Issue With Overriding Button Style
Hello,
I am having trouble overriding the button styling on my BeTheme. I want to have several different button stylings on my site, but all my buttons are defaulting to the one global button styling set in my theme options. When I try to override this by adding a css class to my button and using custom CSS, my custom CSS gets overridden unless I use an !important tag. What would be the best way to handle having multiple button stylings on my site? I have screenshots attached. Thanks!



Comments
Hi,
Please always attach a link so we can check it out. If the page is offline(localhost) then our help will be limited, you will have to contact us when the page is online. Also please make sure that the page is not under maintenance before you provide us the link.
It is always a good idea to also attach a screenshot showin an example button you want to change.
thanks
Hello,
Unfortunately this site is on a local environment, and will not be live for a little while. I have a screenshot of the design I am building off of attached to this reply.
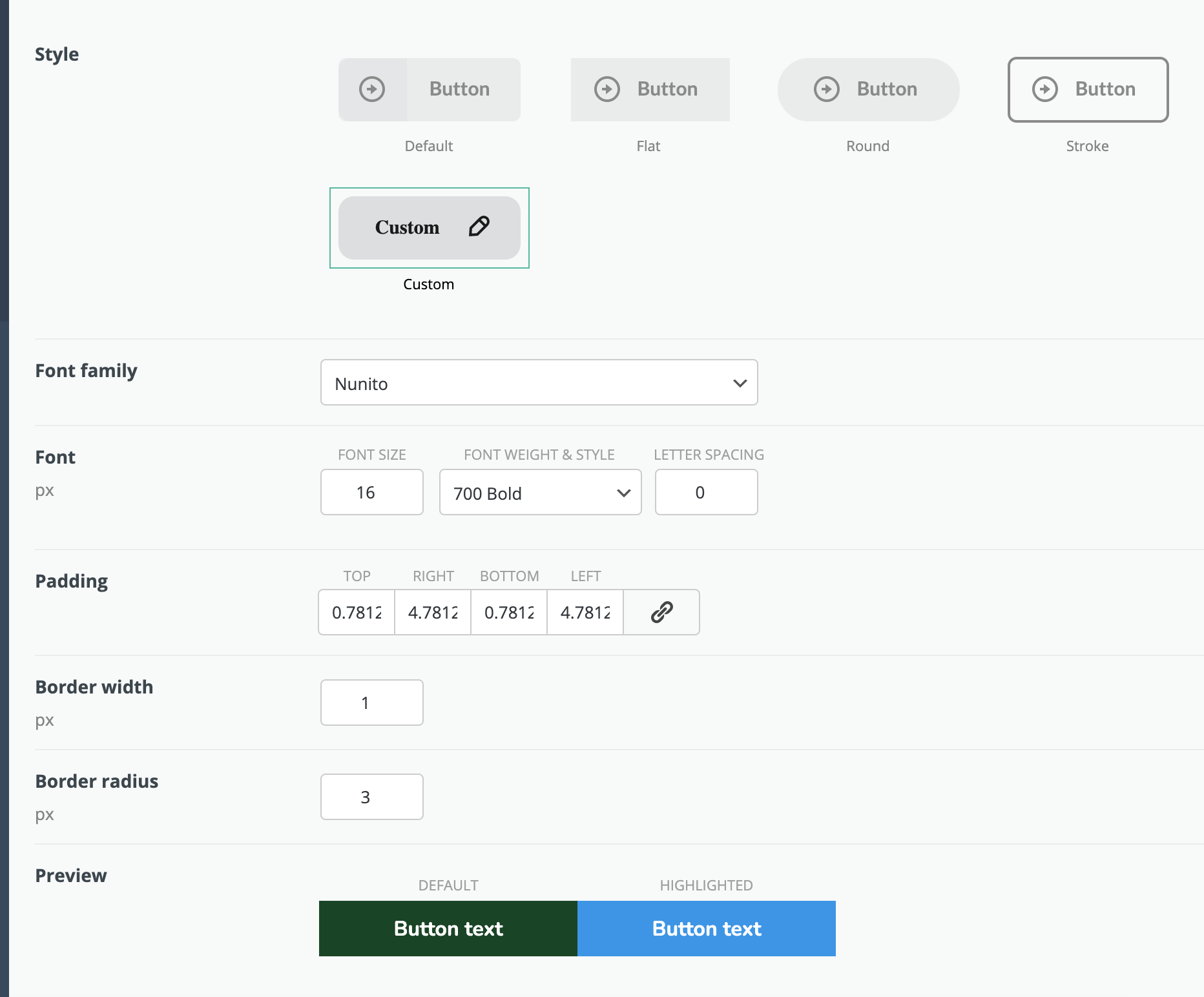
As you can see in this design, I have multiple button stylings that I need to use, with each having separate color/hover colors. When I look in "Theme Options" => "Global" => "Buttons", it looks like I only have the option to create a single button design with a single color option. When I tried overriding this color option using custom CSS, I was unable to because the global button styling was taking precedent.
All I would like to know is if there is a way to define multiple button colors using beTheme. I havent been able to find any tutorials on it. Thanks
You can style the buttons in Button item options.
If you would like to do any further changes, you will have to use Custom CSS Code.
If you would need help with CSS Code I could help you, but I would need an access to your website, so until your website is on localhost, then my help will be limited.
Best regards