How to change the responsive way to display
We have set a menu with the Header builder, but I would like to change the responsi ve way to 100% for destop, becouse when the screen is not a 100% don´t change to the icon menu. could you give me a hand?
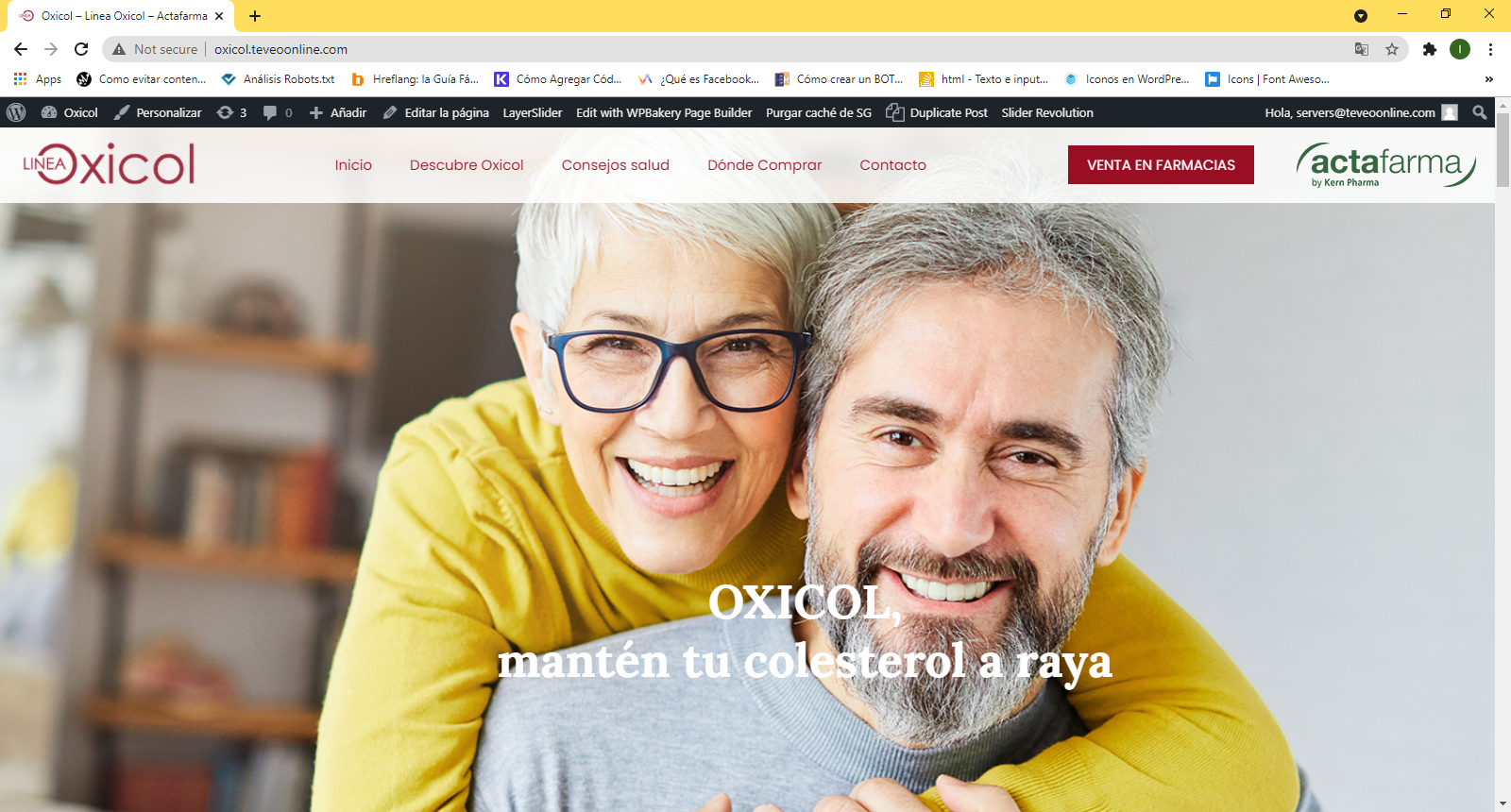
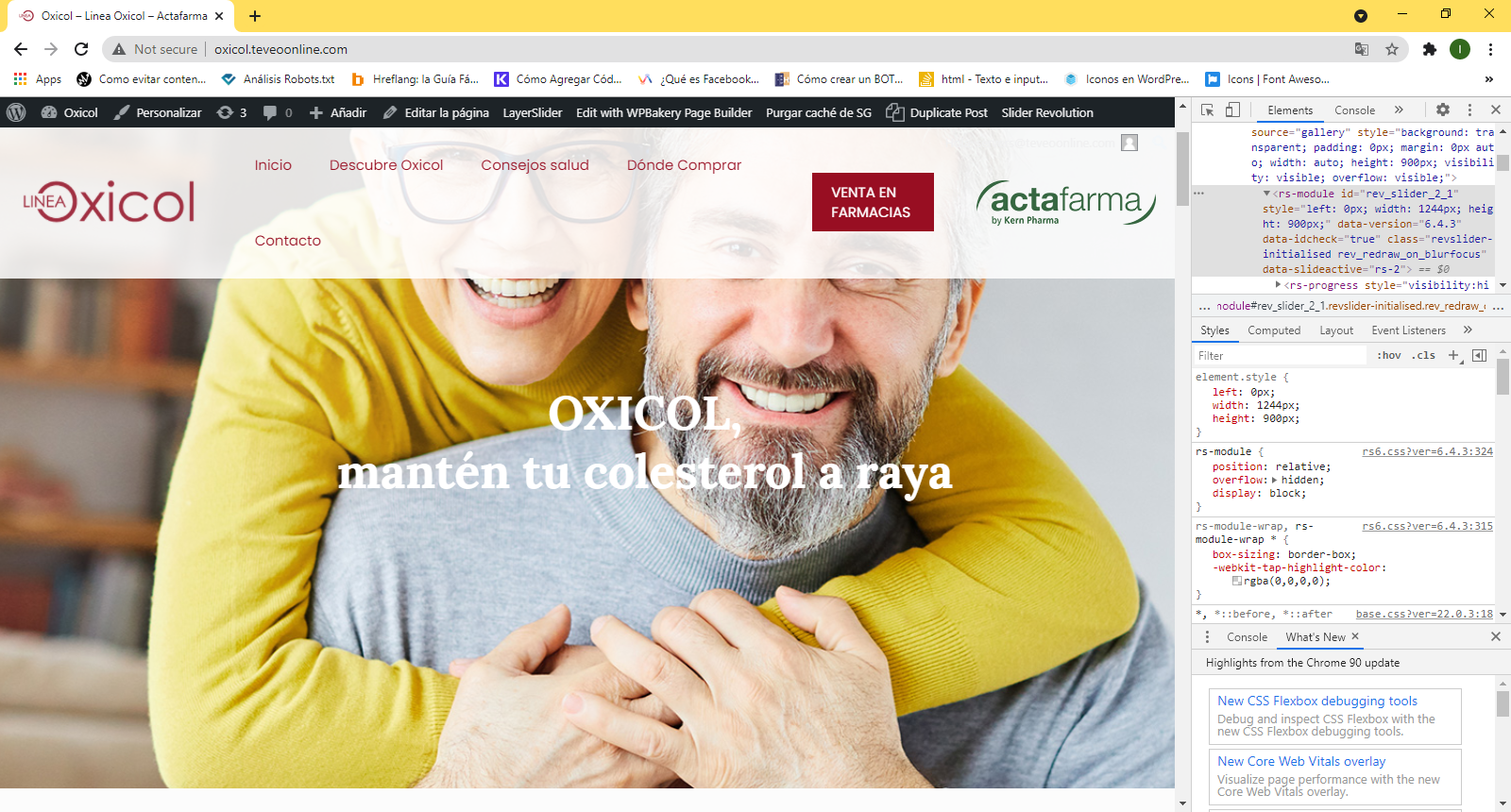
It´s happenig this,
and I would like to make dysplay de responsive menu, when the menu is not a 100%.
thanx u



Comments
In the Header Builder, the Hamburger menu appears only on tablet and mobile, so when the resolution is smaller than 960px, and unfortunately, there is no setting to change it.
To prevent having a menu in two rows, I recommend shortening the menu item's names and/or decreasing the menu font size.
You can also move some items to the second row or action bar.
Thanks