Some questions about single product page
Hi, I got some questions when editing single product page.
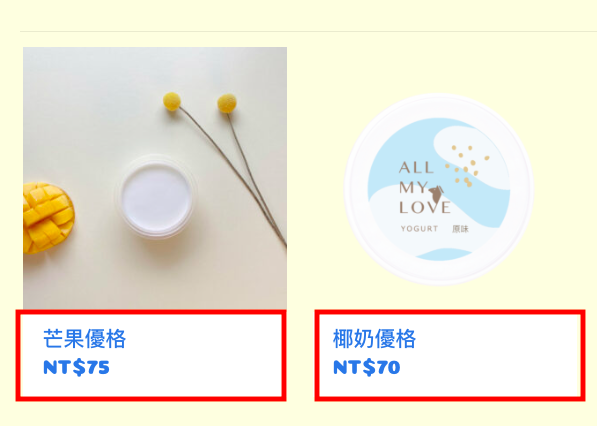
1. Can I make the background of the block under the image transparent?
2. How can I change the radius of the image? I can only change the "image block" radius (sry don't know how to explain...)
3. Can I make the add to cart button looks like this?
If not, can I change the button's radius? And disable the "link"...
Thanks a lot!???
Here's the single product page.



Comments
Hello,
1) If you would like to make this box background transparent, you will have to create custom CSS code and place it in Betheme -> Theme options -> Custom CSS & JS -> CSS. Do you need help with that?
2) To change the size of the woocommerce image, please go to the WordPress customizer tool and change it in the front-end.
More information in the link below: https://iconicwp.com/blog/manage-woocommerce-product-image-sizes-3-3
Notice!
Remember to use thumbnail regeneration after you make your changes. Otherwise, the images will not change their size.
3) Please, go to Betheme -> Theme options -> Blog, Portfolio & Shop -> Shop, and turn on the Add to Cart Button.
Thanks
Hi, thanks for helping.
And yes, please help me with the CSS for background transparent:)
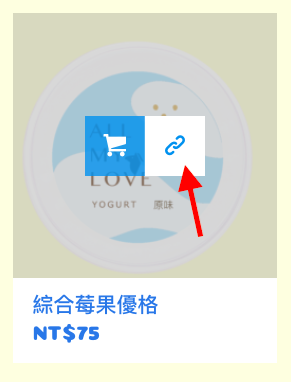
Also, for the third question... I was asking if I can remove the link button next to the cart button?
and can I make the block of it rounder?
Thanks again!
sry.. one more question...
How can I make these two column align and same heights?
1) Yes, you can remove the link button next to the cart button and make it rounder, but you need to turn off the Coming soon for a while because I will need it to write proper CSS.
2)
I will need to take a closer look at it, and I will check if you turn off the Coming soon page.
Thanks
Ahh so sorry! I forgot to turn that off again?
Please, try to use the following CSS code:
.woocommerce .cart .quantity input{ height: 44px!important; margin-bottom: 0!important; } .woocommerce .products .desc{ background: transparent!important; }But I cannot see the icons after hovering. Can you turn them on, please?
Thanks
Hi, thanks for the code, it works!
and I turn the button on, please check:)
Check if the following CSS code fulfills your expectations.
.image_wrapper .double{ width: 60px!important; margin-left: -30px!important; border-radius: 50%!important; } .image_wrapper .double .link{ display: none! important; } .image_wrapper .double .add_to_cart_button{ width: 100%!important; }Thanks