Hello,
I m having problems adding anchor text on images that are part of the portfolio or blog carousel on the homepage. There does not seem to be an option anywhere I have searched and I can see there is no anchor text on the console and through other web utilities.
Using latest Wordpress version (5.3) and latest update on BeTheme, as of today.
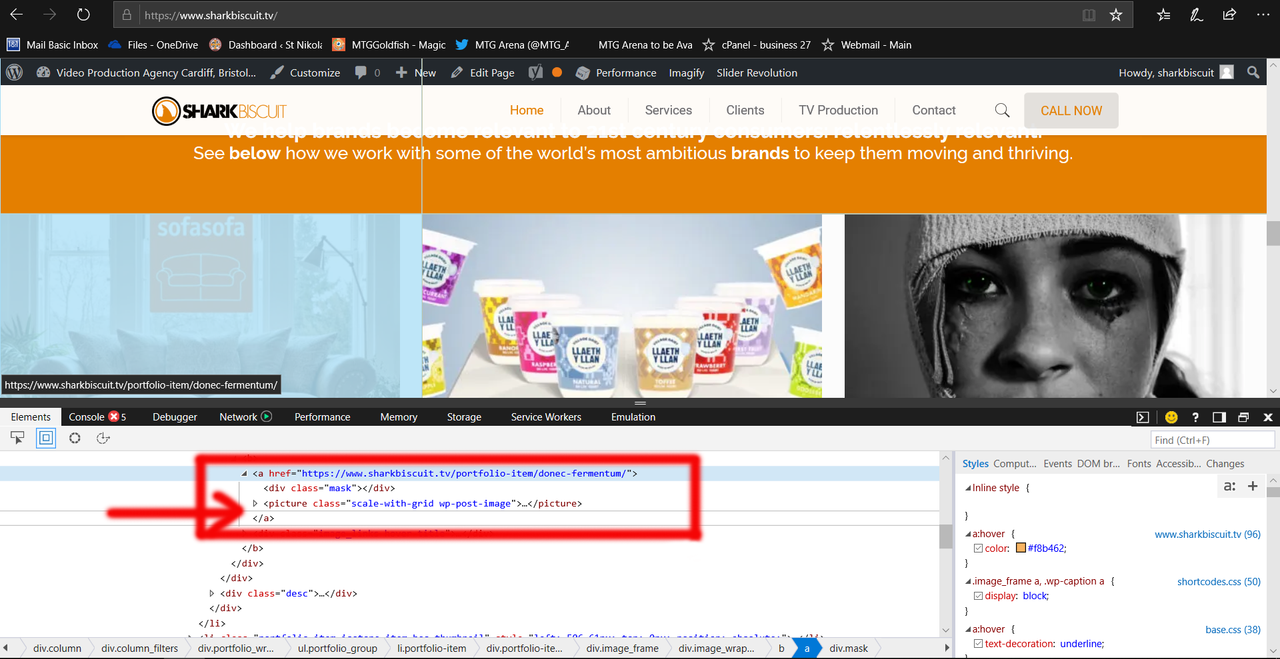
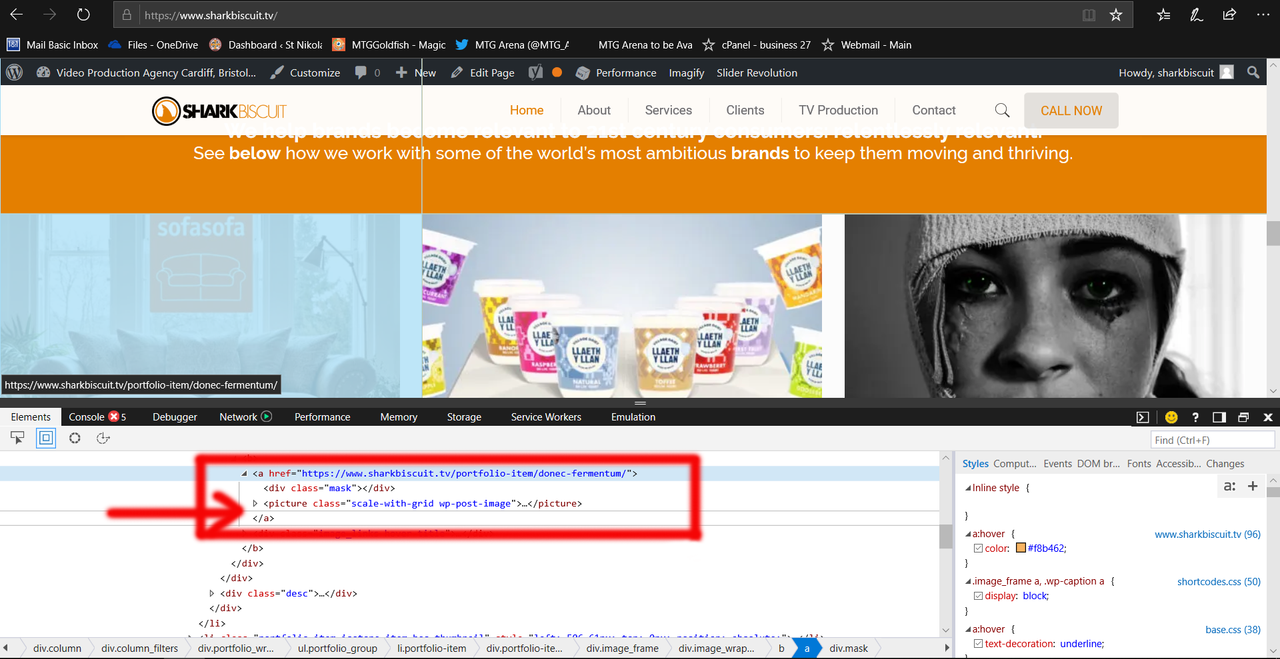
Here is an example screenshot:
You can see there is no text between <a href...> and </a>/ Hopefully, there is some solution to this as internal links will be affected by no anchor text, especially for SEO reasons.
Many thanks,
Tom


Comments