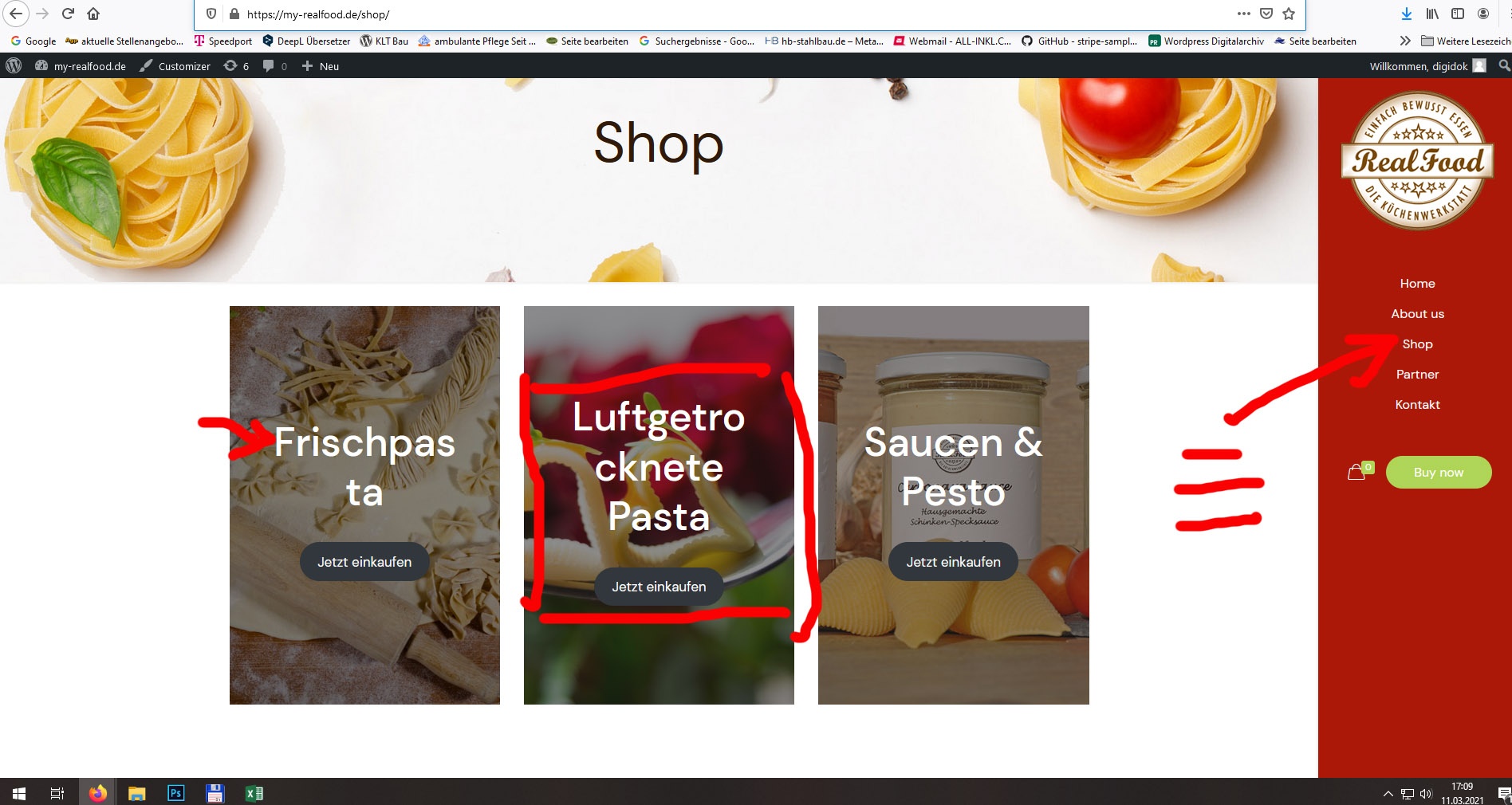
Shop categories
I want to change the image size and the text size in the Categories field of the store. How do I do this?
The categories I created in the products do not appear for menu assignment. How can I create the product category as a menu sub-item?
?

Comments
Hello,
1) To change the image and font size, you will have to use Custom CSS Code. Do you need help with it?
2) To add categories as sub-menu items, please, go to Appearance -> Menus, select your main menu, expand the Product Categories tab, and add them to the menu.
Thanks
1.) Yes, I need help with that. Where and how can I change the css code?
2.)
In the menu item I have no products and no product category (see photo).?
Hello, unfortunately I can't get any further with the editing of my website. Can you please give me a tip.
?
1) Sorry, but I cannot see categories fields on your shop page anymore, and without them, I am not able to write proper CSS Code.
2) While editing the menu, please, open the Screen Options and check Product categories.
Thanks
1) I have added the category fields back to the store page. The headings should be a little smaller and the call to action should be in the same green as the button on the right.
2) Thanks?
Please, put the following Custom CSS Code in the Custom | CSS section placed in the Page Options:
.page-description .wc-block-featured-category .wc-block-featured-category__title{ font-size: 34px } .page-description .wc-block-featured-category .wc-block-featured-category__link .wp-block-button__link{ background-color: #afd557!important; }Thanks
Thank you very much, it works.?