change overlap / z-index
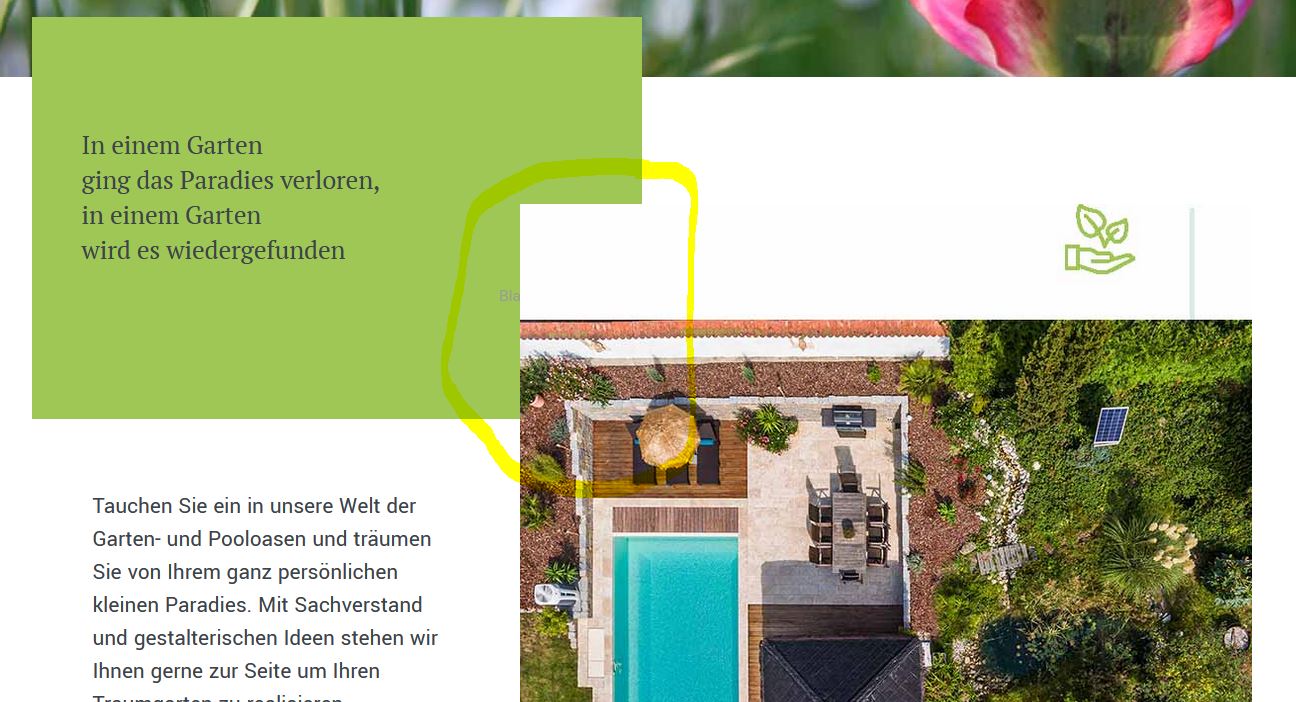
How can i change with the builder the overlap / deep / z-index of elements like at the screenshot: the right image shoule be behind the green content box, the green content box should be in front and overlaps the image with the corner?
Thank you!

Comments
Hello,
The only option to change the z-index of it is to create a Custom CSS Code.
If you want to affect it only at a particular item, you should also create a custom class.
Thanks