Shrink Menu and Dropdown Menu Distance
Hi, is there any way or any CSS code can help to fix the distance problem while scrolling?
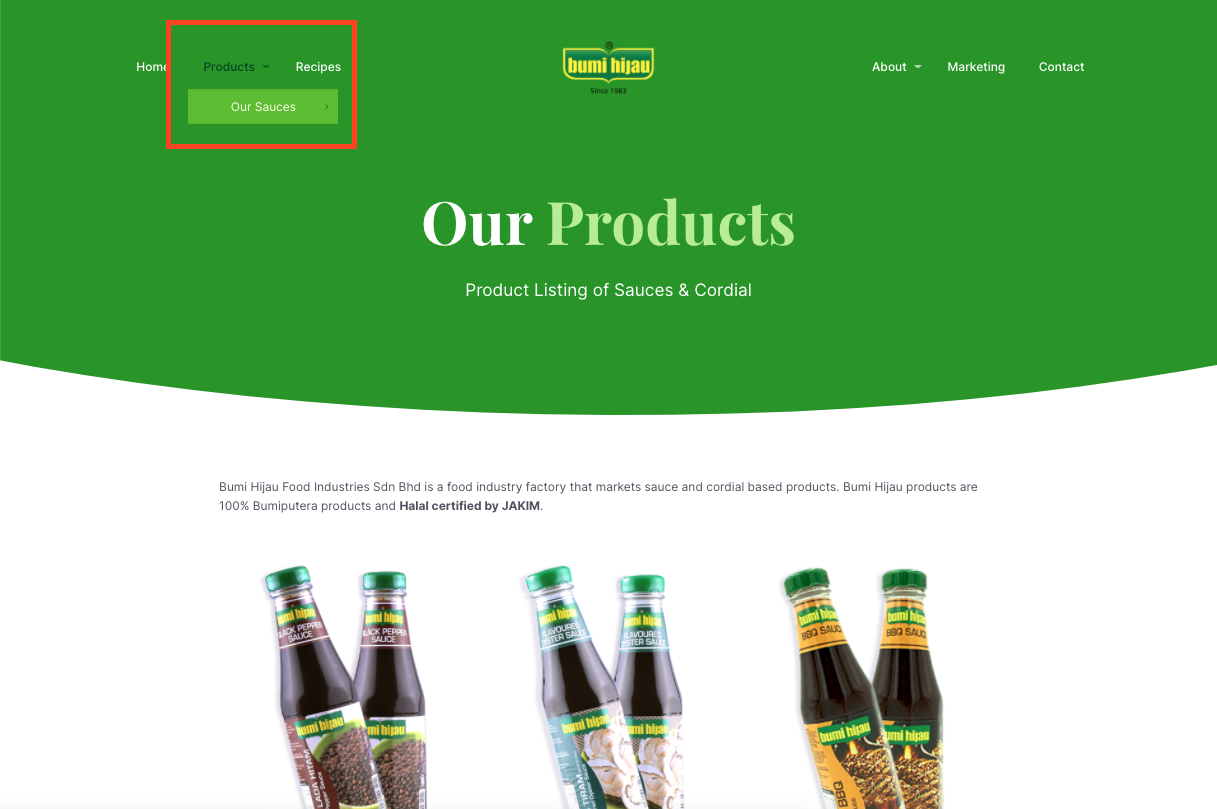
As you can see the picture above, the menu and dropdown distance is too far while scrolling.
So how can I do to modify the distance and make it perfect like normal header?
This is my webpage link: https://mlmsoftware.my/bumihijau/


Comments
Hello,
There is a CSS that causes this issue.
Please, replace it with the following one:
#Top_bar:not(.is-sticky) .menu li ul{ top: 120px !important; }You should find it in Betheme -> Theme options -> Custom CSS & JS -> CSS.
Thanks