Add an action to button
Hi guys,
I would very much like to add an action to the buttons on our site.
currently when you go over with the mouse it only changes color ...
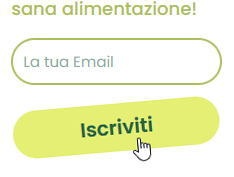
I would like to implement the CSS to be able to add a rotation of 5 °, but unfortunately I am not able.
I would be very grateful if you would help me with this.
Below I leave you the link if you need it.
https://vegfather.com/negozio/
Thank you!



Comments
Do you want to add this effect to all of the buttons on your website?
If yes, you can try the following code:
.wpcf7 .button_full_width:hover, button:hover, .button:hover{ transform:rotate(-5deg); -ms-transform:rotate(-5deg); -webkit-transform:rotate(-5deg); }Please, put it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Thanks