How can I adjust borders?
Hello,
I have a problem with frames.
I have a section of text. This needs to be indented on the left and right because a border above it requires the indentation.
The text section is followed by a section that needs to be framed.
I created the border in the wrap with CSS: border: 3px solid #999;
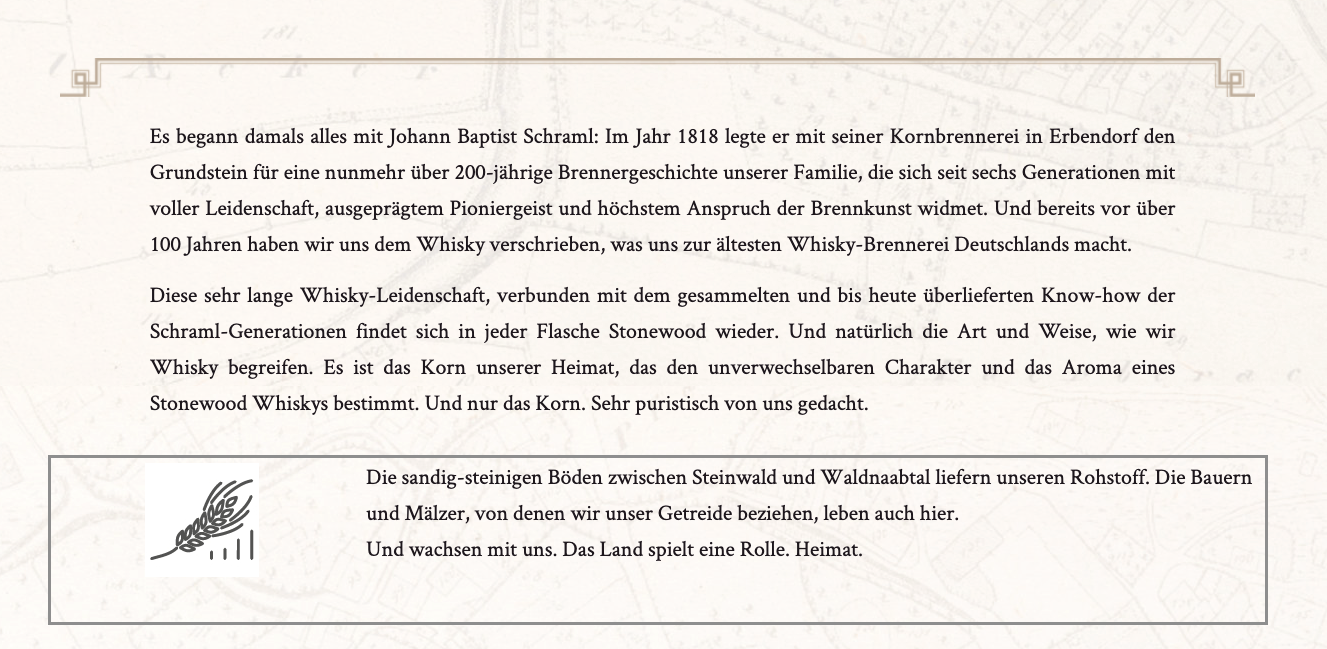
The border now extends beyond the text above it on the left and right.
To make the border fit the indented text above it, I added in the CSS: border: 3px solid #999; width: 85%; margin-left: 100px
For the desktop view it fits now.
