Get image sizes to behave according to 'Image | Height' setting.
I always have troubles getting images to behave in the way that intuitively I think they should. So clearly I dont understand how the settings work.
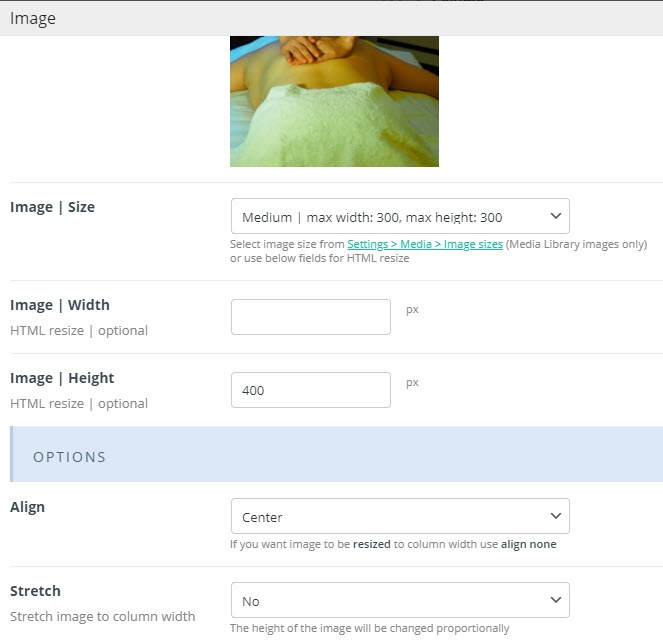
The image height control does nothing. Ever!
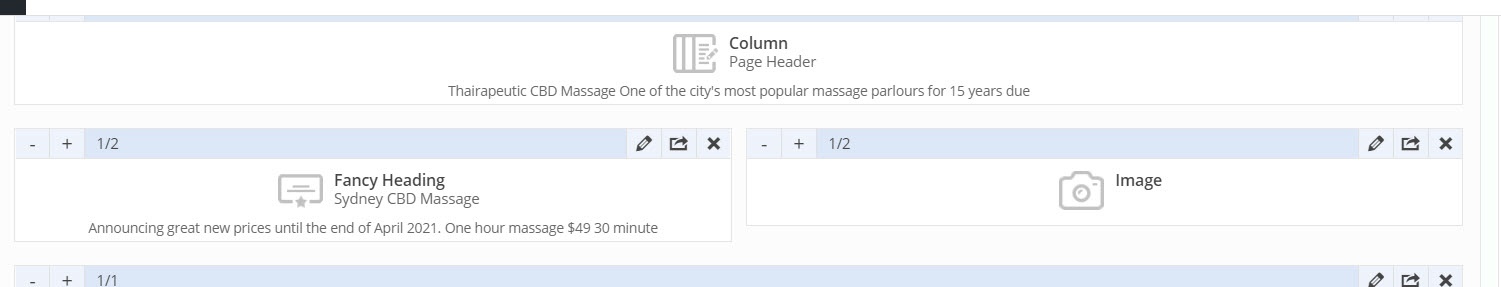
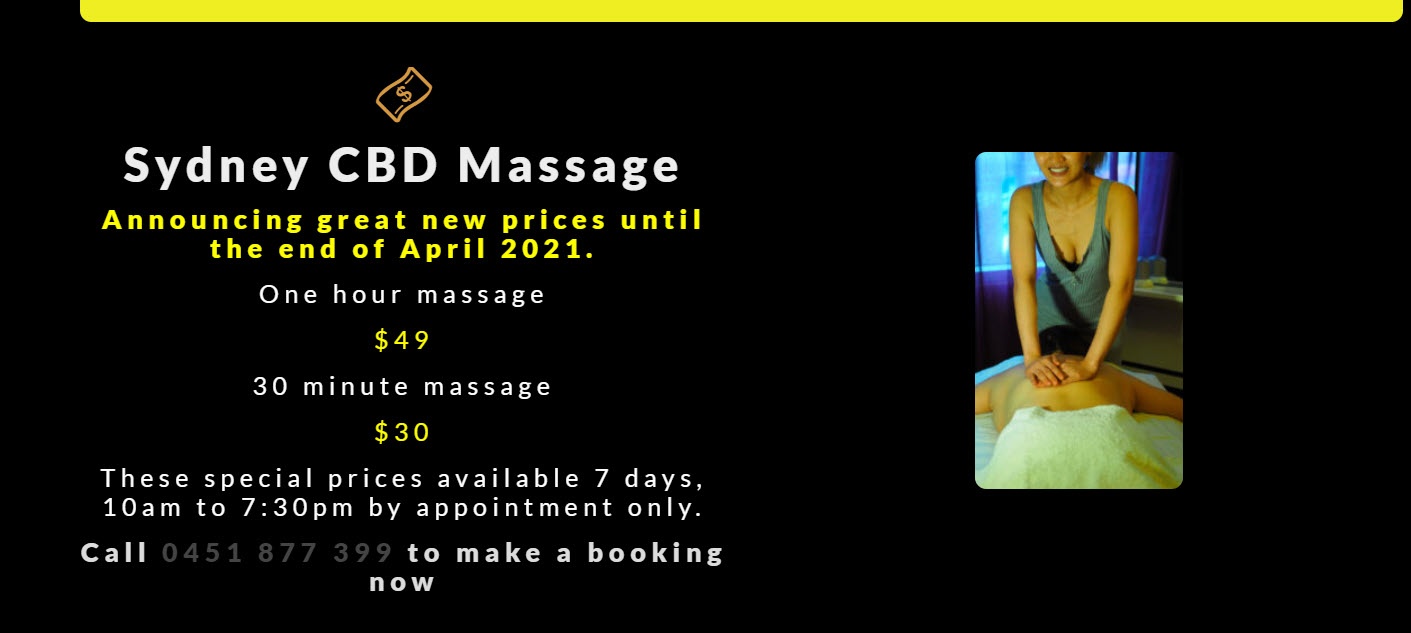
If I set this image to Large or Full Size, then it shows it at full size, which is the 600 pixel size it was imported as. If I set it at Medium as it is now, it shows it at 300 pixels.
I expect that the height control would scale the image to the value entered, but it just does't ever do that.
What have I misunderstood?



Comments
Hello,
The "Image Width" and "Image Height" will not exactly be the same as you declare there, it will keep the proper ratio to not to distort the image.
Also, remember that both of the parameters (height and width) should be set.
If you want to display the image with different (even distorted) resolution, please insert the <img> HTML tag in the column item using proper CSS styles or HTML parameters.
Thanks
Thanks,
What you have suggested seems to be contradictory. You've indicated that it will keep the proper ratio, but that I should enter both parameters. What I am seeing is that it will follow a width setting without a height setting, but not the other way around.
I'm gonna make a few suggestions.
Anyway, my problem is solved, but I think a great package could take on board this approach and be even better.
Cheers
Mark
Hello,
We really appreciate your suggestions, and they seem to be great ideas.
Can you rewrite your concepts in the following topic, please?
https://forum.muffingroup.com/betheme/discussion/113/your-suggestions-for-future-updates#latest
Thanks to that, it is much easier for us to find and read our customer's ideas.
Best regards