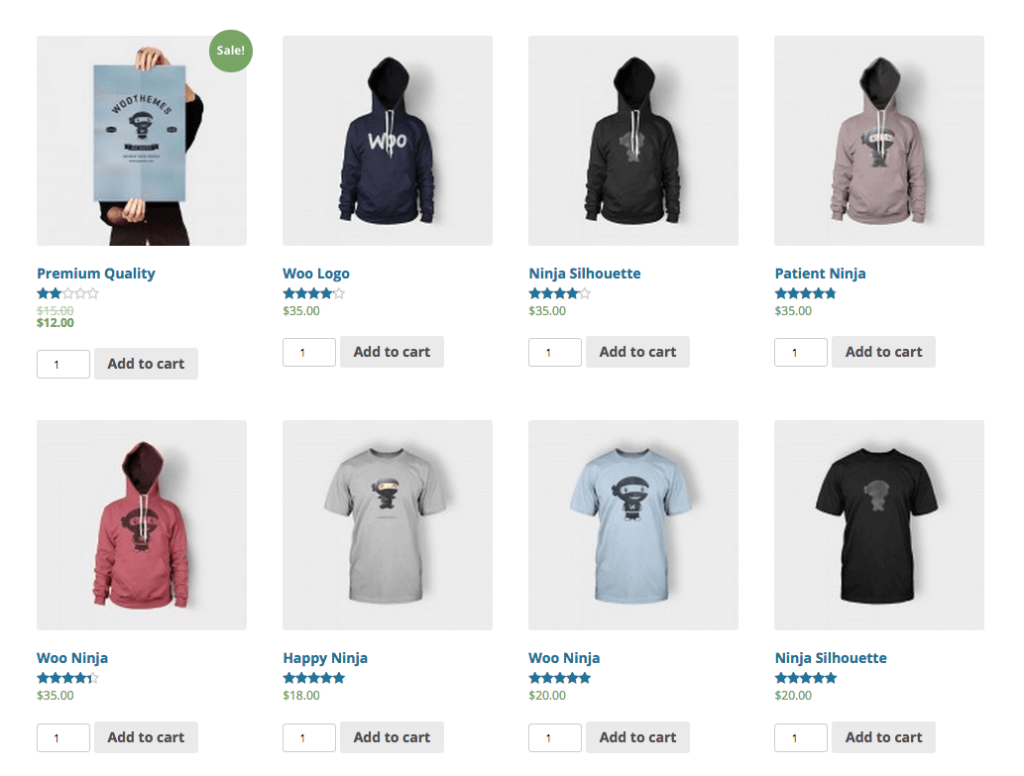
This is my result
Can anyone guide me to what I need to edit to get the add to cart button to render below the price and not onhover of product image?
Thanks!




Comments
what you ask for, requires files customization what in reference to Item Support Policy is not allowed. So if you want to modify files and don't know how, you should contact with your web developer.
P.S. The files responsible for displaying woocommerce pages you can find under /woocommerce/ folder.
Thanks!