Vertical submenu formatting
Hello,
I'm using the Book prebuilt website and I need to format the submenu with some nice font and text color.
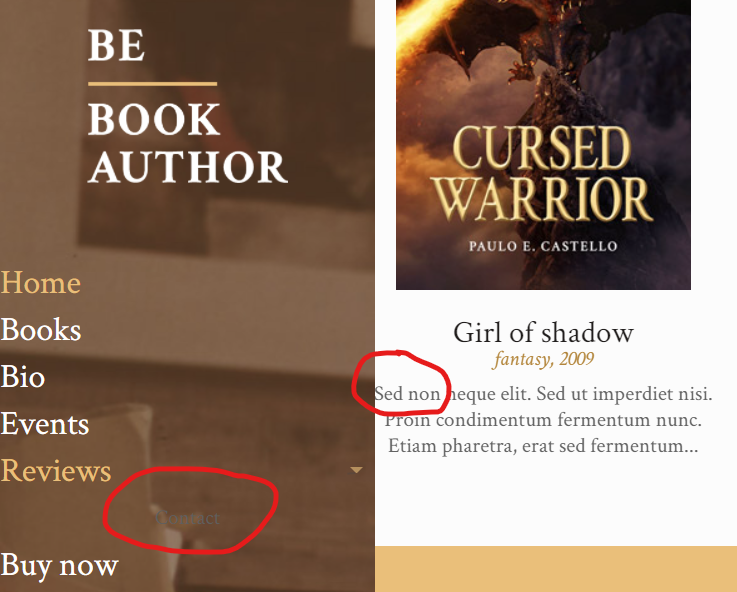
At the moment the formatting of submenu items is really basic and not useful for my needs, as you can see in the following image (under the 'Reviews' menu item):
Also it would be better to add some spacing between the menu column and the page column, as shown in the picture.
Can you help me please?
Thanks in advance and regards

Comments
Okay, I solved by myself with a few lines of css code:
/* Submenu */
#Header_creative.dropdown #Top_bar #menu ul li ul li a{
text-align: left;
font-size: 1.2em;
}
/* Space between left and right columns */
.content_wrapper{
padding: 0 0 0 20px;
}
Hello,
So everything is fine?
Is there anything else I could help you with?
Thanks