crooked sections
Hello,
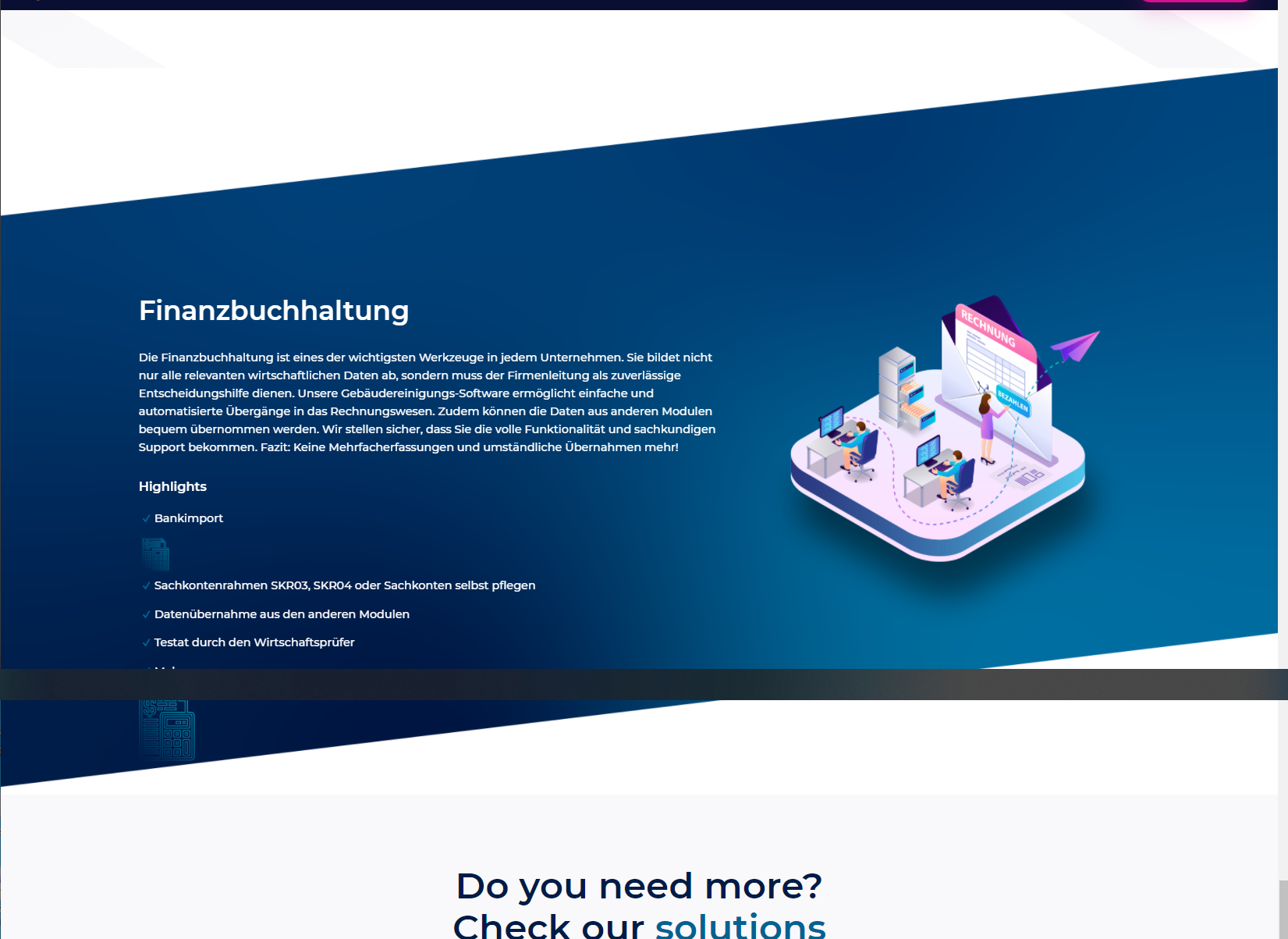
how can I make a section across, like in picture 1?
I have already done it, see picture, but my solution is very poor.
