Border around pricing item
Hey,
I hope somebody can help me.
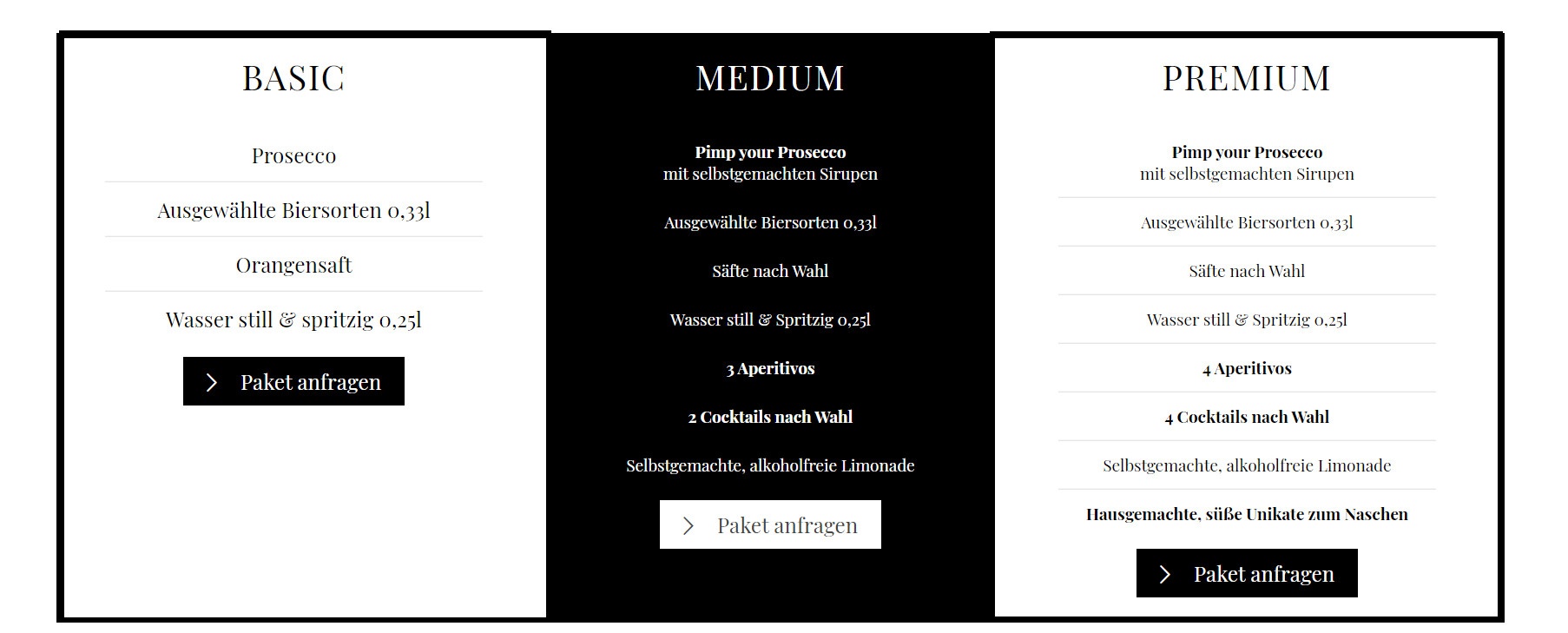
I have three pricing items on my page. My problem is that one of them only have 5 elements and th other two have like 10-12. It looks a bit unaesthetic. It would be great if it looks like the picture I attached.
My website is https://dietheke-regensburg.de/hochzeit/.
I tried some CSS but failed and found 100 ways that won't work :/
Thank you!

Comments
Hello,
You won't be able to do that using the pricing item, this item won't allow you to middle align or extend height of other elements to fit the button to be in the same line.
In this case, you have to build that item by yourself, using the Equal Height of Wraps - the effect won't be ideal, but it will be nearly close.
See the tutorial:
thanks