Scroll Text Hidden
Hello, I have the "one-page" feature activated, as well as the "scroll" CSS setup in the menu item, so that when anchoring to a section on a page the link takes you to that section.
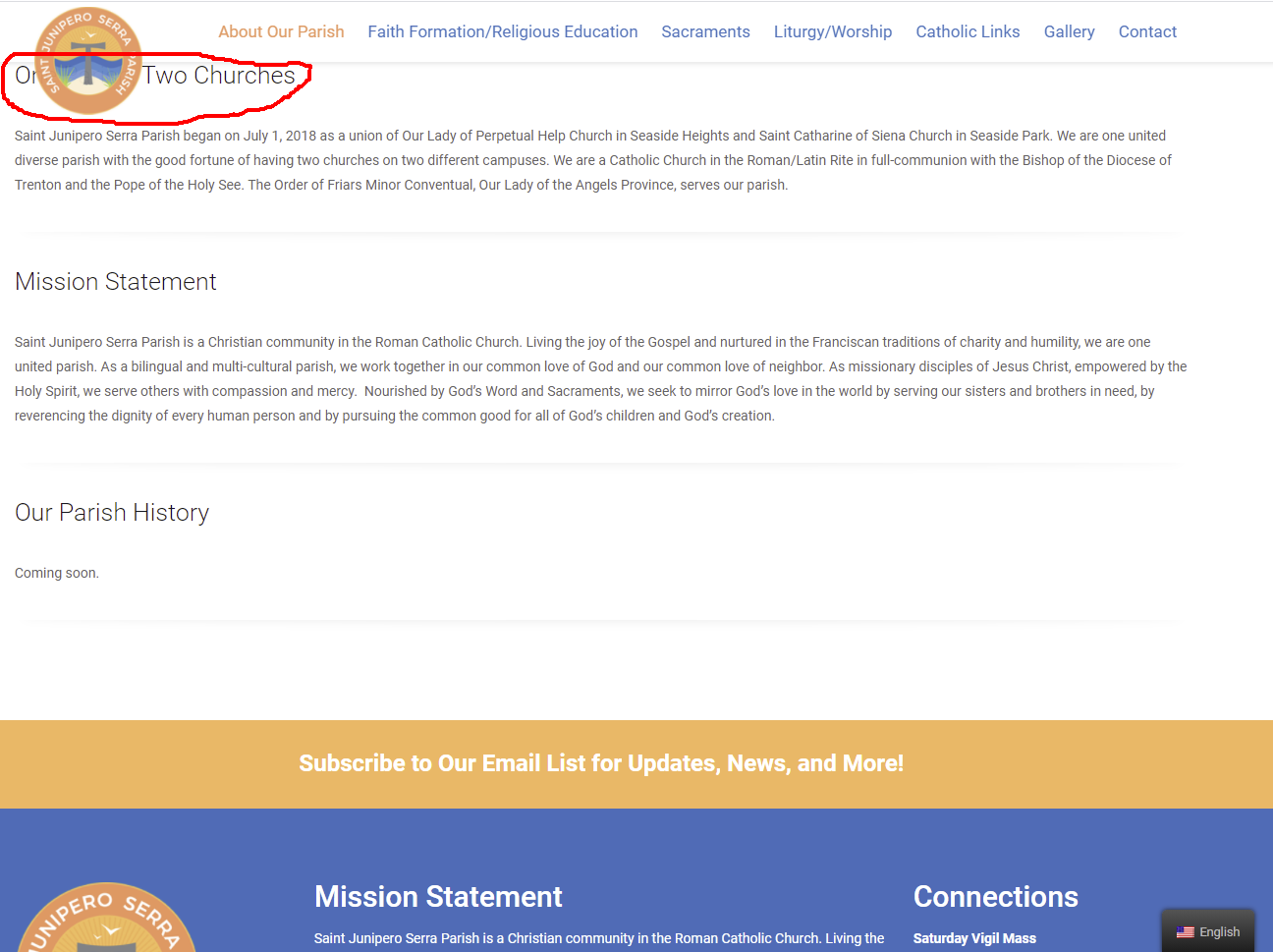
The only issue is that the top of the section is covered, by the logo (which I have set to overflow) on the sticky header.
What is the option for adding in more padding above the scroll CSS so it provides some space below the logo so the text is not covered?

Comments
Hello,
The only option will be adding some Padding | Top in the section options.
Thanks
Sorry I didn't realize this was replied to. Is this on the page settings or in the theme options? I don't see it in either.
You can find it in the section options that contain this text.
Thanks
I assume I can still do it in WP Bakery? As I am using that builder rather than muffin builder. The issue is that if I add in padding top it does add in a lot of space at the top of the page, which doesn't look great.
Yes, you can achieve that with WPBakery, by adding the padding to a row.
It will add space above, but unfortunately, there is no other option to do that because anchor links always lead to the top of the section.
Best regards