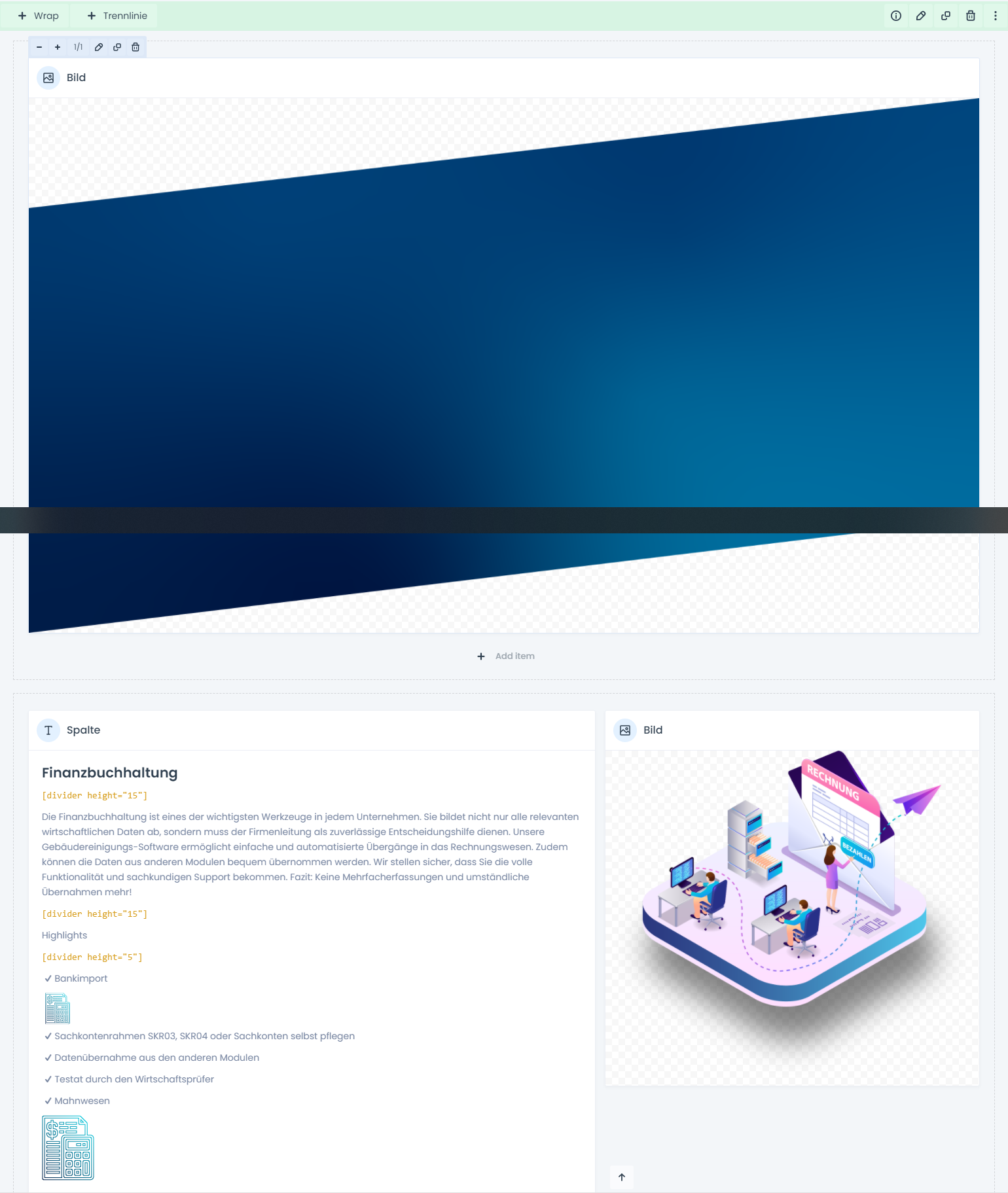
I have a wrap for the text and the isometric graphic to the right and another wrap for the background, the dark blue gradient. The wrap for the text covers the wrap with the background. However, the whole thing only works until you make the browser window narrower or wider. Then what happens is what you can see in picture 2. Picture 3 shows the structure in the builder.
I know that you could simulate the whole thing by cutting the image into 3 parts. A square part and then a top and bottom part (picture 4).
I think this would also be a very unattractive solution.
Because I would like to have the "crooked" section with parallax.
Is there any better way than the ones I have found to achieve what I want?
Thank you very much!
Rafael W.
(please ignore the bar in the pictures, that's just the Windows taskbar)




Comments
Hello,
Instead of using background for a wrap, I would set it as a section background. However, I think the parallax will not work in your case because it will probably miss with the content.
I think the best option will be diving it into three images, two triangles, and one square as you mentioned.
Best regards