Blog spacing and button text
Hi there,
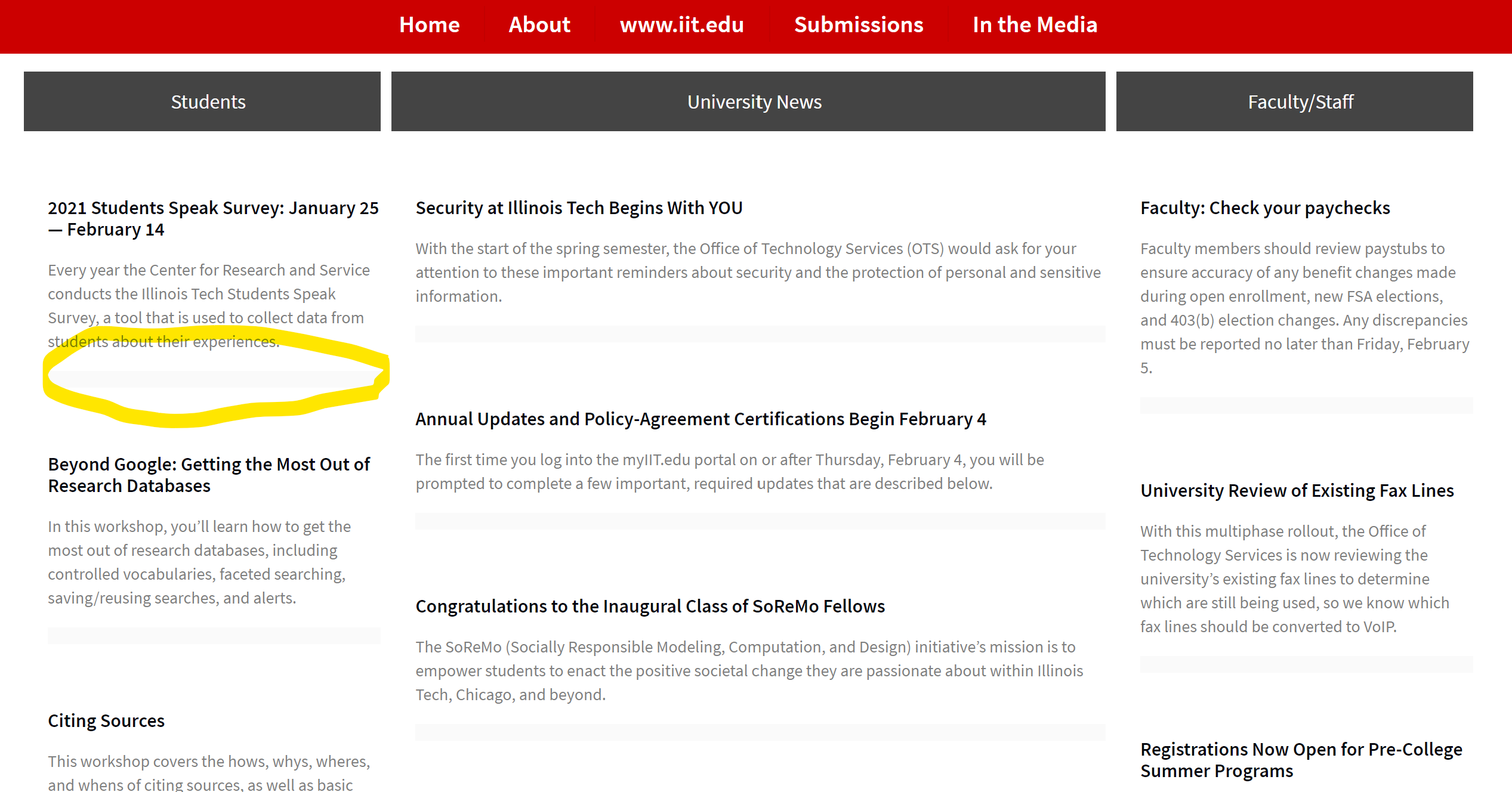
I want to create blog lists with no images, just headline and excerpt -- but currently there's a lot of space in between each post and also some strange space in a different color that I can't seem to get rid of in settings.
I've circled the strange color below.
On a side note, am I able to change button text to be H3 format?

Comments
Hi,
Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us the link.
Can you also tell me what button text you are referring to, please?
Thanks
the button text is the button at the top of the blog columns ?️
1) To get rid of the gray space, please, put the following CSS code in Betheme -> Theme options -> Custom CSS & JS -> CSS.
.blog_wrapper .post-desc .post-footer{ display: none!important; }2) If you want to increase the button font size, then you can do that in Betheme -> Theme options -> Global -> Buttons.
But if you want to change the HTML tag used for the button to <H3>, you will have to modify the theme files, but we do not provide help with such customization.
Best regards
This is really really helpful, and so quick! Thank you so much!
(this is why I recommend BeTheme to everyone I can, you're so responsive in support. Makes all the difference! ?️)
Thank you for your kind words. ?
If you need anything else, please, let me know.
Best regards
Hi Phil,
I'm working with the header builder on this testing site: https://tst-today.iit.edu/
And I can't seem to figure out how to make the hamburger menu icons show up -- the hover over seems to work, but I don't know what setting controls it. Could you set me straight please?
Please, go to Betheme -> Theme options -> Colors -> Content, change the link color, and the hamburger menu should be visible.
Thanks
Thank you! But won't that change the link color across the whole website?
Unfortunately, yes, it will.
If you want to change only the hamburger menu color, please, use the following code:
.mhb .mobile-menu-toggle i{ color: #fff!important; }Thanks
Thank you so much! You are just sooooo helpful!
Can I ask another question? In the Header Builder plugin, when I use the search in 'extras' -- how do I set the results to appear with the most recent posts first?
Our theme uses a basic WordPress searching feature, and we did not modify it. Unfortunately, if you would like to change it, you will have to edit the WP files, in which we do not provide support, or use some third party plugins, but we cannot recommend any plugins other than the ones from the list on this page, in the sidebar:
https://themeforest.net/item/betheme-responsive-multipurpose-wordpress-theme/7758048
Thanks