Losing Stylish when CSS Static file option is enabled.
Hello guys,
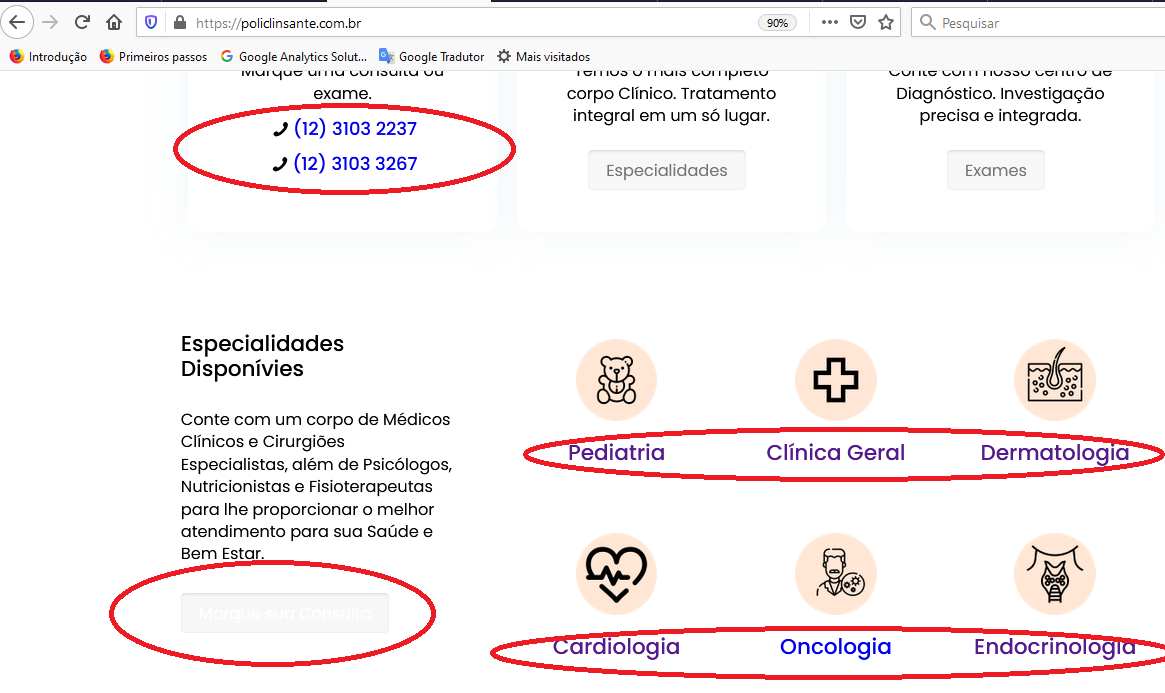
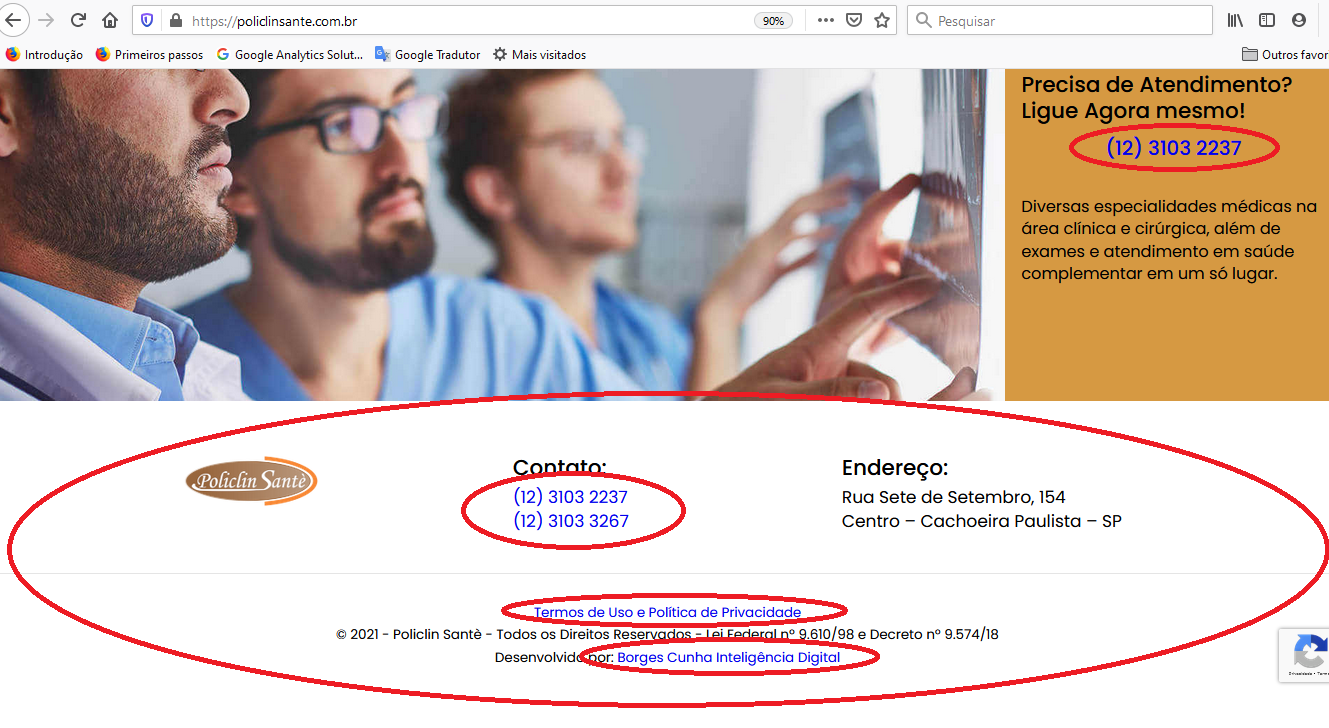
When I activate the static CSS file option in order to gain performance, the site loses color settings in general like link color, buttons color and footer color setting.
Site link:
I have disable the CSS static file in the live site. Please take a look and compare the pictures below and the live site.
How can I solve this? Which would be the setting to have the same site as live currently with the CSS Static option enable?
Thanks in advance,
Luciano



Comments
Hello,
Please, check the following link about Static CSS, and be sure that you save Theme options each time you make any change.
https://support.muffingroup.com/documentation/static-css/
Also, please, check if this issue appears when you have disabled all of the plugins.
Thanks
Hi,
I have already check the documentation. I have disabled all plugins and enabled CSS static file, but I have been facing the same issue.
Please take a look in the picture below:
I have returned the settings to CSS static file disabled as it is a live site.
Tks
Luciano
Please send us WordPress dashboard access privately thru the contact form which is on the right side at http://themeforest.net/user/muffingroup#contact and we will check what might be the reason.
Notice!
Please attach a link to this forum discussion.
Thanks
Hello,
Sadly, the Static CSS does not work with the "Theme Color" set (Theme Options -> Colors -> General), in your case it's gold.
It would does not have any sense, because theme colors are already saved in the theme files, so you do not have to use the static css option :)
thanks
Hi,
First of all thank by supporting me on this issue.
If I would compare the best performance. Which would be better 1)The "Theme Color" or 2) Set individual parameter and enable Static CSS?
Tks
Luciano
It all is up to you because the difference between these options will be only few milliseconds.
It is your choice now ?
Best regards