Hi,
In my revolution sliders (
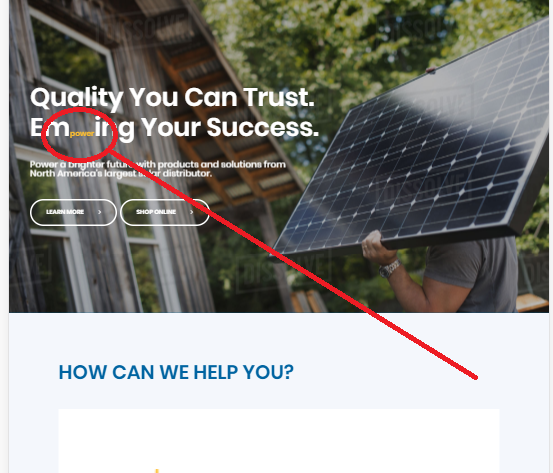
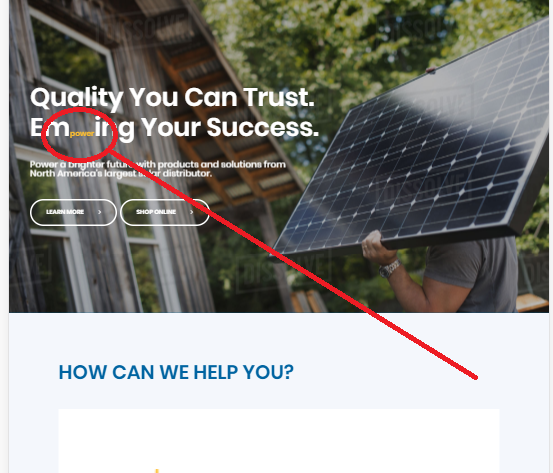
http://soligenttest.flickerventures.com/), I have <span> tags changing the color of the text. When viewed in a responsive mode/from a mobile, the text is much smaller - for some reason the span is changing itself to 5px. Here's a screenshot:
When I inspect it - it looks like the span tag had this added on:
<span style="color: rgb(254, 191, 48); transition: none 0s ease 0s; text-align: inherit; line-height: 6px; border-width: 0px; margin: 0px; padding: 0px; letter-spacing: 0px; font-weight: 600; font-size: 5px;">power</span>


Comments