sidebar on blog site but not actually blog posts
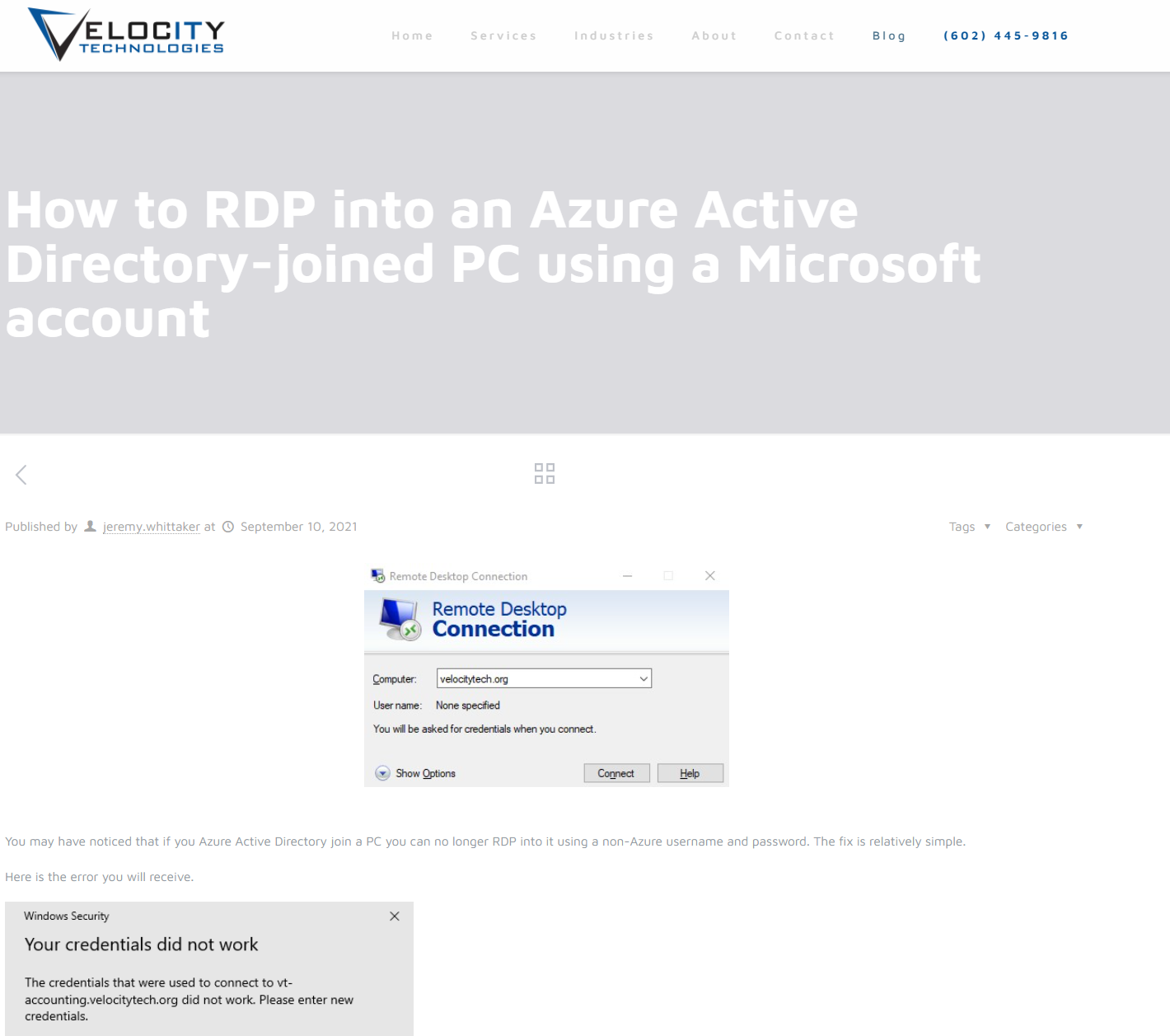
I'm wondering where I can find and edit the template of my blog posts. I edited the template for the blog page and I thought as child objects the posts would inherit this template. But as you can see my actual blog post does not contain my sidebar(no inheritance). Is there a blog posts template that exists to edit all the blog posts? Or get them to inherit from the blog posts page?
Also, not just the sidebar but if I wanted to add a default section specific to all blog posts would this be possible?


Comments
Hello,
If you want the posts to have the same sidebar as the blog page, you can set it in Betheme -> Theme options -> Sidebars, in the Single posts section.
But if you would like to have a section for all posts, you need to create a template and manually add it to your posts.
Thanks
Ok I was able to get the sidebar using the global option.
I'm still not able to set up the page template. I created a new page template "Blog Posts"
The first issue I'm having is I'm specifying a slider but it is not appearing(these sliders work fine on my other pages)
It also isn't showing up on the page itself - https://velocitytech.org/template-item/blog-posts/
The next issue is when I open one of my blog posts and try to switch to this template I do not see it in the list.
Am I doing something wrong here?
The templates you create you need to put through the Muffin builder on your posts.
However, you need to choose the slider by hand in the posts options.
Thanks