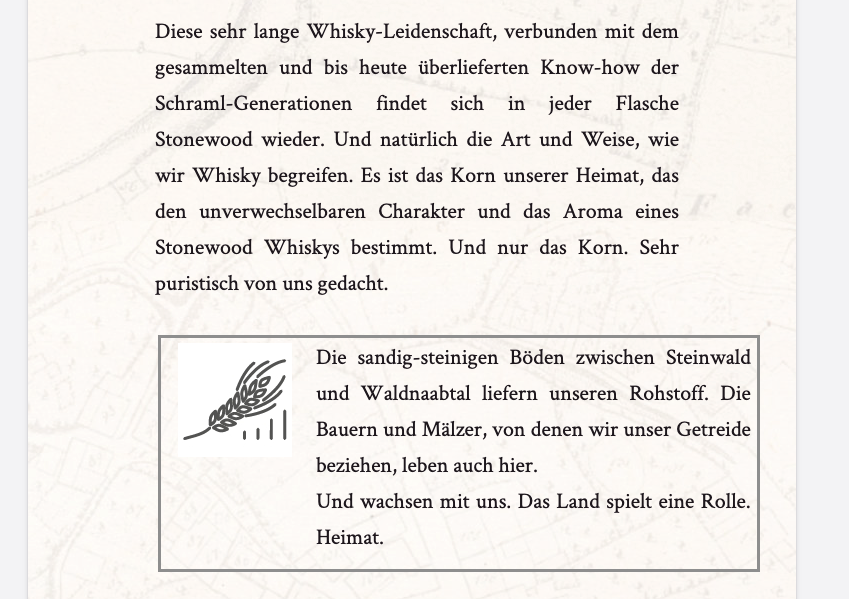
But for responsive, the block with the border slides too far to the right.
How can I change this?



Comments
Hello,
Can you share with us the link to your website, please?
Thanks
Of course: https://stonewood-whisky.de.84-19-175-93.server1120.dmsolutionsonline.de/
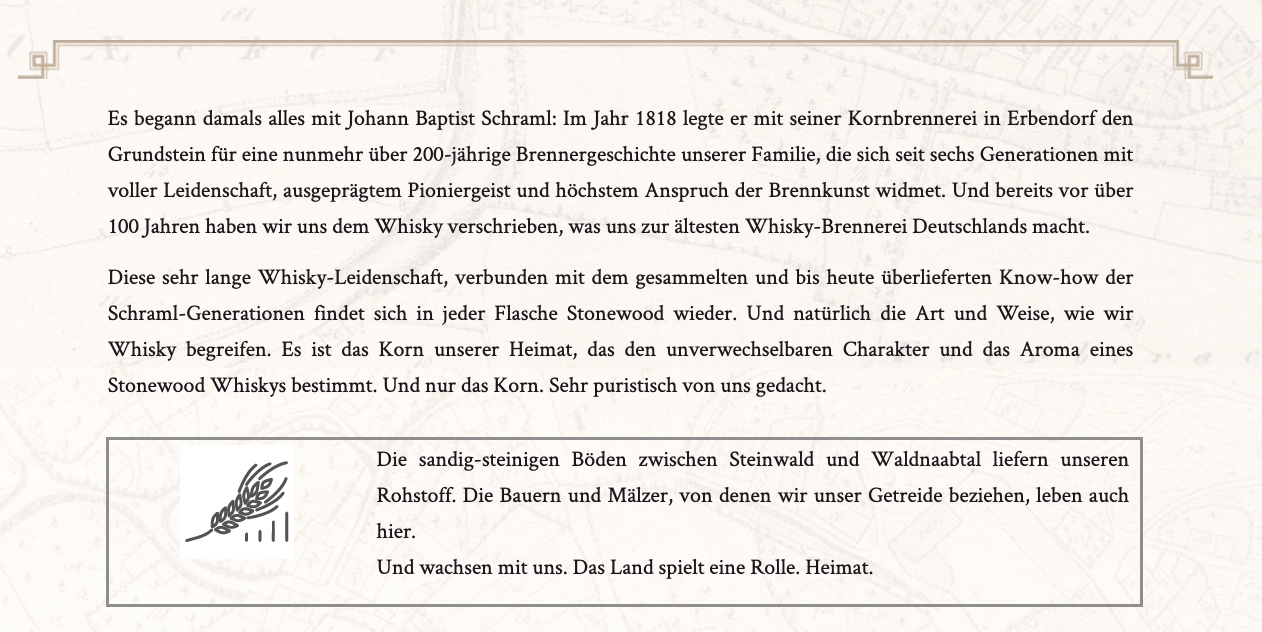
The problem is related to the 'margin-left' you applied to the wrap with that element.
Look, after disabling it, the border looks correctly.
thanks
The problem is that it then fits for responsive, but for desktop view the frames are too wide again.
The frame should always be as big as the text above it.
How can I solve this?
You can use percentage value of padding for that element (column), or just make a different grid in wrap ( 1/4 - empty, 1/2 - text, 1/4 - empty)
Also, you can make different section for mobile only, see the video tutorial here:
thanks