Help with AA Accessibility Issue - Hiding Search Bar and Menu Toggle
Couple of Items on a website that has betheme installed and is being accessed for AA Accessibility
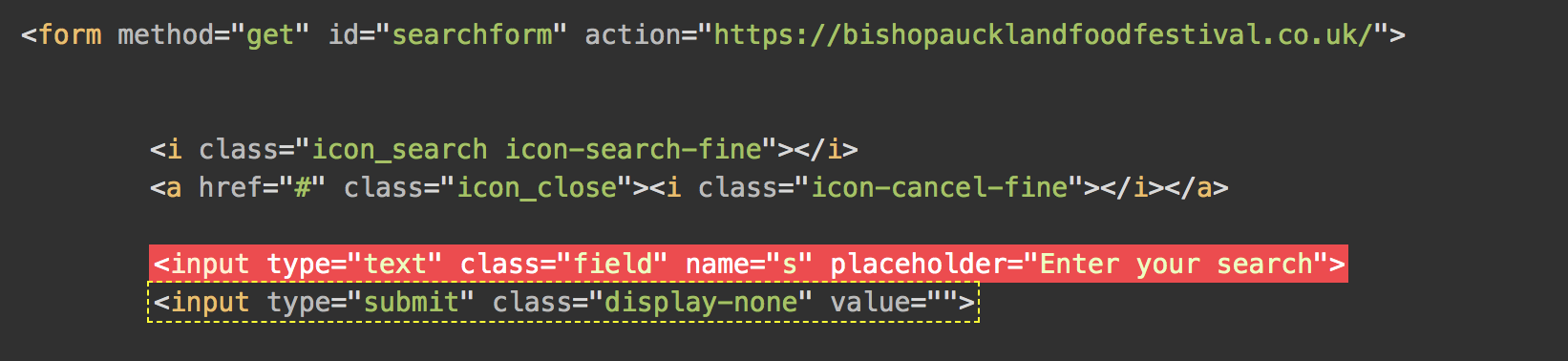
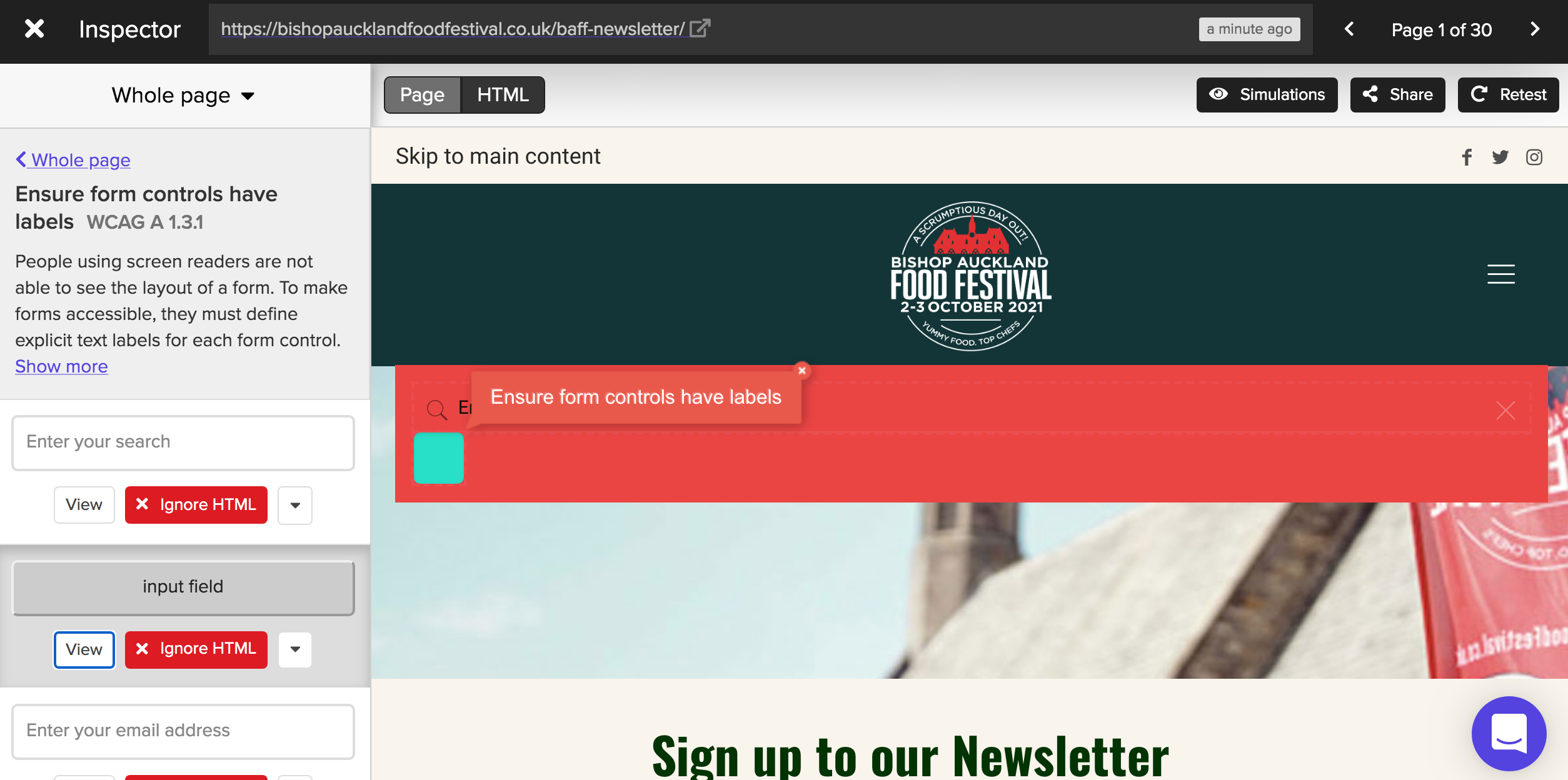
1) Ensure Form Controls have Labels - there are 61 actions from this - all the same issue with the search facility - there is a search form on the be theme - I have switched this off BUT it appears to be appearing in the Accessibility report as an action.
I have also added this instruction to custom CSS in the theme additional css box
.search_wrapper .searchform { display: none!important; }
See related screenshots - I think its some custom CSS which I can add to the theme
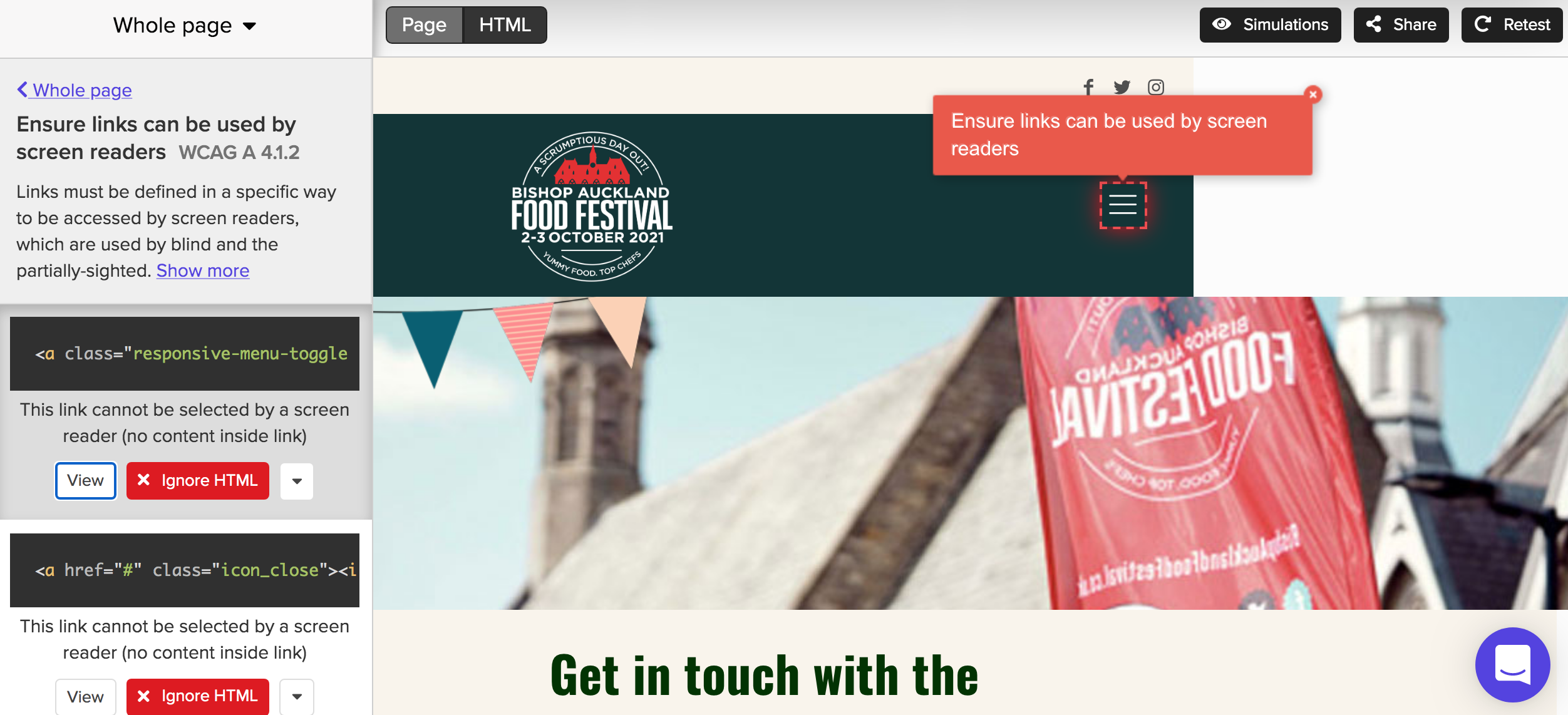
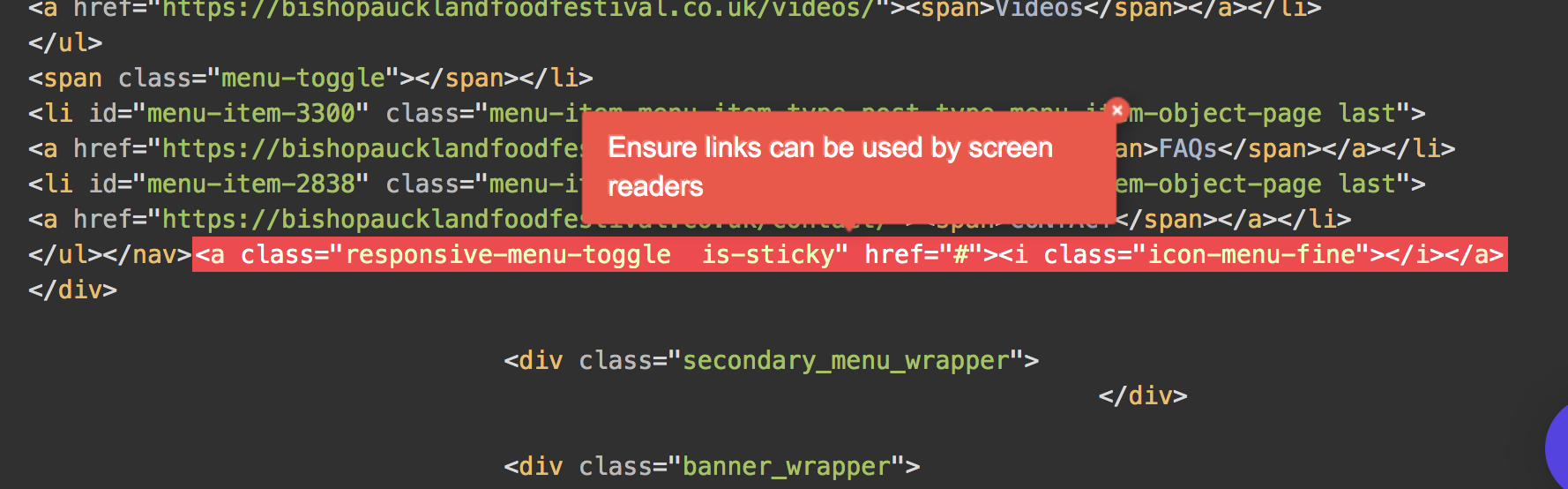
2) The Toggle buttons for responsive menus (114 issues)
