How i can fix the header background on custom header ?
Hello,
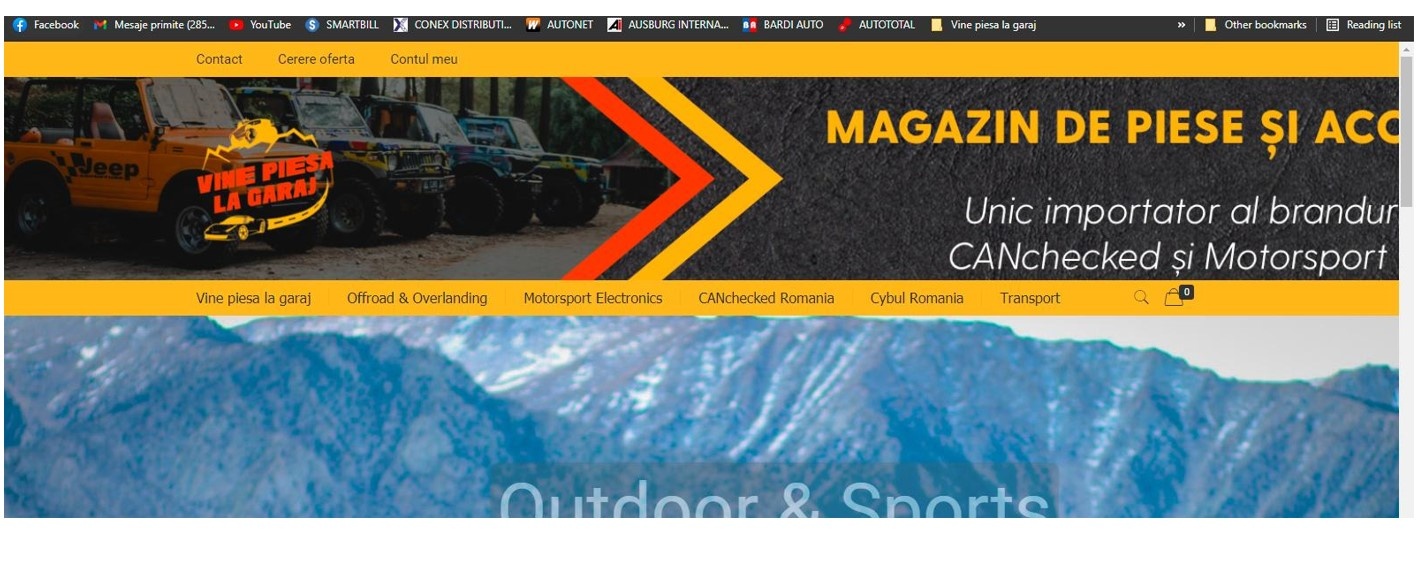
For the website: http://vinepiesalagaraj.ro/
I use the header builder and i have set up the image for background ( 1920 x 300 px ).
But that it's not coret visible on all device!
how you can see on the pictures, the right side it's not visible!
Any ideea what dimension i must to set up for a better visibility ?
Many regards



Comments
Hello,
Please, switch the background size from the cover to contain, and check if the display suits you.
If there are some empty spaces, you will have to shorten the row height.
Moreover, remember that you can adjust the tablet and mobile display by selecting the custom layout.
Unfortunately, I cannot recommend any ideal dimensions because it depends on the image and how you want it to look. In that case, you will have to test which one suits you best.
Thanks
Hello,
I make this change but you can see that there it's a blank space.
Please see the picture
As I said in my previous message, please, try to reduce the rows heights and check if the display corrects.
Thanks
Hello,
That's fine!
MANY THANK'S