Full width images on pages and posts without Muffinbuilder?
Hi, for showing the top heading image on pages and posts in full width, do I have to use Muffinbuilder (or one of the other tools)?
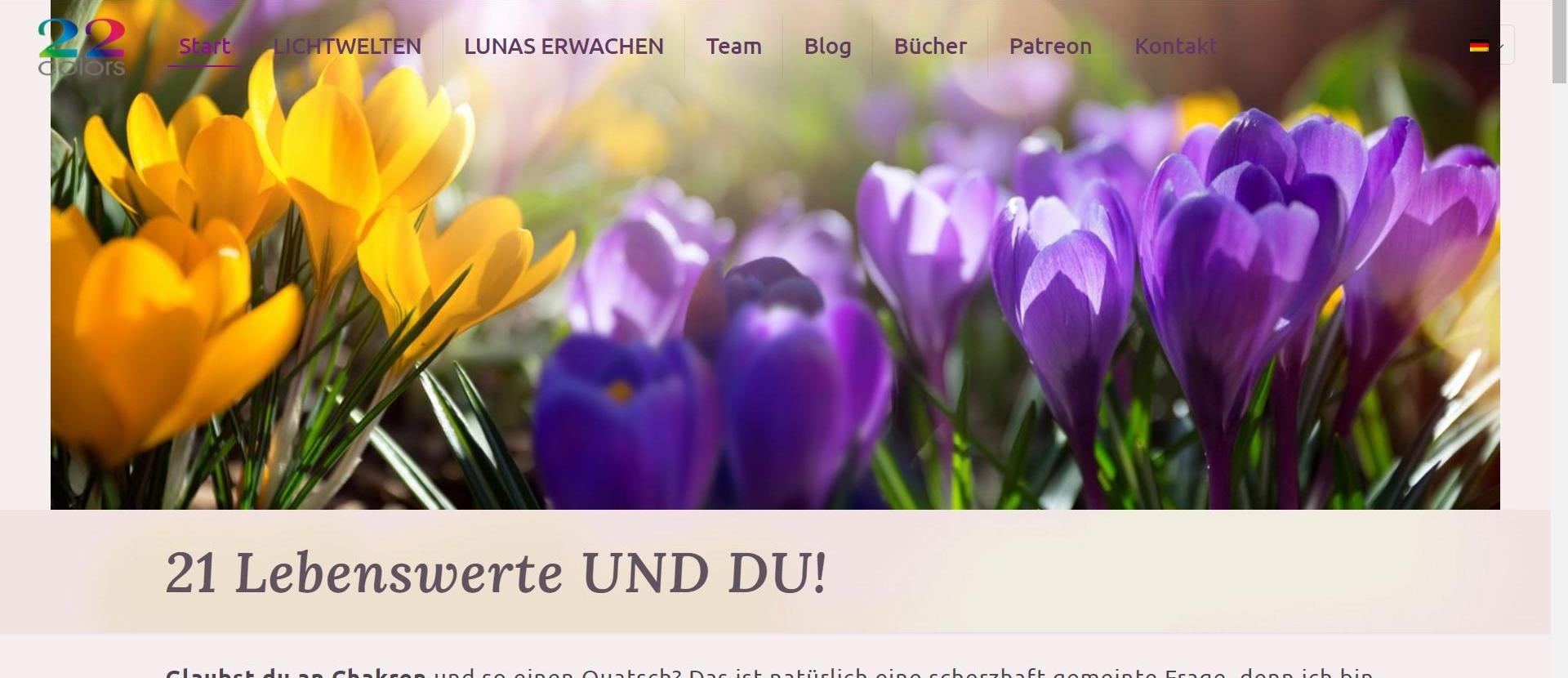
If I zoom in my browser view to 110%, it shows how I want my pages to look. But on 100% view, I still see a border left and right.
My theme settings are "full width", 1240px.


Comments
Hi,
Please always attach a link so we can check it out. If the page is offline(localhost), then our help will be limited, you will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us the link.
Can you also tell me what builder you are using for your websites, please?
Thanks
Hi,
the link is www.22colors.de/en/ (but you can find the same issue on all my pages and posts).
I have created most of my pages with no builder, just the internal WP blocks. That´s why I asked if I really *have* to use a builder for the top picture to be full width.
Thank you! :-)
Can you tell me how did you put these images there?
You can try to put each of these images as a Subheader background.
Also, you can try to create a Slider in Slider Revolution for each page.
Thanks
With the subheader it doesn´t work. And a new slider for EACH new page and post...? Wow. :-(
So, I guess, there is no way without using a builder.
Is it then possible with Muffinbuilder? I tried many different ways and options and could not make it work. Are the other builder plugins better for this?
Thanks,
Nils
Yes, it is possible to achieve it in Muffin Builder.
Here are the steps that you need to reproduce:
Thanks
Thank you for the detailed description. I did it like you showed, but this places the full width picture underneath the F1 headline of the page. So, the page now looks like this:
Instead of having the full width picture as the third object on the page, I would like to have the top header image in full size (and with parallax like it is now).
I don´t see any way of doing this...
You can try to put it as the Header background in Betheme -> Theme options -> Header & Subheader -> Header. There you will also be able to set the Parallax effect.
Thanks
Yes, I have a background graphic in place there, and it is set to parallax. But this image doesn´t show anywhere, because I then overwrite this on the pages and posts with the actual image of that page.
It looks to me that this theme is not capable of doing what I want. I thought it would be something easy to do, I think it is very basic to spread the top image on every page and post over the full width of the screen. What a shame! It would really make the pages so much more beautiful.
Or can you come up with some magical CSS that I can place somewhere? ;-)
Did you try to set the Size to Cover for the header background image?
If not, please, do it, and check if the display of the images suits you.
The only option I can recommend to you, except the one above, is to upload the wider images.
Best regards
Ah okay, right, 1920 pixel wide and everything is covered. :-)
Thanks.