Submenu color and position
Hi Guys,
I would like to know if is possible:
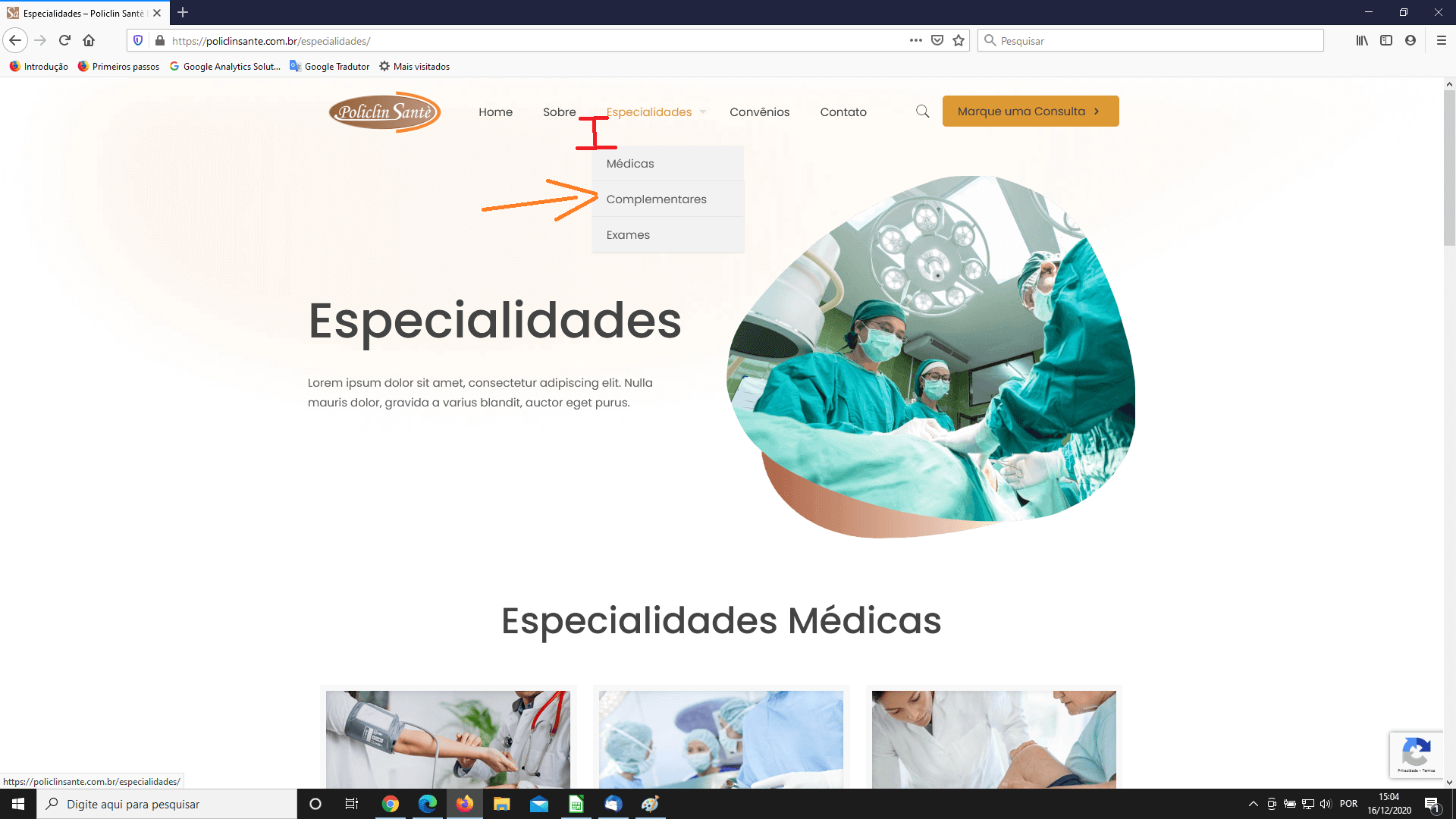
1) Could the submenu be styled in position eliminating the space pointed in the picture below in read?
2) How to change the submenu background color? It is pointed in orange in the picture below. I have already set different colors at the Be options, but nothing has been changed.
Thanks a lot!
Luciano

Comments
Hello,
1) There are two ways to get rid of this space:
2) Did you try to change the color in Betheme -> Theme options -> Colors -> Menu? Because there is the setting to change the background color of the submenu.
Thanks
Hi Phil,
Thanks by supporting me.
for # 1) I would prefer some Custom CSS code.
for # 2) I have already tried to use this setting, but It hasn't been changing the submenu in the site. Please, take a look in the image below. The color set currently is different from the gray color which the site has been showing up.
The link is:
Thanks a lot,
Regards
Luciano
Do you have any caching plugins turned on?
If yes, please, turn them off because they can hold the setting for background color.
If no, use the following Custom CSS Code, and put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
.menu li.menu-item ul.sub-menu{ top:70px!important; /*this line change the submenu position*/ background: #213769!important; /*this line change the background color*/ }Thanks
Thanks a lot!! Great Job!!
The css is working perfectly!!