Ensure links can be used by screen readers - the menu toggle Open and Closed is coming up as an issue See related Screenshots. The Mobile Menu Toggle is coming up as a screen reader issue.
Here is the instruction
Ensure links can be used by screen readersWCAG A 4.1.2
Links must be defined in a specific way to be accessed by screen readers, which are used by blind and the partially-sighted.
To work with accessibility technologies, links must contain both machine-readable text, and a href attribute. If a link is not actually pointing to a page or part of a page, it should be replaced with another semantic element, such as a button, or the <a> tag should have a role of button.
For example:
<a href="/about">About us</a>
If the link contains nothing but an image, that image should specify alternative text, e.g.
<a href="/apple">
<img src="apple.png" alt="Apple">
</a>
Before HTML5, an anchor was often used to create a target to link to, e.g.
<a name="example"></a>
This is not supported in HTML5, and the use of anchors for targets is discouraged. Use an id attribute on a non-anchor tag instead, e.g.
<div id="example"> ... </div>
Empty links (e.g. <a></a>) are often incorrectly used for buttons or controls in a JavaScript application. In these cases, you should usually define the link as having a more appropriate role, e.g. as a button. To do this, use the role attribute (e.g <a role="button">), or replace the <a> tag with a more appropriate tag, such as <button>.
For more details, see Technique H91 and learn about ARIA roles.







Comments
Hello,
Thank you for pointing these out.
I have passed these pieces of information to our dev team, and we will take them into account.
Thanks