Header builder
Good evening,
I have just bought betheme and I have a problem, I want to design a header hands because of its structure that is possible only with header builder.
Unfortunately I have some difficulties with it.
1- it is impossible to add the login widget
2-Same for the wishlist widget
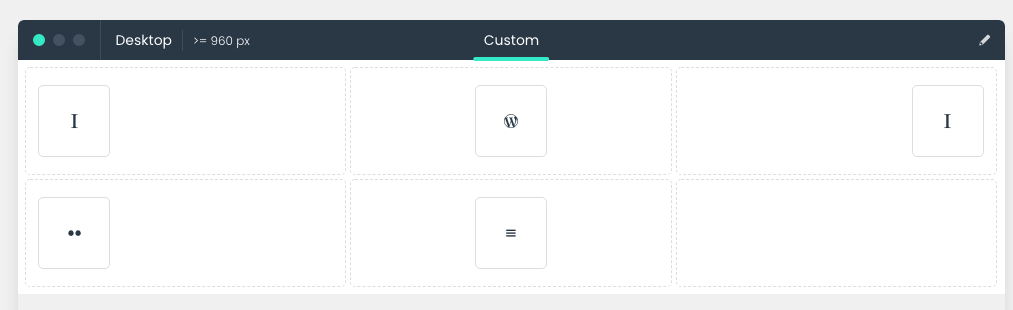
3-The menu appears vertically and not horizontally.
4-and finally I can't apply css on the header


Comments
Hello,
1,2) Unfortunately, at the moment there is no option to add these widgets. You would have to create icons that would lead to the wishlist and login pages, but they will not open the popups.
3) Please always attach a link to your website so we can check it out. If the page is offline(localhost), then our help will be limited. You will have to contact us when the page is online. Also, please make sure that the page is not under maintenance before you provide us the link.
4) Can you tell me what kind of CSS you want to apply to the header, please?
Thanks
Thank you for your reply.
1-The link to the site is hatcreative.co.uk/anonla.
2-The css I want to apply is to change the font "poppins" in "Italiana" in the widget of the header, so I used the following code
#woocommerce-multi-currency-1 > div{
font-family: Italiana;
font-style: normal;
font-weight: normal;
font-size: 16px;
line-height: 19px;
}
3-The image above shows the header I want to make, is this possible with betheme?
Please excuse the error on the link
hatcreative.fr/anonla
?
Sorry, I was not able to answer you because you wrote a message beyond my working time.
2) If you want to change the font family for your menu, you do not have to write a CSS code. Instead, open the menu options, and in the style tab, you will be able to modify it.
3) You should be able to create such a header with a Header Builder. Please, only tell me with what exactly you have a problem.
Thanks