Menu with html/css in Category description
Hi
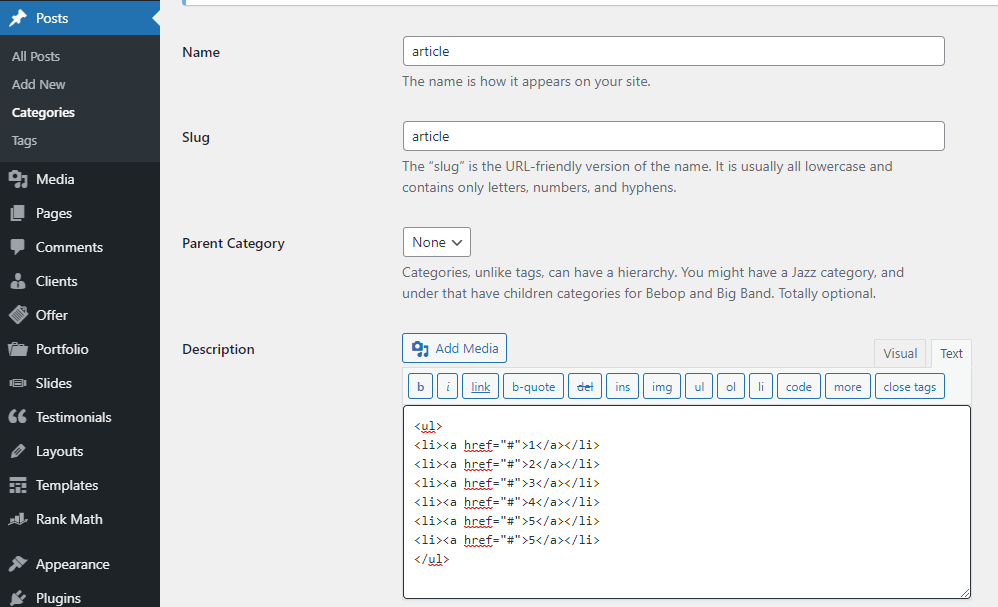
I want to have menu in category description , so when I installed the Rankmath plugin it gives me the classic editor...
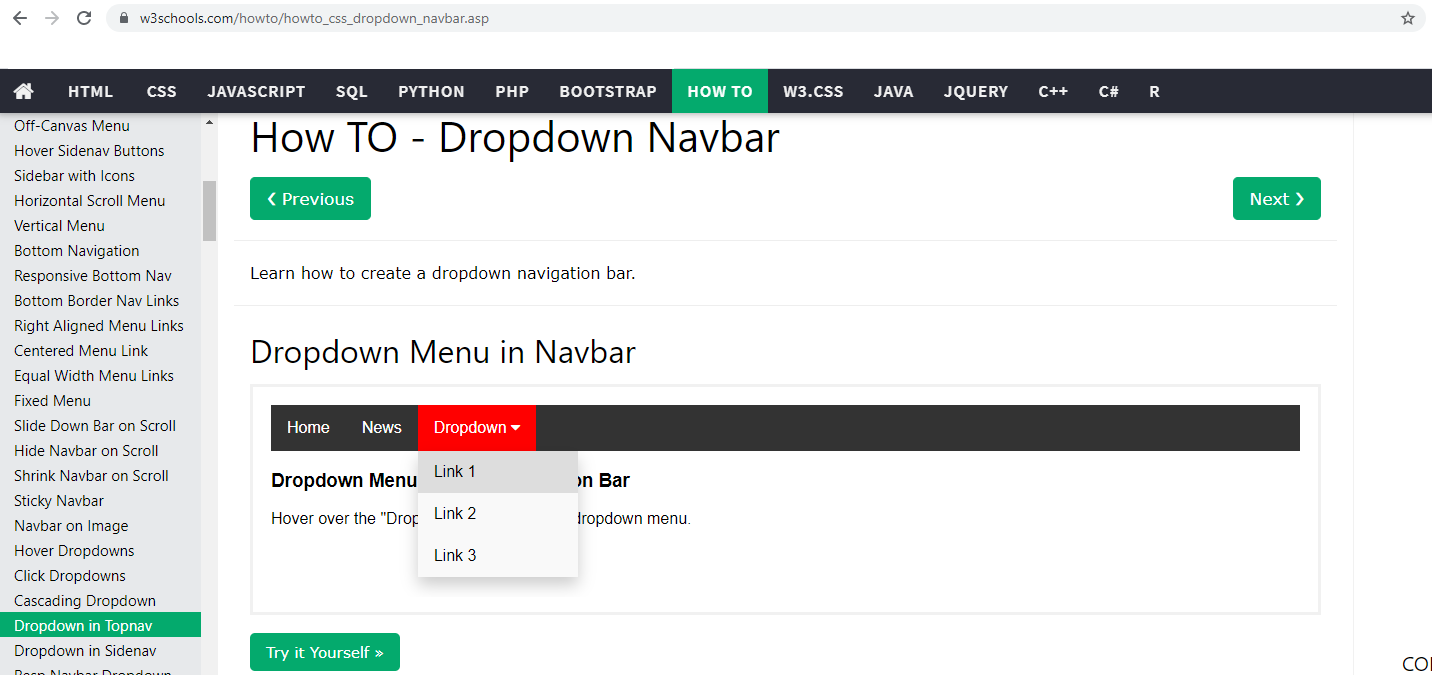
Now I want to have menu like this :
the link for that page : https://www.w3schools.com/howto/howto_css_dropdown_navbar.asp
But it wont work ...
They used .dropdown class and it overlaps with betheme and show me the buttom not menu.
These are css
.column_column ul li, .column_helper ul li, .column_visual ul li, .icon_box ul li, .mfn-acc ul li, .ui-tabs-panel ul li, .post-excerpt ul li, .the_content_wrapper ul li {
float: right;
padding: 10px;
overflow: hidden;
background: #0195d07d;
}
.section_wrapper, .container {
max-width: 100%;
}
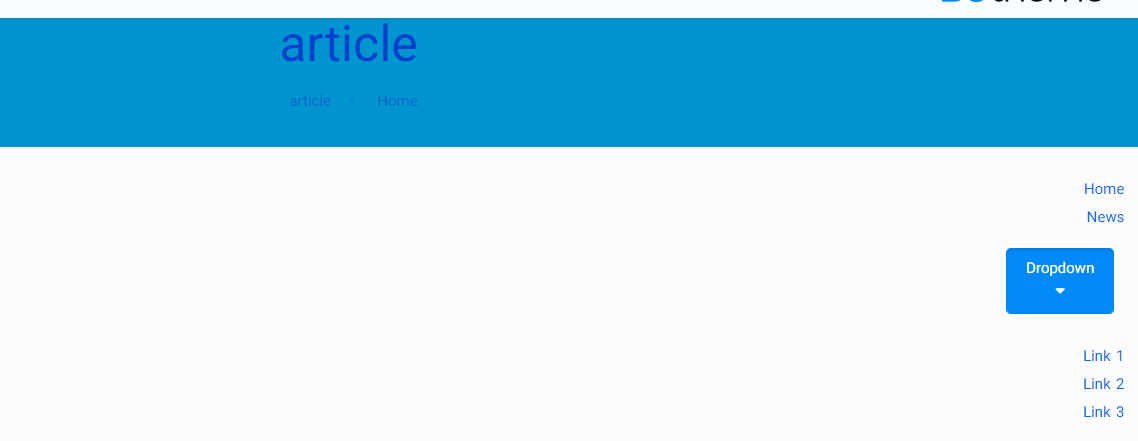
But the result is like this:
now would you please tell me how to fix that?
I need background in 100% exactly like the subheder , I need menu with dropdown , That's all
Thanks



Comments
Hello,
Unfortunately, it requires someone more advanced with CSS, if not file customization as well. I can help with slight changes only.
Sadly, I cannot help you, and in that case, you should contact your web developer.
Best regards
I did not understand can you help or not?
Sadly I cannot help you with that. ?
Best regards
No problem ? Thanks
Don't worry
Hi
With these new updates , is it possibel to have menu with submenu like the first post I asked before?
Sadly, it is not possible.
In recent updates, we mostly changed the shop functionalities, and we did not change the blog and posts.
Thanks
No problem , You will do thas son ? I know